Editor X: diseñar a través de breakpoints con la regla de cascada
4 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
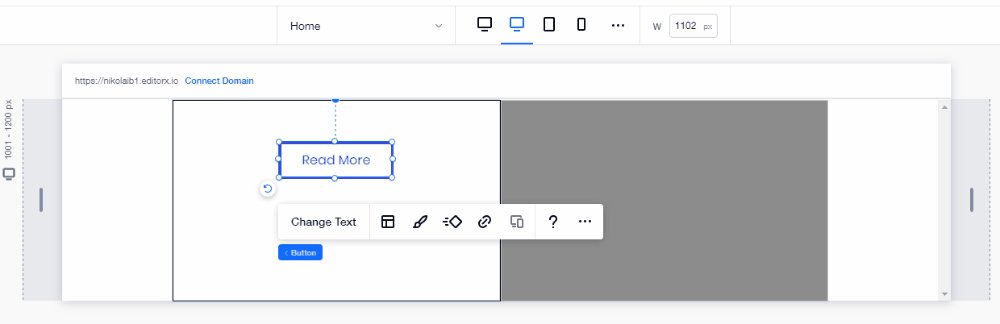
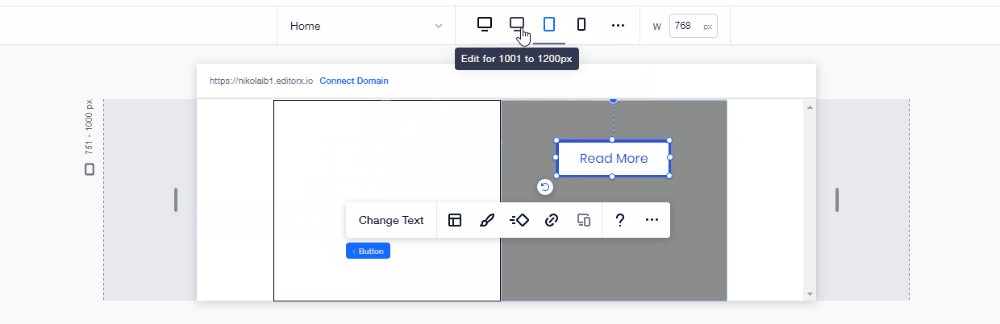
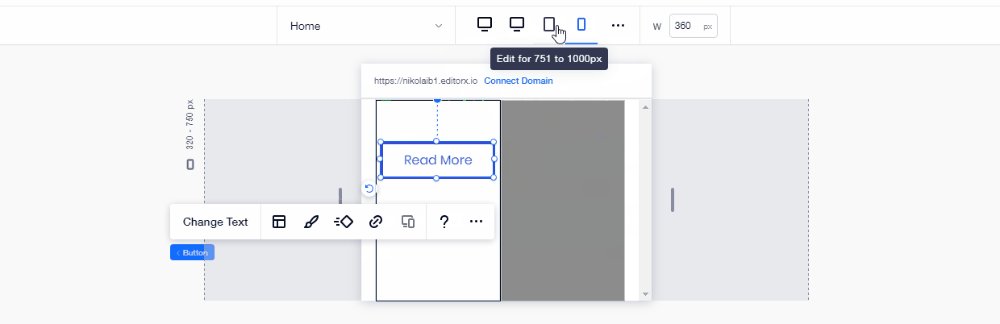
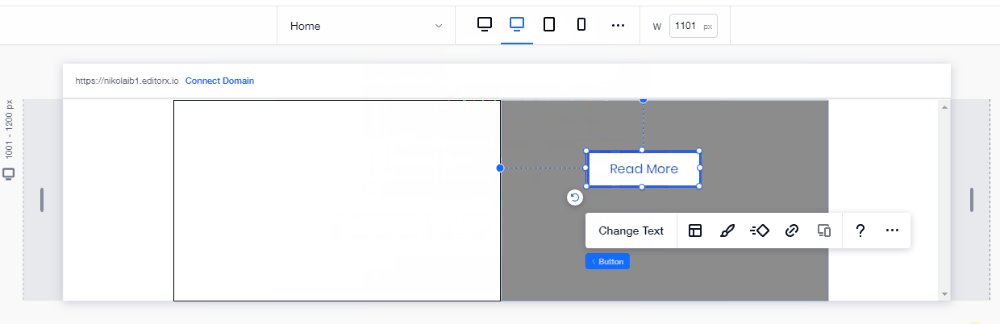
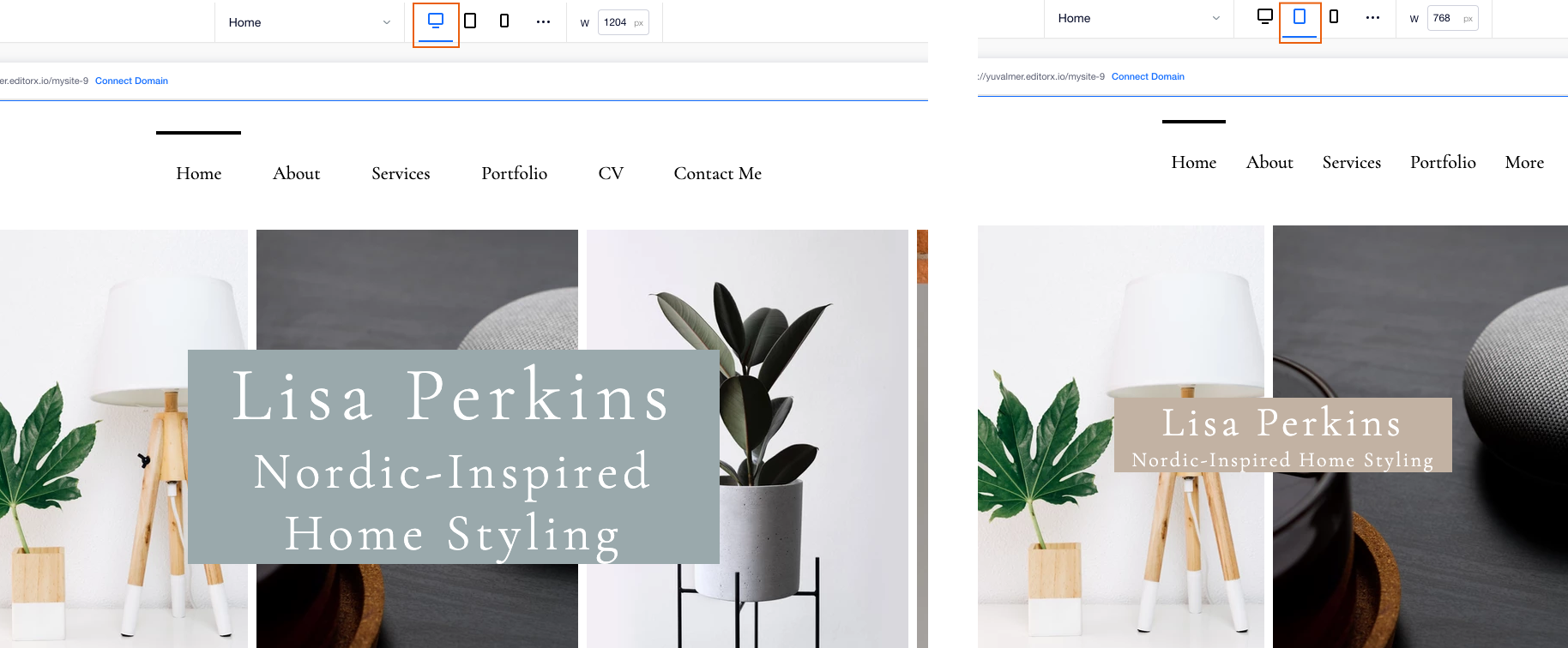
Con el Editor X, puedes diseñar tu sitio para diferentes breakpoints (por ejemplo, computadora de escritorio, tableta, móvil). Los breakpoints te permiten personalizar el diseño y el estilo de tus elementos para una variedad particular de tamaños de pantalla para que siempre se vean genial.
Si bien la estructura y los datos de tu sitio siguen siendo los mismos en todos los breakpoints, puedes personalizar el diseño para que se vea exactamente como quieras por breakpoint.
Más información sobre lo siguiente:
Diseño en cascada
Editor X utiliza un concepto en cascada en todos los breakpoints, lo que significa que los cambios caen en cascada. Los cambios que realices en el breakpoint más grande se filtran a los breakpoints más pequeños, pero los cambios en los breakpoints más pequeños no afectarán a los breakpoints más grandes.
Por ejemplo, un botón que está diseñado para ser morado en el breakpoint más grande, se ve automáticamente morado en el resto de los breakpoints.
Esta es una función útil al crear tu sitio, ya que en general comenzarías con el diseño del breakpoint más grande y luego ajustarías el diseño para los breakpoints más pequeños.

Cambios que se aplican a todos los breakpoints
Los siguientes cambios se aplican automáticamente a todos los breakpoints y no se pueden personalizar para una determinada ventana de visualización:
- Datos: al editar el contenido de una página, en la práctica, estás editando sus datos. Por ejemplo, cambiar el enlace o la fuente de una imagen en tu página.
- Estructura: cambios en el lugar de un elemento en la jerarquía de tu página. Por ejemplo, cuando mueves un elemento a un contenedor principal diferente, estás cambiando la estructura de la página y se refleja en todos los breakpoints.

Crear anulaciones con breakpoints
Se produce una anulación cuando realizas cambios en el diseño de un elemento en un breakpoint específico. Es decir, ya no extrae valores de diseño del breakpoint más grande que está encima.
Hay varios tipos de ajustes (es decir, anulaciones) que puedes hacer a un elemento para que se vea diferente en una ventana de visualización específica:
- Diseño: cambios en las propiedades de un elemento, como la coloración, los bordes, la fuente y muchos otros.
- Estilo: cambios en la posición y el tamaño de un elemento dentro de una página o un contenedor principal. Esto también incluye el acoplamiento, el relleno y los márgenes.
Al crear anulaciones de estilo y diseño, también afectan a los breakpoints más pequeños (consulta Diseño en cascada arriba).

Aplicar el diseño de un elemento a todos los breakpoints
Si cambias el diseño o el estilo de un elemento, puedes optar por aplicar el nuevo diseño o estilo a todos los breakpoints (incluidos los breakpoints más grandes).
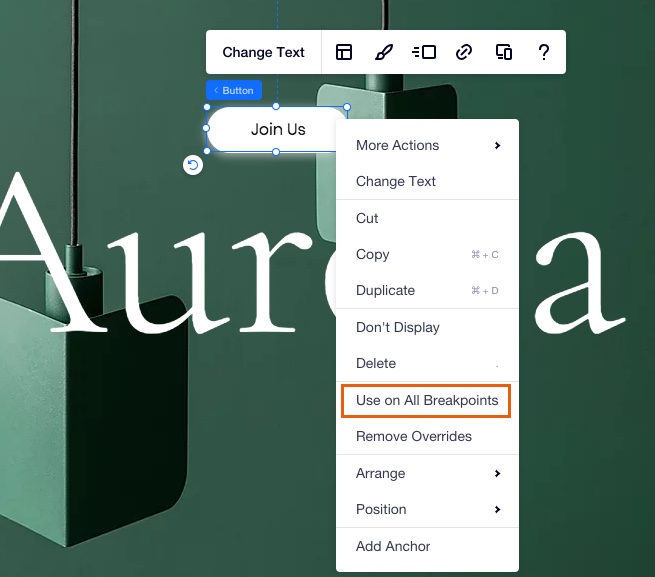
Para aplicar el diseño de un elemento a todos los breakpoints:
- Haz clic con el botón derecho en el elemento que diseñaste.
- Haz clic en Utilizar en todos los breakpoints.

Revertir los cambios de diseño en un breakpoint
Puedes eliminar la anulación en cualquier momento y volver a configurar las propiedades de diseño o estilo de un elemento a las propiedades del breakpoint más grande.
Las propiedades del elemento en los breakpoints más pequeños no se ven afectadas, solo el breakpoint que contiene el elemento que estás revirtiendo.
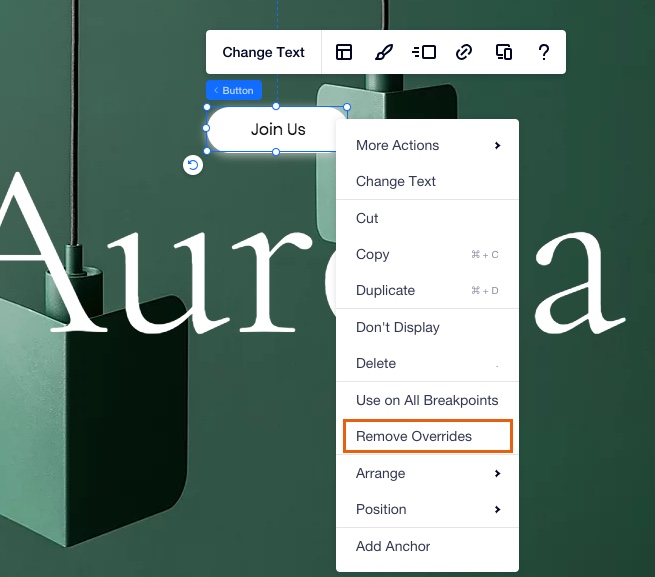
Para revertir los cambios de diseño:
- Haz clic con el botón derecho en el elemento del cual deseas eliminar la anulación.
- Haz clic en Eliminar las anulaciones.

¿Deseas aprender más?
Mira nuestras lecciones sobre breakpoints:
Breakpoints: Parte 1
Breakpoints: Parte 2
Breakpoints: Video Tutorial
Breakpoints: Parte 1
Breakpoints: Parte 2
Breakpoints: Video Tutorial