Editor X: administrar breakpoints
4 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Editor X te permite crear un sitio totalmente adaptable a diferentes breakpoints. Los breakpoints son los puntos en los que se ajusta el diseño para que los visitantes siempre vean la mejor versión posible de tu sitio web, desde cualquier dispositivo.
Consejo:
Haz clic aquí para aprender a optimizar el diseño de todos los breakpoints y reducir el tiempo de edición.
¿Qué significa esto?
Es posible que desees que tus páginas y secciones master tengan un diseño diferente en ciertas ventanas de visualización, como pantallas más grandes o dispositivos móviles. Con el Editor X, puedes definir distintos breakpoints para cada página y sección master de tu sitio web y personalizar el diseño según corresponda.

Aprende cómo:
Ver los breakpoints
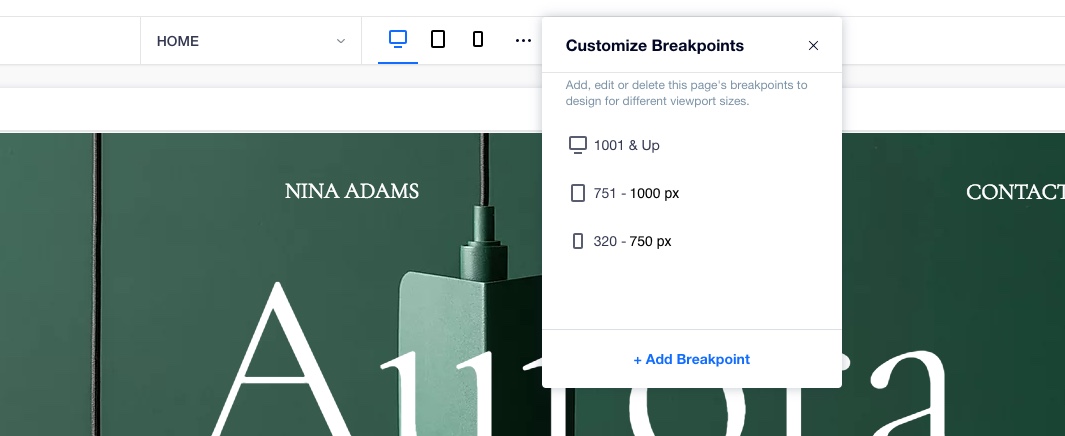
De forma predeterminada, tu Editor viene con los breakpoints más comunes en función del tráfico del usuario (móvil, tableta y escritorio). Nuestros breakpoints destacados cubren una gran variedad de tamaños de pantalla. No obstante, siempre puedes agregar un breakpoint personalizado si las opciones disponibles no satisfacen tus necesidades.
Podrás ver 3 breakpoints predeterminados en la parte superior del Editor. Haz clic en ellos para ver y comenzar a personalizar la página o la sección master para ese tamaño de pantalla.

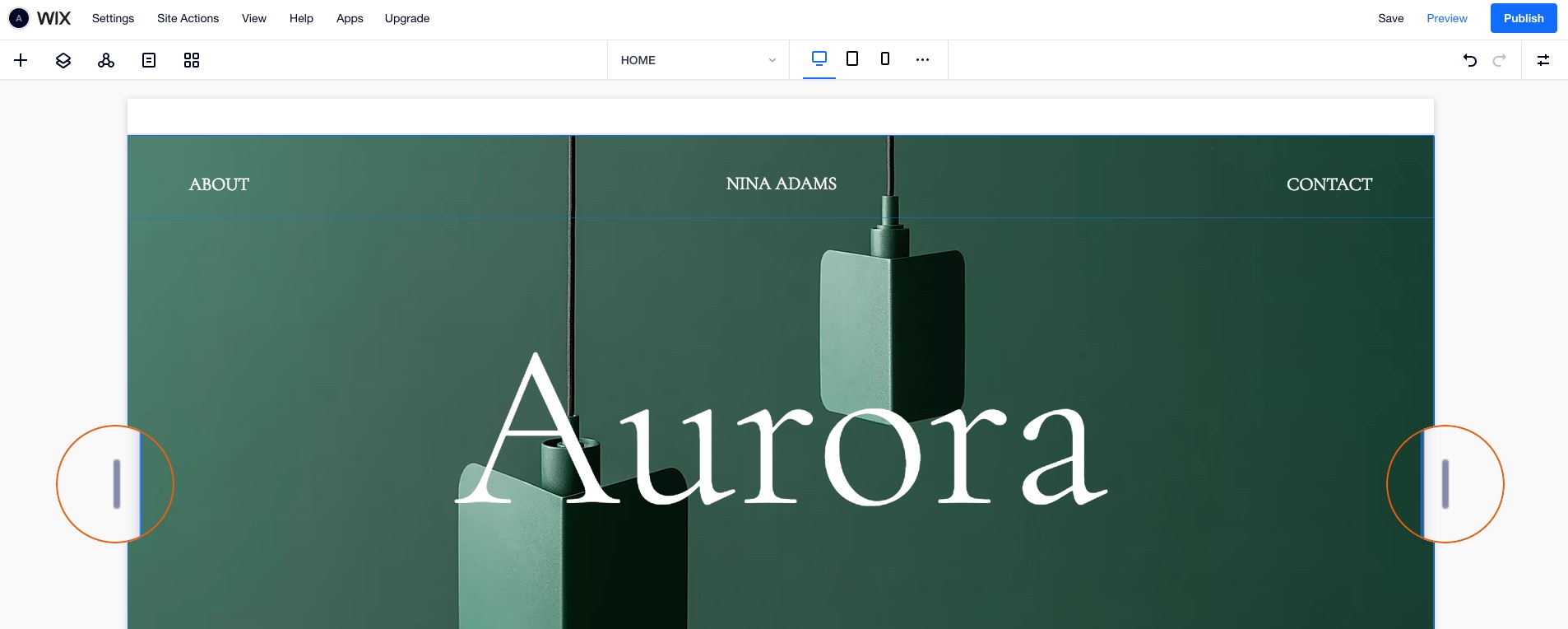
También puedes pasar de un breakpoint a otro arrastrando las manillas en los lados izquierdo y derecho del lienzo:

Consejo:
Navega rápidamente hasta el valor máximo de un breakpoint específico haciendo doble clic en las manillas.
Agregar un breakpoint
Tal vez quieras diseñar tu página o sección master para un tamaño específico de ventana de visualización que no está incluido en nuestros breakpoints predeterminados. En ese caso, agrega un breakpoint con tu tamaño personalizado.
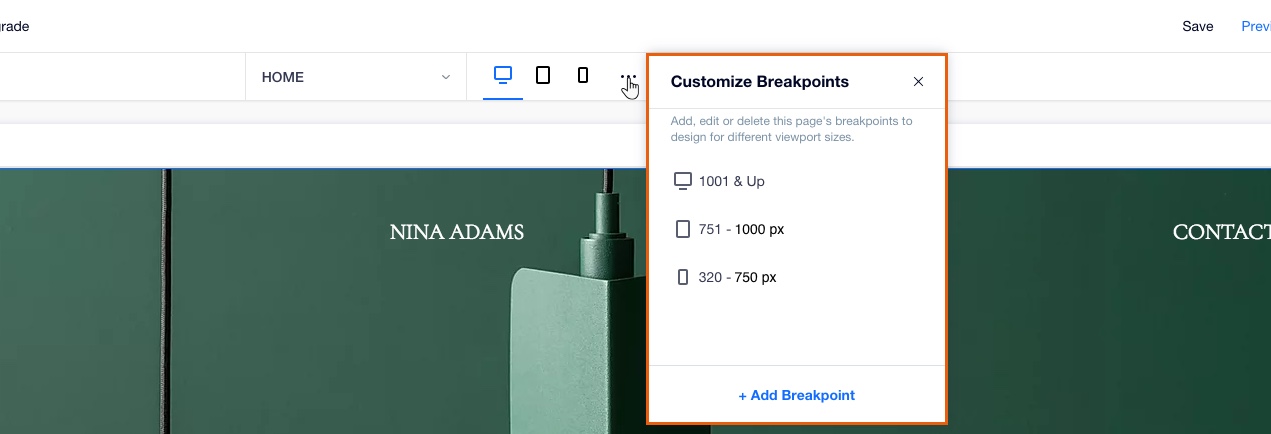
Para agregar un nuevo breakpoint:
- Haz clic en el icono Mostrar más
 junto a los breakpoints en la parte superior del Editor.
junto a los breakpoints en la parte superior del Editor. - Haz clic en Agregar un breakpoint.
- Ingresa los píxeles para tu breakpoint.
- Haz clic en Hecho.
Nota:
Puedes definir hasta 6 breakpoints diferentes para cada página/sección master en tu sitio.

Editar un breakpoint
Cambia el tamaño de los breakpoints existentes en tu Editor.
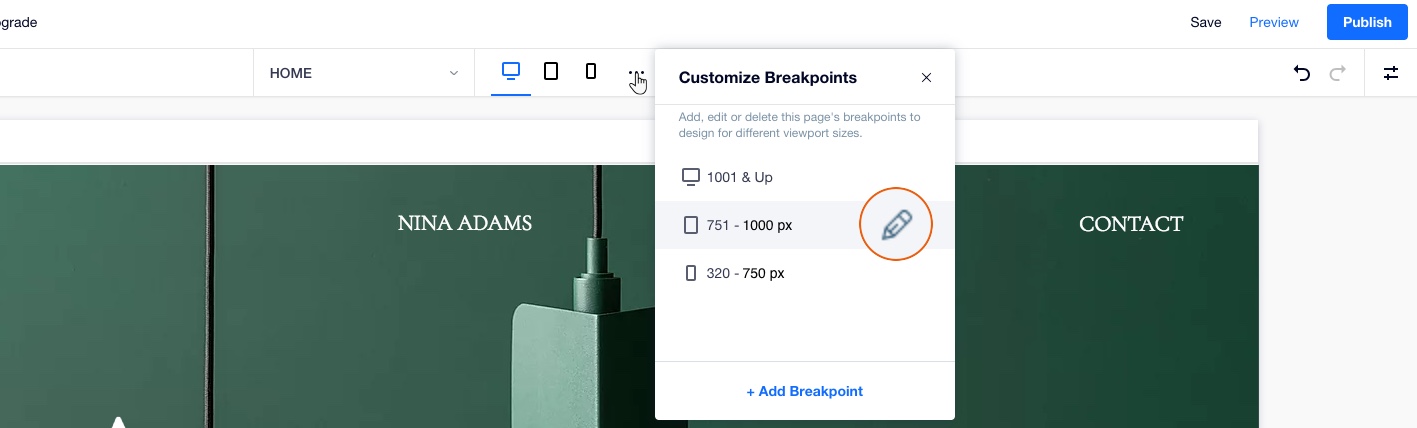
Para editar un breakpoint:
- Haz clic en el icono Mostrar más
 junto a los breakpoints en la parte superior del Editor.
junto a los breakpoints en la parte superior del Editor. - Posiciona el cursor sobre el breakpoint correspondiente y haz clic en el icono Editar
 .
. - Ingresa los píxeles para tu breakpoint.
- Haz clic en Hecho.

Eliminar un breakpoint
Quizás decidas que no necesitas ni deseas diseñar tu sitio web para un tamaño de pantalla determinado. Puede eliminar un breakpoint en cualquier momento. De esta manera, eliminarás las propiedades de estilo y diseño para el breakpoint.
Importante:
Al eliminar un breakpoint, cambia el rango de px de los otros breakpoints para completar el espacio. Como consecuencia, tu diseño podría volverse menos adaptable a las diferentes ventanas de visualización.
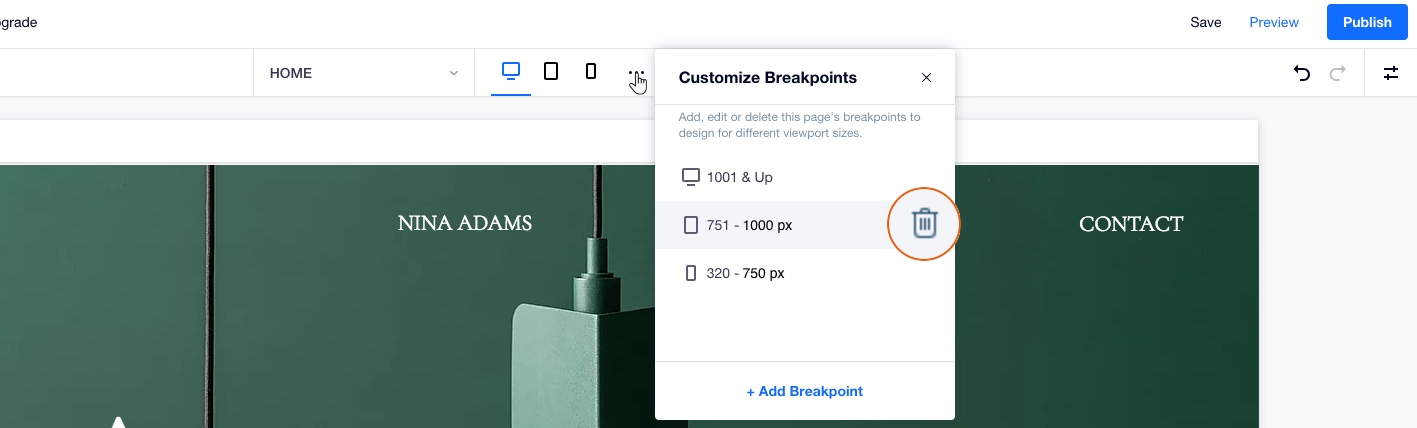
Para eliminar un breakpoint:
- Haz clic en el icono Mostrar más
 junto a los breakpoints en la parte superior del Editor.
junto a los breakpoints en la parte superior del Editor. - Posiciona el cursor sobre el breakpoint correspondiente y haz clic en el icono Eliminar
 .
. - Haz clic en Eliminar.
Nota:
Tu sitio debe tener, por lo menos, un breakpoint. Por este motivo, no es posible eliminar el breakpoint superior de la lista.

Video: breakpoints
¿Deseas aprender más?
Consulta nuestras lecciones sobre breakpoints:
Breakpoints: parte 1
Breakpoints: parte 2
Breakpoints: video tutorial
Breakpoints: parte 1
Breakpoints: parte 2
Breakpoints: video tutorial