Editor X: agregar y personalizar texto
7 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
El texto es una de las partes más importantes de tu sitio. Crea un texto interesante y atractivo para captar la atención de tus visitantes y personaliza su aspecto y cómo se comporta en diferentes breakpoints.
En este artículo, aprenderás a hacer lo siguiente:
Agregar exto
Agrega texto desde el panel Agregar en la parte superior del Editor. El panel Agregar contiene texto temático que coincide con tu sitio.
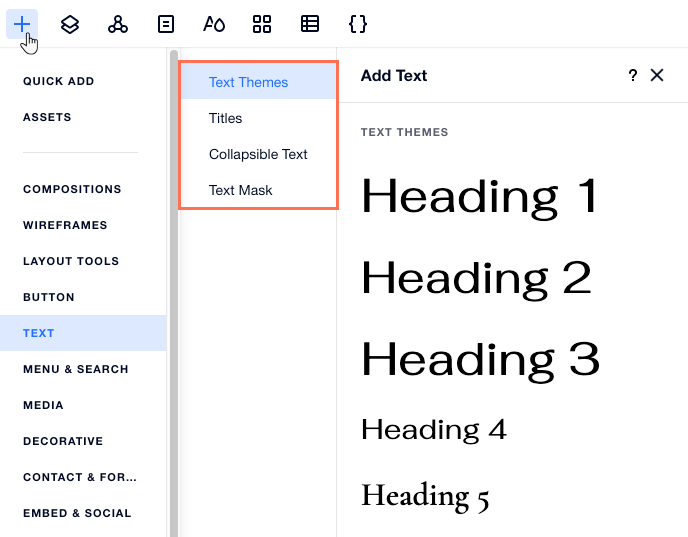
Para agregar texto:
- Haz clic en Agregar elementos
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Texto.
- Arrastra un elemento de texto a la página:
- Estilos de texto: agrega un encabezado o un párrafo que coincida con el estilo de tu sitio.
- Títulos: elige una de nuestras diversas sugerencias de títulos para usar en tu página.
- Texto contraíble: este elemento es ideal para fragmentos de texto largos que pueden parecer abrumadores al principio. Oculta parte de tu texto y los visitantes pueden hacer clic en él para leer más.
- Máscara de texto: agrega tu texto y rellénalo con una imagen, un video o un degradado para que se destaque.
- Haz clic en Editar texto y escribe el texto.

Corrector de ortografía:
El Editor X utiliza el corrector de ortografía de tu navegador cada vez que agregues texto a tu sitio. No necesitas habilitarlo, simplemente comienza a escribir dentro de un elemento de texto para verlo en acción. Si no puedes ver si el corrector de ortografía está funcionando, asegúrate de que esté habilitado en tu navegador.
Dar formato a tu texto
Darle formato al texto ayuda a organizarlo para lograr una comunicación más clara. Hay miles de combinaciones posibles. Alinear, usar viñetas o numerar tu texto para mantenerlo ordenado. Agrega cursiva, subraya, resalta o utiliza negrita para que se destaque.
Puedes dar formato a tu texto de diferente manera en diferentes breakpoints.

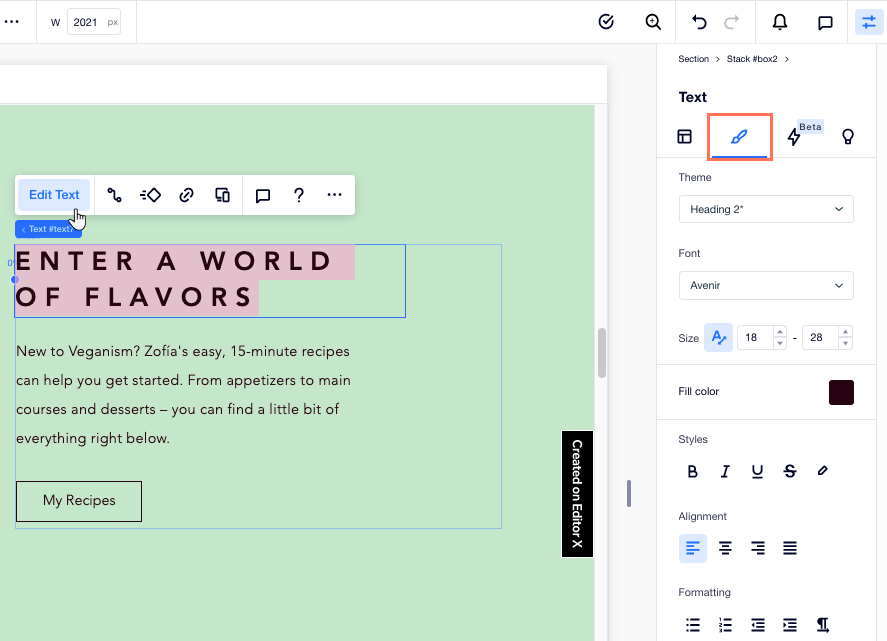
Para dar formato a tu texto:
- Haz clic en el cuadro de texto al que deseas dar formato.
Consejo: Mantén presionada la tecla Shift para seleccionar y dar formato a varios cuadros de texto a la vez. - Haz clic en Editar texto.
- (En el Inspector profesional) Formatea tu texto con las siguientes herramientas:
Herramienta de formato | Explicación | Procedimiento |
|---|---|---|
Tema | Estos temas se han creado para que coincidan con tu sitio. Puedes editar un tema y guardar los cambios para poder usarlo de nuevo en tu sitio. | Haz clic en el menú desplegable Tema y selecciona un tema. Personaliza el tema con las herramientas de formato, luego haz clic en Actualizar el tema para guardar los cambios en el tema. |
Fuente | Elige entre cientos de fuentes. También puedes cargar tus propias fuentes y agregar fuentes de idiomas. | Haz clic en el menú desplegable Fuente y elige una fuente. |
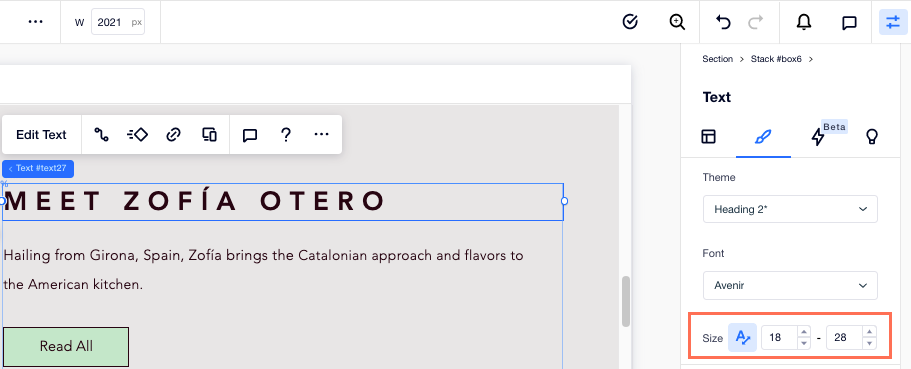
Alterar texto | Configura el tamaño máximo y mínimo del texto en todos los breakpoints. | Haz clic en el icono Alterar texto e ingresa los tamaños mínimo y máximo. |
Tamaño de la fuente | Configura un tamaño de fuente específico. | Haz clic en el menú desplegable Tamaño de la fuente y configura el tamaño. |
Negrita | Pon el texto en negrita. | Haz clic en el icono Negrita. |
Cursiva | Pon el texto en cursiva. | Haz clic en el icono Cursiva. |
Subrayado | Subraya el texto. | Haz clic en el icono Subrayado. |
Color | Cambia el color del texto. | Haz clic en el icono Color y selecciona un color. |
Resaltar | Agrega un color al fondo del texto para resaltarlo. | Haz clic en el icono Resaltar y selecciona un color. |
Enlace de texto | Incluye un hipervínculo en tu texto para que cuando los visitantes hagan clic en él, los dirija al destino vinculado. | Haz clic en el icono Enlace, elige el destino del enlace e introduce sus detalles. |
Alinear | Alinea el texto a la izquierda, al centro o a la derecha, o justifícalo en todo el cuadro de texto. | Haz clic en un icono de alineación. |
Espaciado de líneas | Cambia el espacio entre las líneas del cuadro de texto. Puedes establecer una cantidad específica o utilizar el espaciado automático. | Haz clic en el icono Espaciado de líneas y configura el espaciado o haz clic en Espaciado automático para rellenar automáticamente la caja de texto. |
Espaciado de caracteres | Cambia el espacio entre los caracteres del cuadro de texto. | Haz clic en el icono Espaciado de caracteres y configura la cantidad de espacio entre los caracteres. |
Lista con viñetas | Crea una lista y agrégale viñetas. | Haz clic en el icono Lista con viñetas para agregar viñetas. |
Lista numerada | Crea una lista numerada. | Haz clic en el icono Lista numerada para agregar números. |
Sangría | Agrégale sangría a tu texto. | Haz clic en Reducir sangría o Aumentar sangría para cambiar el tamaño de la sangría. |
Dirección del Texto | Cambia la dirección del texto de izquierda a derecha y de derecha a izquierda. | Haz clic en el icono Dirección del texto. |
Taguear encabezado | Usa las etiquetas de encabezado para estructurar el contenido a fin de mejorar la optimización SEO de tu sitio web y contribuir a la accesibilidad. | Haz clic en el menú desplegable Etiqueta de encabezado y selecciona una etiqueta. |
Notas:
- No se puede vincular el texto que se extiende en más de dos párrafos. Esto significa que si tienes dos palabras u oraciones separadas por Enter, actúan como dos párrafos y no puedes enlazarlas a la vez. Puedes vincular texto que se extiende a lo largo de dos párrafos si utilizas Shift + Enter para crear el espacio de línea en lugar de Enter.
- Puedes eliminar el subrayado del texto con hipervínculo seleccionando el texto vinculado y haciendo clic en el icono Subrayado.
- Wix tiene licencias para las fuentes en el Editor X. Están disponibles SOLAMENTE para uso digital y dentro de tu sitio Wix. Para obtener más información, consulta los Términos de Uso de Wix. No puedes descargar las fuentes para usarlas, pero puedes buscar las versiones de código abierto e instalarlas en tu computadora. Ten cuidado con las fuentes que se encuentran en las URL externas. Estos no son propiedad de Wix, de modo que debes comunicarte con el autor y solicitar permiso para usarlas.
Cambiar el color de la viñeta o de la numeración
Haz que tus listas sean más interesantes eligiendo un color para el texto y otro diferente para las viñetas o la numeración.
Para cambiar el color de las viñetas o números:
- Haz clic en el cuadro de texto correspondiente.
- Haz clic en Editar texto.
- Elige un color para tus viñetas o números:
- Resalta todo el texto dentro del cuadro de texto (incluidas las viñetas o los números).
- Selecciona el color que desees.
Nota: Todo el texto del cuadro de texto cambia al color seleccionado.
- Elige un color diferente para el texto:
- Resalta el texto correspondiente (sin su viñeta / número).
- Selecciona el color que desees.
Nota: El texto cambia al nuevo color, pero las viñetas y los números siguen siendo del color que elegiste en el paso 3.

Texto adaptable en todos los breakpoints
Con el Editor X, puedes configurar el aspecto de tu texto en todos los tamaños de pantalla. A continuación encontrarás algunas herramientas útiles para ayudarte a crear el texto perfecto.
Tamaño del texto
Haz clic en el icono Escalar texto  para establecer el tamaño máximo y mínimo de tu texto en los distintos breakpoints. Esto significa que el tamaño del texto se ajusta a la pantalla del visitante, pero siempre dentro del rango que tú definas.
para establecer el tamaño máximo y mínimo de tu texto en los distintos breakpoints. Esto significa que el tamaño del texto se ajusta a la pantalla del visitante, pero siempre dentro del rango que tú definas.
 para establecer el tamaño máximo y mínimo de tu texto en los distintos breakpoints. Esto significa que el tamaño del texto se ajusta a la pantalla del visitante, pero siempre dentro del rango que tú definas.
para establecer el tamaño máximo y mínimo de tu texto en los distintos breakpoints. Esto significa que el tamaño del texto se ajusta a la pantalla del visitante, pero siempre dentro del rango que tú definas.Esto ayuda a garantizar que el texto se ajuste a todas las pantallas posibles sin superponer otros elementos ni ocupar más espacio que el que deseas.

Consejo:
Si has configurado los tamaños mínimo y máximo y el texto aún termina en renglones adicionales, intenta aumentar el ancho de la caja de texto para permitir más espacio para que el texto cambie de tamaño.
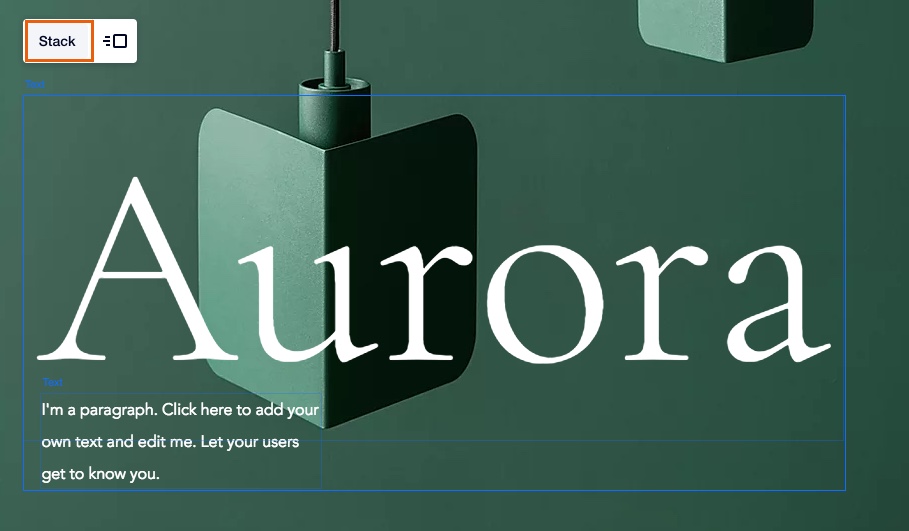
Apilar texto
Al ver tu sitio desde una pantalla más pequeña, con frecuencia los elementos cambian de tamaño, lo que podría ocasionar la pérdida de información importante. El apilamiento garantiza que el texto nunca se superponga a otros elementos, independientemente del tamaño de la pantalla, al crear una caja flexible que le da a cada componente su espacio.
El apilamiento también es útil para las cajas de texto que siempre deben aparecer juntas, como un encabezado y un párrafo. De esta manera, continúan juntos en todos los breakpoints.
Para usar el apilamiento, haz una selección múltiple de los elementos de texto y haz clic en Apilar.

Obtén más información sobre el apilamiento de elementos.
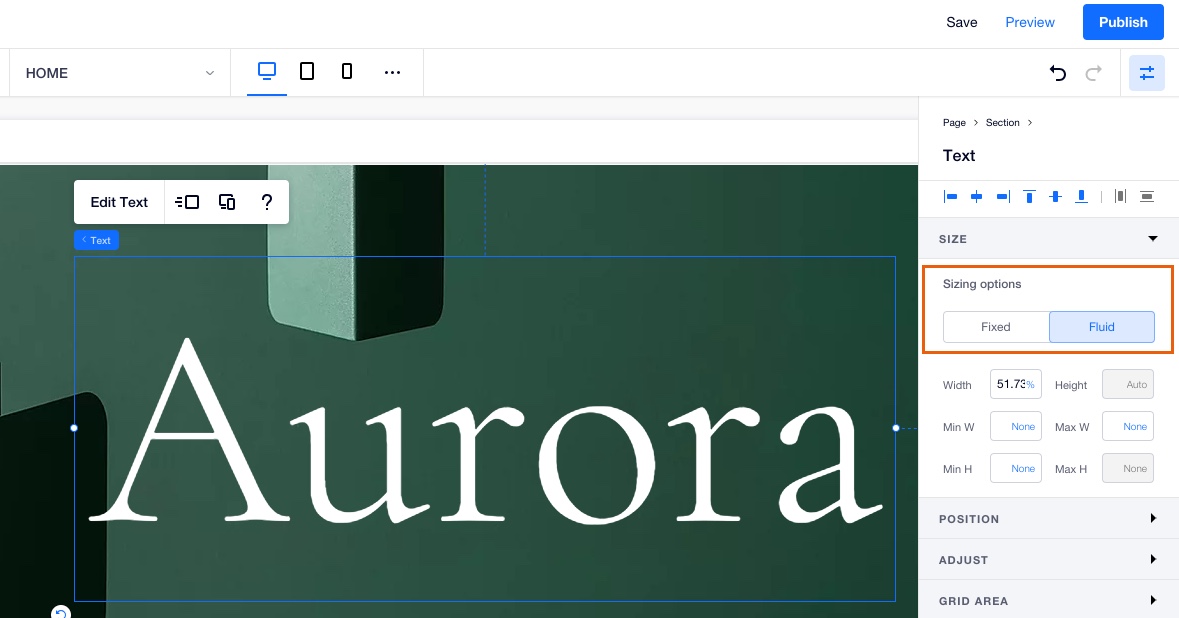
Tamaño fijo vs. fluido
Usa el Inspector a la derecha del Editor para establecer cómo se redimensiona el texto cuando cambia el breakpoint.
- Fijo: el texto mantiene un tamaño fijo en cada breakpoint.
- Fluido: el ancho del texto se agranda y se achica de acuerdo con el tamaño del breakpoint.