Editor de Wix Studio: usar cajas multiestado
4 min
En este artículo
- Paso 1 | Agrega una caja multiestado
- Paso 2 | Agrega y diseña los estados
- Paso 3 | Agrega código
Las cajas multiestado te permiten mostrar contenido distinto para diferentes situaciones en el mismo cuadro contenedor, mostrando un estado a la vez. Elige la cantidad de estados que debe tener tu caja, diséñalos por completo y dales los ID que luego usarás en tu código.
Tu código define cuándo se debe mostrar cada estado. Puedes crear condiciones para que cada estado aparezca automáticamente o dejar que los visitantes naveguen por su cuenta.

Paso 1 | Agrega una caja multiestado
El primer paso es agregar una caja multiestado a tu sitio directamente desde el panel Agregar. Arrastra la caja a la ubicación que quieras en la página.
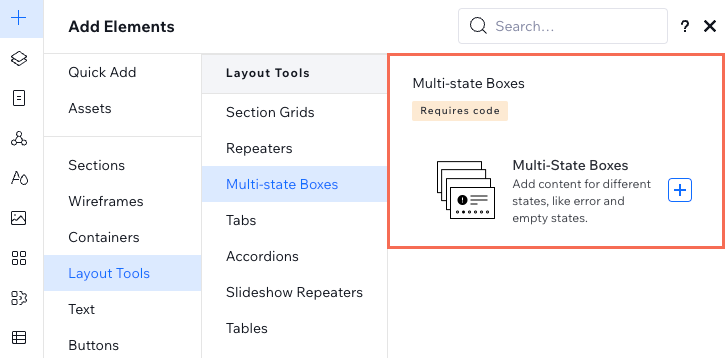
Para agregar una caja multiestado:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Herramientas de estilo.
- Haz clic en Cajas multiestado.
- Arrastra una caja multiestado a la ubicación correspondiente en la página.

Usar cajas multiestado dentro de repetidores:
Una vez que agregas una caja multiestado a un repetidor, se agrega automáticamente al resto de los ítems con el mismo diseño. Esto resulta útil para listas con ítems repetidos, como preguntas frecuentes o galerías de productos.
Paso 2 | Agrega y diseña los estados
Una vez que hayas agregado la caja, diseña los estados que muestra. Puedes personalizar estos estados como prefieras: úsalos para insignias pequeñas, como la disponibilidad de productos (por ejemplo, "Nuevo", "Agotado"), o crea un diseño completamente diferente para cada estado.
Haz clic a continuación para aprender a hacer lo siguiente:
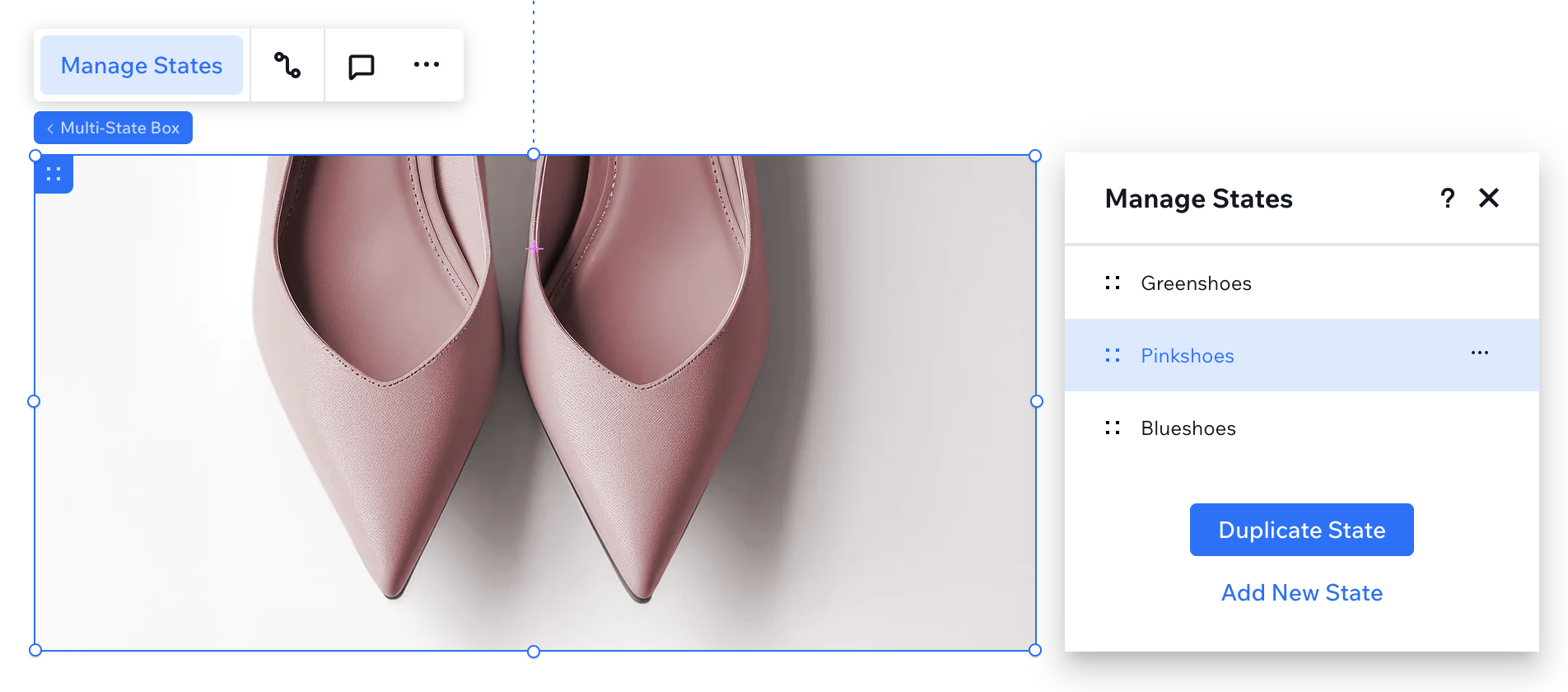
Seleccionar y diseñar un estado
Agregar un estado
Renombrar un estado
Eliminar un estado
Reordenar los estados

Consejo de diseño:
Los estados pueden tener diferentes propiedades de altura, lo que te permite revelar información adicional, por ejemplo. Sin embargo, el ancho de los estados siempre permanece igual.
Paso 3 | Agrega código
El último paso para que la caja multiestado funcione es agregar código que controle cuándo aparece cada estado.
Al usar las funciones y eventos disponibles en la API de Velo para cajas multiestado, puedes definir e implementar reglas para mostrar y navegar por los estados.
Importante:
Al agregar el código correspondiente, asegúrate de haber escrito los ID de estado correctamente, con la misma ortografía y las mismas mayúsculas.

Siguiente paso:
Obtén más información sobre cómo trabajar con código y las cajas multiestado (contenido en inglés).


 .
. hacia arriba o hacia abajo para cambiar el orden de los estados.
hacia arriba o hacia abajo para cambiar el orden de los estados.