Editor de Wix Studio: agregar y personalizar una tabla
6 min
En este artículo
- Agregar y configurar una tabla
- Personalizar los ajustes de la tabla
- Diseñar una tabla
- Ajustar el estilo de la tabla
¿Estás usando el CMS (Sistema de gestión de contenido) para mantener las colecciones y los conjuntos de datos? Agrega una tabla para mostrar un conjunto de datos en una vista práctica. Desde definir el comportamiento hasta personalizar el estilo y el diseño, puedes ajustar la tabla para que se adapte perfectamente al sitio de tu cliente.
Antes de comenzar:
Agregar y configurar la colección de contenido que deseas mostrar en la tabla.
Agregar y configurar una tabla
Agrega una tabla al sitio de tu cliente desde el panel Agregar elementos. Hay varias tablas prediseñadas para elegir, que puedes personalizar completamente según tus necesidades. Luego, puedes elegir el conjunto de datos que deseas mostrar en el panel Inspector profesional.
Para agregar y configurar una tabla:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Estilo.
- Haz clic en Tablas.
- Arrastra a la página el diseño que te guste.
- Conecta la tabla a una colección de contenido:
- Haz clic en el icono Conectar a CMS
 .
. - (En el Inspector profesional) Elige el conjunto de datos que deseas mostrar en la tabla.
- Haz clic en el icono Conectar a CMS
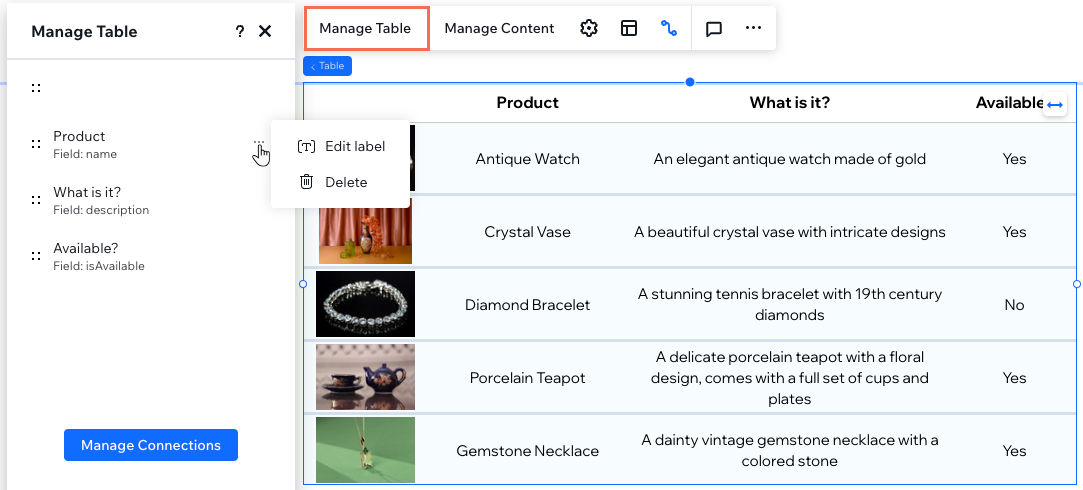
- Haz clic en Administrar tabla y configura las columnas de la tabla:
- Reordenar: haz clic en el icono Reordenar
 junto a la columna correspondiente y arrástrala hacia arriba o hacia abajo a su lugar.
junto a la columna correspondiente y arrástrala hacia arriba o hacia abajo a su lugar. - Cambiar el nombre de la columna: pasa el cursor sobre la columna correspondiente y haz clic en el icono Más acciones
 , luego selecciona Editar etiqueta. Ingresa el nuevo nombre y haz clic en Hecho.
, luego selecciona Editar etiqueta. Ingresa el nuevo nombre y haz clic en Hecho. - Eliminar columna: pasa el cursor sobre la columna correspondiente, haz clic en el icono Más acciones
 y selecciona Eliminar.
y selecciona Eliminar. - Administrar las conexiones: haz clic en Administrar las conexiones para cambiar cualquiera de las conexiones del CMS. Luego, haz clic en los menús desplegables correspondientes debajo de Conexiones en el panel Inspector profesional para editar las conexiones y los enlaces.
- Reordenar: haz clic en el icono Reordenar

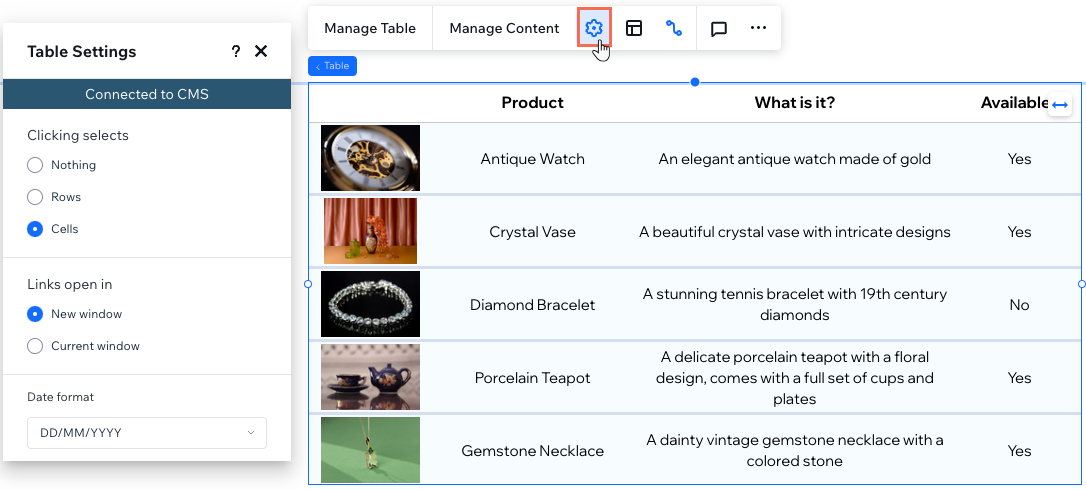
Personalizar los ajustes de la tabla
Optimiza la funcionalidad de la tabla desde el panel Ajustes de la tabla. Elige qué se selecciona cuando los visitantes hacen clic en una celda de la tabla, determina cómo se abren los enlaces y configura el formato de fecha según tus necesidades.
Para personalizar los ajustes de la tabla:
- Ve al editor.
- Selecciona el elemento de tabla.
- Haz clic en el icono Ajustes
 y elige entre las siguientes opciones:
y elige entre las siguientes opciones:
- La opción de clic selecciona: elige lo que se selecciona en la tabla cuando los visitantes hacen clic en una celda: Nada, Filas o Celdas.
- Los enlaces se abren como: si has enlazado ítems, elige si se abren en una nueva ventana o en la ventana actual.
- Formato de la fecha: si conectaste un tipo de campo de fecha, elige un formato para que se muestren las fechas.
Trabajar con breakpoints:
Las selecciones que realices en el panel Ajustes se aplican a todos los breakpoints.

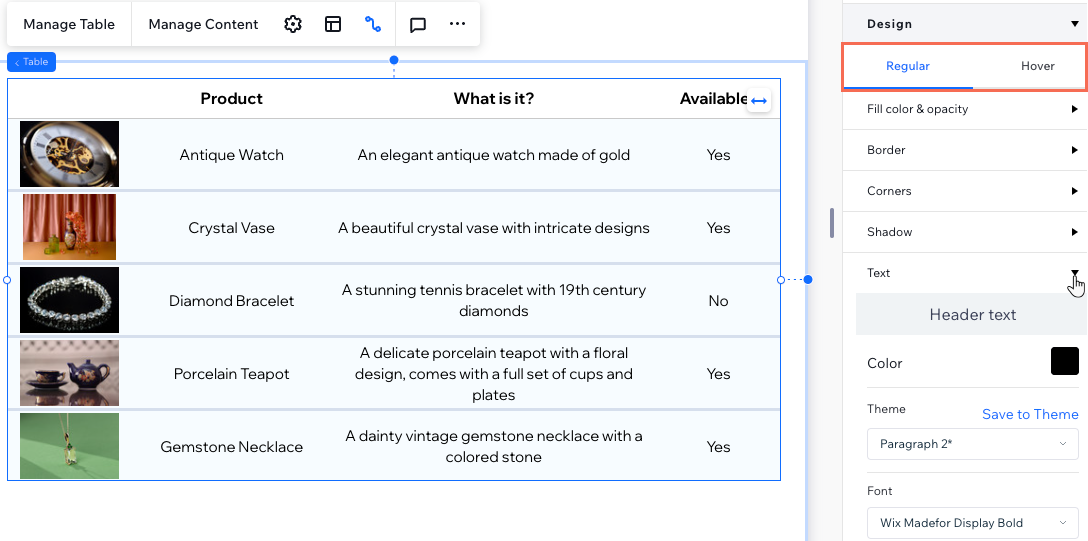
Diseñar una tabla
Desde ajustar los colores de relleno y la opacidad hasta afinar los bordes, las esquinas y las sombras, tienes el control total sobre la presentación visual de la tabla. También puedes personalizar el estilo y el formato del texto para lograr una apariencia refinada.
Para diseñar una tabla:
- Ve al editor.
- Selecciona la tabla correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Elige lo que deseas diseñar:
- Color y opacidad del relleno: elige el color y la opacidad del fondo de las diferentes partes de la tabla (por ejemplo, Fondo del encabezado, Fondo de la fila, Fondo de la tabla).
- Borde: establece el color, el tamaño y el ancho del borde de la tabla, así como los separadores.
- Esquinas: haz que las esquinas de la tabla sean más redondeadas al establecer el radio (en px).
- Sombreado: aplica sombras del color, el ángulo y la opacidad que prefieras.
- Texto: aplica estilo y formato a cada fragmento de texto que aparece en la tabla (por ejemplo, Texto del encabezado, Texto de la fila).
- (Opcional) Configura los enlaces de la tabla para que cambien de color al pasar el cursor:
- Haz clic en Efecto cursor debajo de Diseño.
- Haz clic en el cuadro de color junto a Color del enlace del pulsor.

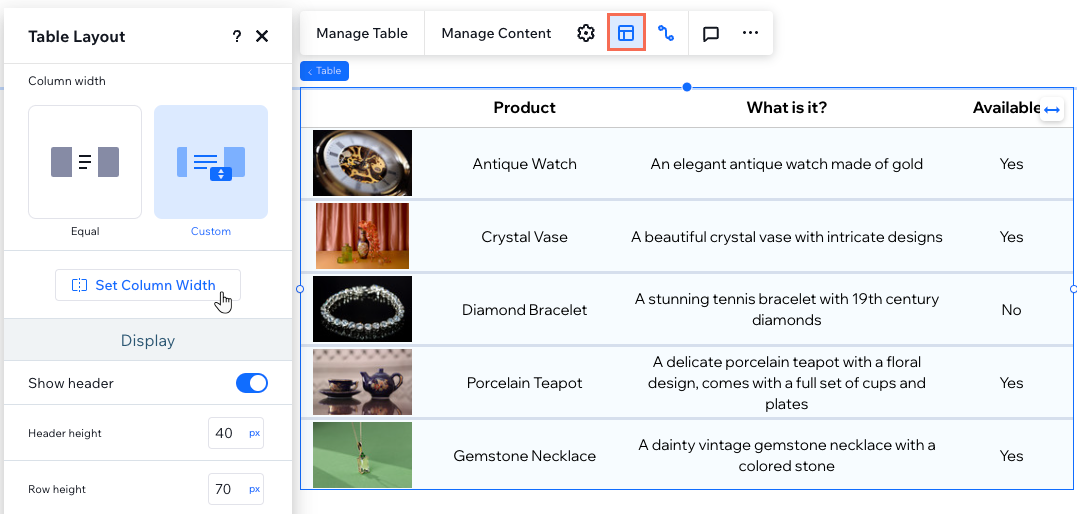
Ajustar el estilo de la tabla
Ajusta el estilo de la tabla para que se adapte perfectamente a tu contenido. Personaliza la altura de la tabla, la altura de las filas y el ancho de las columnas según tus necesidades específicas. Además, puedes elegir mostrar u ocultar el encabezado de la tabla, ajustar la dirección de las columnas y alinear el texto para lograr una presentación óptima.
Para ajustar el estilo de la tabla:
- Ve al editor.
- Selecciona la tabla correspondiente.
- Haz clic en el icono Estilo
 .
. - Elige lo que deseas ajustar:
- Altura de la tabla: determina si la tabla debe tener una altura personalizada establecida
- Ancho de columna: establece el ancho de las columnas de la tabla:
- Parejo: todas las columnas ocupan el mismo ancho.
- Personalizado: haz clic en Configurar para definir el ancho de cada columna. Puedes usar px, el porcentaje (%) o las medidas automáticas.
- Mostrar encabezado: haz clic en la palanca para mostrar u ocultar el encabezado de la tabla (que muestra los títulos de las columnas). Cuando está habilitado, también puedes establecer la altura del encabezado.
- Altura de la fila: establece la altura de la fila en píxeles.
- Dirección: elige si deseas mostrar las columnas de izquierda a derecha o de derecha a izquierda.
Consejo: El orden de las columnas se basa en la forma en que están organizadas en el panel Administrar tabla. - Alineación: alinea el texto de la tabla a la izquierda, al centro o a la derecha.
Trabajar con breakpoints:
Las selecciones que realices en el panel Estilo de las tablas se aplican a todos los breakpoints.