Editor de Wix Studio: agregar y personalizar pestañas
7 min
En este artículo
- Agregar el elemento de pestañas a una página
- Administrar las pestañas
- Diseñar las pestañas
- Para diseñar las pestañas:
- Para agregar un efecto de transición:
- Elegir una pestaña predeterminada
- Ajustar el estilo de las pestañas
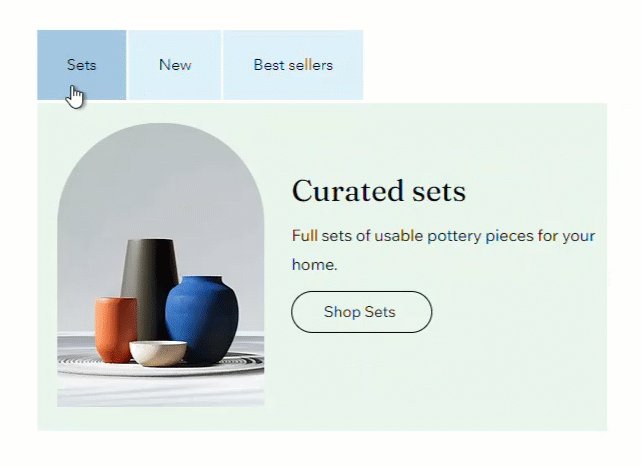
Usa el elemento de pestañas para organizar y agrupar el contenido relacionado en una página. Este elemento muestra varias secciones de contenido de manera compacta, lo que facilita que los visitantes del sitio de tu cliente encuentren la información que necesitan.

Agregar el elemento de pestañas a una página
Agrega la cantidad de pestañas que necesites para organizar el contenido del sitio. Después de elegir un preajuste y arrastrarlo a la página, puedes personalizar el contenido y agregar elementos.
Para agregar el elemento de pestañas:
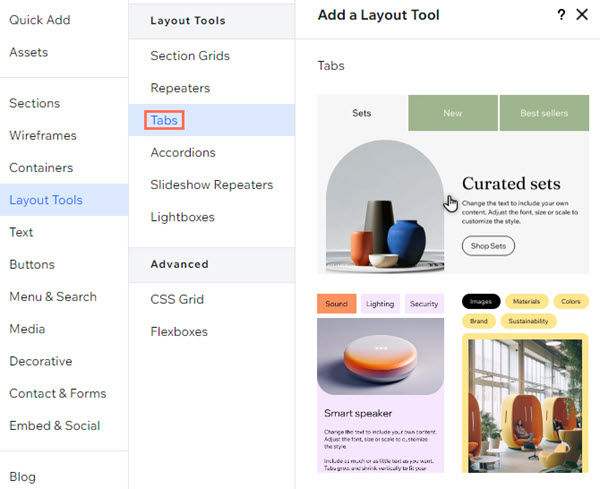
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Estilo.
- Haz clic en Pestañas.
- Selecciona un diseño y arrástralo a la página.
- Personaliza el contenido de las pestañas:
- Haz clic en el elemento Pestañas que acabas de agregar.
- Haz clic en Administrar pestañas.
- Selecciona la pestaña en la que deseas trabajar.
- Edita el contenido de la pestaña:
- Agrega más elementos.
- Edita los elementos existentes.
- Ajusta la cuadrícula al estilo deseado.

Administrar las pestañas
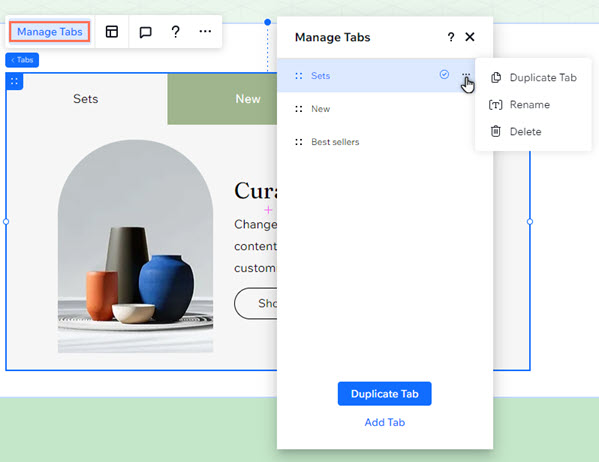
Usa el panel Administrar pestañas para agregar, duplicar, renombrar o eliminar pestañas. Este panel también te permite navegar entre las pestañas para obtener una vista previa y editarlas según sea necesario.
Para administrar las pestañas:
- Haz clic en el elemento Pestañas.
- Haz clic en Administrar pestañas.
- Pasa el cursor sobre la pestaña correspondiente y haz clic en el icono Más acciones
 .
. - Elige lo que quieres hacer con la pestaña: Renombrar, Eliminar o Duplicar pestaña.

¿Quieres agregar una pestaña en blanco?
Haz clic en Agregar nueva pestaña en la parte inferior del panel.
Diseñar las pestañas
Personaliza el elemento de pestañas para que coincida con el estilo de la página. Puedes diseñar el menú de las pestañas, las pestañas en sí y el contenedor que muestra el contenido. También puedes agregar un efecto de transición que se active cuando los visitantes hagan clic entre las pestañas.
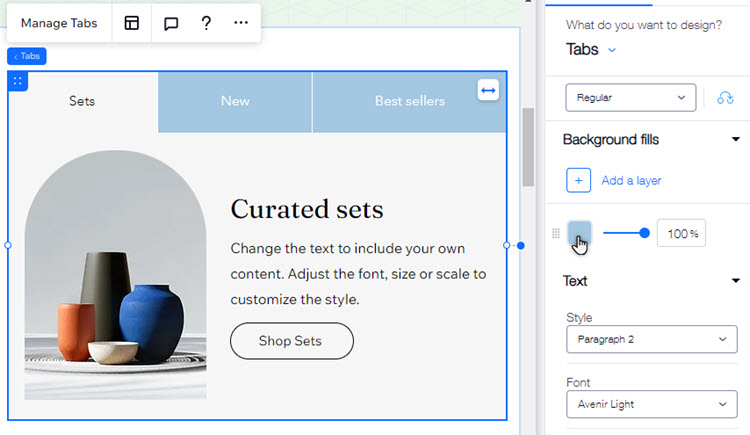
Para diseñar las pestañas:
- Haz clic en el elemento Pestañas.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Diseño
 .
. - Elige la parte que deseas diseñar en el menú desplegable:
- Contenedor de pestañas: este contenedor muestra el menú de las pestañas.
- Pestañas: estas son las pestañas que aparecen en el menú. Selecciona el estado que deseas personalizar (Normal, Efecto cursor o Seleccionado).
- Contenedores: este es el contenedor que muestra el contenido de cada pestaña.
- Usa las opciones de diseño disponibles:
- Relleno de fondo: aplica un color, un degradado o un fondo de imagen. Puedes agregar varias capas de fondo y ajustar su opacidad.
- Bordes: agrega bordes para crear un contraste con la página del sitio. Elige un diseño y un color y establece el ancho.
- Esquinas: elige cómo quieres que se vean las esquinas. Puedes ajustar cada esquina de manera diferente y hacerla más redondeada o más cuadrada.
- Sombreado: agrega sombras para obtener un efecto 3D. Puedes establecer el tamaño, la visibilidad, el ángulo y más obtener un efecto más impactante.
- Estilo: ajusta el relleno para hacerlo más grande o más pequeño. Puedes habilitar o deshabilitar el icono de Candado
 para ajustar cada lado por separado o hacer que todos coincidan.
para ajustar cada lado por separado o hacer que todos coincidan. - Texto: aplica estilo y formato a los nombres de las pestañas que aparecen en el menú. Puedes cambiar la fuente, el tamaño, el color y más.

Nota:
Las opciones disponibles dependen de la parte que elijas diseñar (es decir, Contenedor de pestañas, Pestañas o Contenedores).
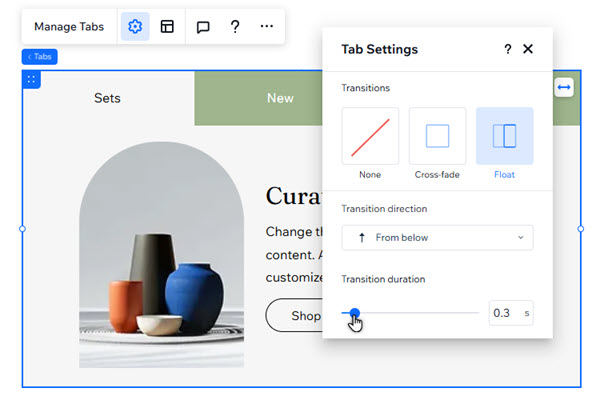
Para agregar un efecto de transición:
- Haz clic en las pestañas en el editor.
- Haz clic en el icono Ajustes
.
- Elige un efecto de transición en el panel y ajústalo como quieras:
- Atenuar: las pestañas aparecen y desaparecen gradualmente cuando los visitantes hacen clic entre ellas.
- Duración de la transición: usa el control deslizante para establecer cuánto tiempo dura la transición.
- Flotar: las pestañas flotan cuando los visitantes hacen clic en ellas.
- Dirección de la transición: selecciona si las pestañas entran desde abajo o desde arriba.
- Duración de la transición: usa el control deslizante para establecer cuánto tiempo dura la transición.
- Atenuar: las pestañas aparecen y desaparecen gradualmente cuando los visitantes hacen clic entre ellas.

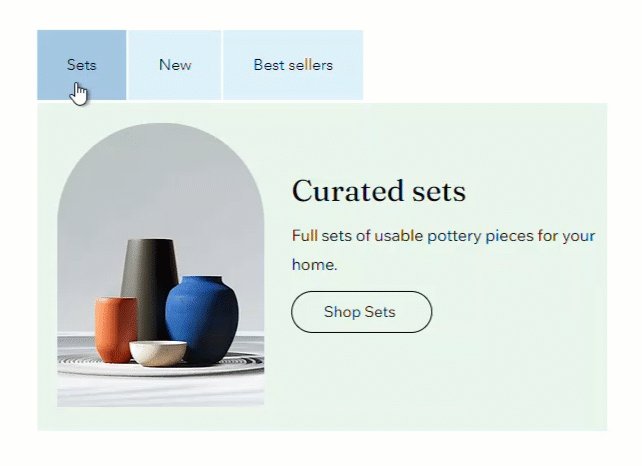
Elegir una pestaña predeterminada
La pestaña predeterminada es la pestaña que se abre automáticamente en el sitio online. Puedes cambiarla para que aparezca primero la que desees según el contenido y las necesidades del sitio de tu cliente.
Consejo:
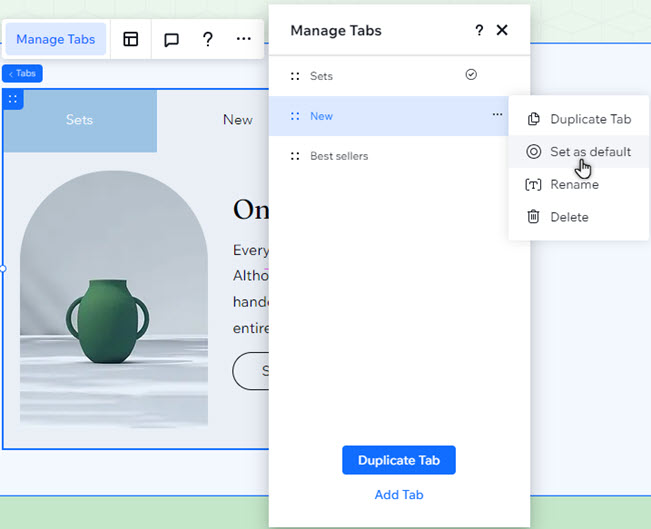
En el panel Administrar pestañas, puedes ver un icono de marca de verificación junto a la pestaña predeterminada actual.

Para establecer la pestaña predeterminada:
- Haz clic en el elemento Pestañas.
- Haz clic en Administrar pestañas.
- Pasa el cursor sobre la pestaña correspondiente y haz clic en el icono Más acciones
 .
. - Haz clic en Establecer por defecto.

Ajustar el estilo de las pestañas
Personaliza el estilo, el espaciado y el relleno de las pestañas. Si hay una gran cantidad de pestañas, también puedes decidir cómo mostrarlas en el menú (Desplazar o Ajustar).
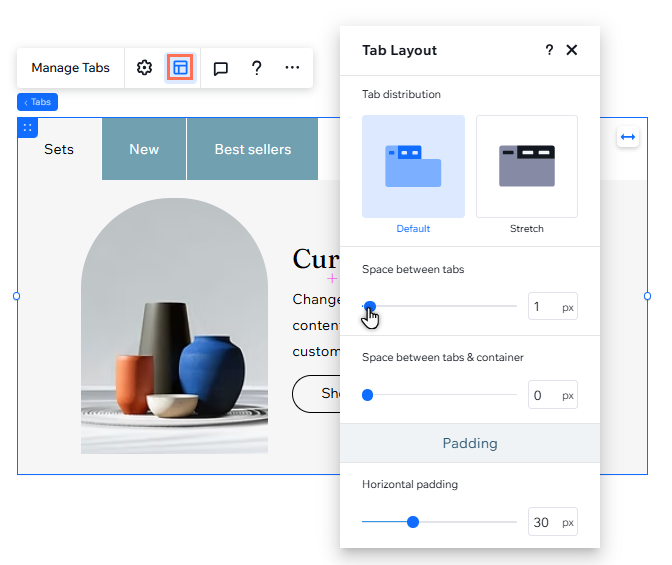
Para ajustar el estilo de las pestañas:
- Haz clic en el elemento Pestañas.
- Haz clic en el icono Estilo
 .
. - Ajusta el estilo con una de las opciones disponibles:
- Distribución de pestañas: decide cuánto debe estirarse el menú de las pestañas:
- Predeterminado: el menú no se estira para ajustarse al ancho del elemento.
- Estirar: el menú se estira para adaptarse al ancho del elemento. Puedes alinear el texto en el menú a la izquierda, al centro o a la derecha.
- Espacio entre pestañas: arrastra el control deslizante para cambiar el espacio entre las pestañas en el menú.
- Espacio entre pestañas y contenedor: cambia el espacio entre el menú y el contenedor que muestra el contenido de cada pestaña.
- Relleno horizontal: ajusta el relleno a la izquierda y a la derecha de las pestañas del menú.
- Relleno vertical: ajusta el relleno en la parte superior e inferior de las pestañas del menú.
- Visualización de pestañas extensas: selecciona cómo mostrar los ítems que no caben en el menú:
- Desplazar: los visitantes del sitio pueden desplazarse por el menú para ver más pestañas.
- Ajustar: se agrega otra fila para que quepan las otras pestañas. Luego, puedes usar el control deslizante para ajustar el espacio entre las filas.
- Dirección: muestra las pestañas en el menú de izquierda a derecha o viceversa.
- Alineación: según la distribución que elijas, puedes cambiar la alineación del texto o de las pestañas en sí:
- Predeterminado: alinea las pestañas a la izquierda, al centro o a la derecha del elemento.
- Estirar: alinea el texto de las pestañas a la izquierda, al centro o a la derecha de las pestañas.
- Distribución de pestañas: decide cuánto debe estirarse el menú de las pestañas: