Editor de Wix Studio: administrar y personalizar los botones básicos
4 min
En este artículo
- Administrar los ajustes de un botón
- Personalizar el diseño de un botón
Un botón básico contiene texto, lo que lo convierte en una llamada a la acción clara y minimalista para los visitantes del sitio de tu cliente. Puedes administrar los ajustes del botón y personalizar su diseño para asegurarte de que concuerde a la perfección con el aspecto del sitio y fomente la interacción.
Importante:
- Este artículo hace referencia a los botones antiguos (botones básicos). Estos botones ya no están disponibles para agregarlos en el panel Agregar elementos. Sin embargo, puedes administrar cualquier botón antiguo existente siguiendo los pasos de este artículo.
- Recientemente, lanzamos nuestro nuevo componente de botón único, que tiene una amplia variedad de opciones de personalización. Aprende cómo agregar y configurar un nuevo botón.
¿Cómo sé qué tipo de botón tengo?
Administrar los ajustes de un botón
Puedes cambiar el destino del enlace del botón en cualquier momento. También puedes actualizar el texto para reflejar la acción del botón.
Para ajustar la configuración del botón:
- Ve al editor.
- Selecciona el botón.
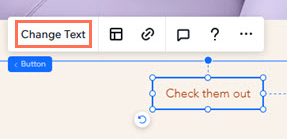
- Elige lo que deseas ajustar:
Cambiar el texto
Vincular el botón
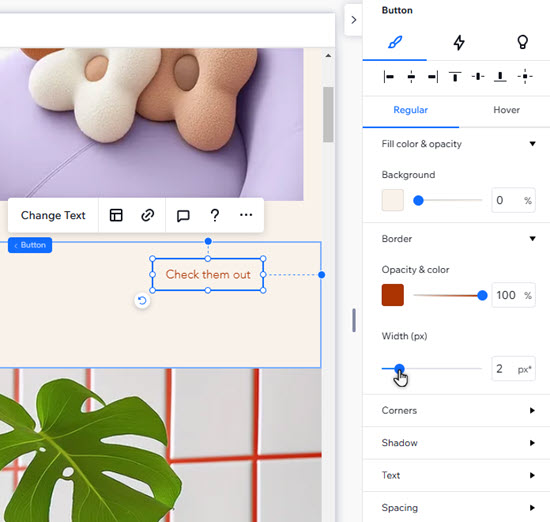
Personalizar el diseño de un botón
Diseña el botón para que se vea tal y como quieres. Puedes seleccionar un color de relleno diferente, agregar una sombra y personalizar otros ajustes, como el espaciado y el formato del texto, para actualizar su aspecto.
Para personalizar un botón:
- Selecciona el botón en el editor.
- Elige lo que quieres personalizar:
Diseñar el botón
Ajustar el estilo del botón





 .
. en la parte superior derecha del editor.
en la parte superior derecha del editor. 
 .
.