Editor de Wix Studio: agregar y configurar una animación de Rive
5 min
En este artículo
- Paso 1 | Agrega el elemento Rive
- Paso 2 | Personaliza el elemento de Rive
- Preguntas frecuentes
Agrega animaciones de Rive para mejorar el sitio de tu cliente con experiencias ricas, interactivas y atractivas. Gracias a nuestra integración fluida, puedes incorporar elementos prediseñados de la comunidad de Rive o tus propios diseños de Rive.
Después de subir el archivo de Rive, personalízalo directamente en el editor: ajusta el tamaño, elige una mesa de trabajo y una máquina de estados, configura la animación para que se reproduzca automáticamente y más. Esto te da la flexibilidad de crear experiencias dinámicas que cautiven a los visitantes y aumenten el nivel tus proyectos.

¿Es tu primera vez en Rive?
Visita Rive Docs para aprender a usar la plataforma para diseñar animaciones.
Paso 1 | Agrega el elemento Rive
Comienza por agregar el elemento de Rive desde el panel Agregar elementos. Luego, puedes cambiar la animación predeterminada del archivo de Rive para que el elemento la muestre.
Antes de comenzar:
Recomendamos subir el archivo de Rive al Administrador de multimedia del sitio con antelación, de modo que esté listo para su integración. Sin embargo, también puedes subirlo en el acto, mientras configuras el elemento.
Para agregar el elemento Rive:
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Multimedia.
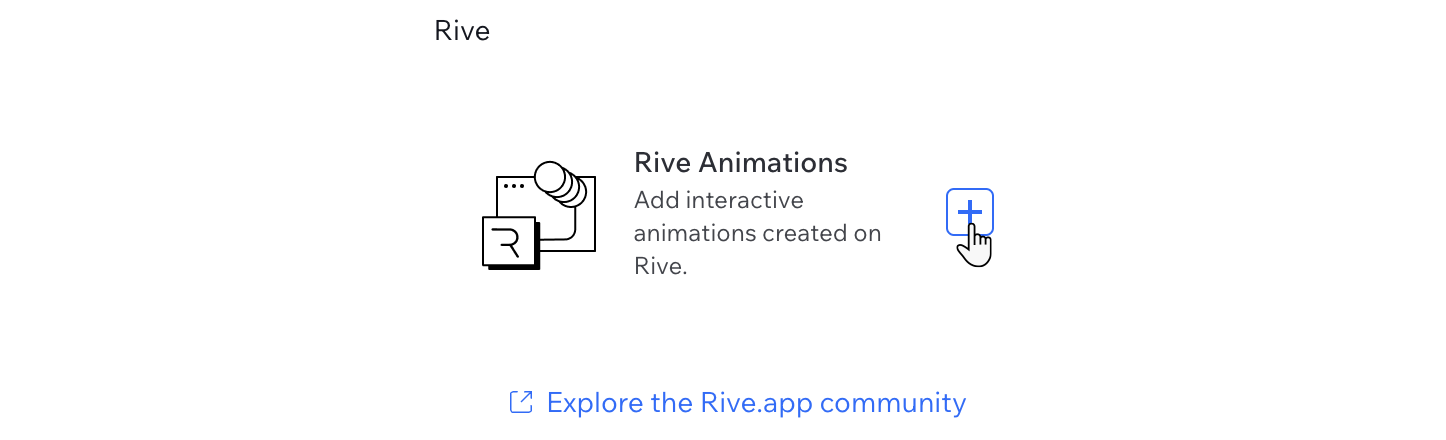
- Haz clic en Rive.
- Haz clic en el icono Agregar al sitio
 junto a Animaciones de Rive.
junto a Animaciones de Rive.

- Sube el archivo de Rive:
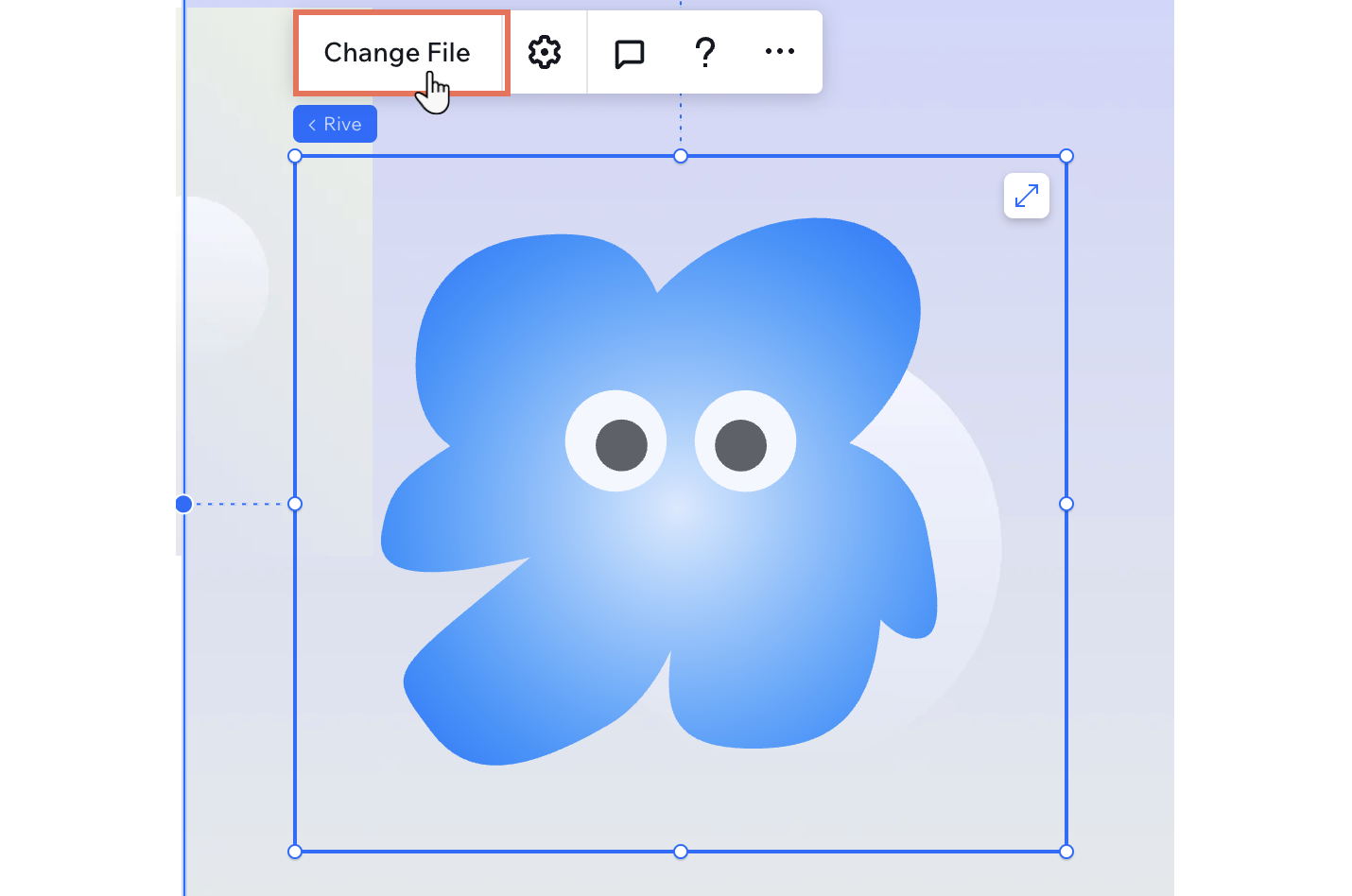
- Haz clic en Cambiar archivo.
- (En el Administrador de multimedia) Selecciona el archivo .riv correspondiente o haz clic en Subir multimedia para agregarlo en el acto.
- Haz clic en Agregar a la página.

Paso 2 | Personaliza el elemento de Rive
Ajusta la animación de Rive para asegurarte de que esté perfectamente alineada con la visión de tu cliente y el diseño del sitio. Desde seleccionar una mesa de trabajo específica hasta ajustar la alineación y la reproducción, tienes el control total sobre cómo se integra la animación en el sitio.
Trabajar con breakpoints:
De forma predeterminada, los ajustes de la animación de Rive se aplican a todos los breakpoints.
Para personalizar el elemento de Rive:
- Selecciona el elemento de Rive en el editor.
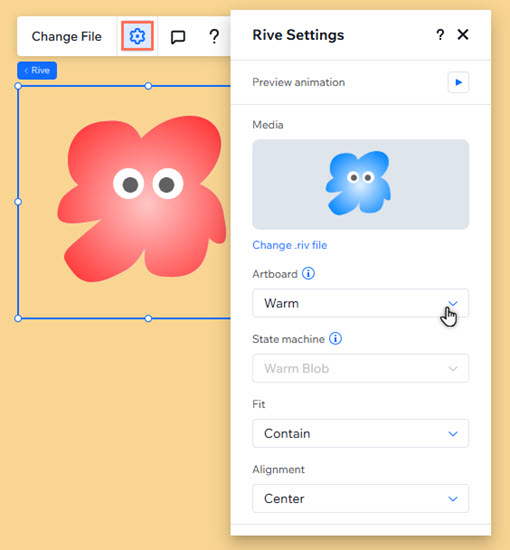
- Haz clic en el icono Ajustes
 y configura los siguientes ajustes:
y configura los siguientes ajustes:
- Archivos multimedia: haz clic en Cambiar archivo .riv para seleccionar o subir un archivo diferente.
- Mesa de trabajo: si el archivo de Rive contiene varias mesas de trabajo (es decir, lienzos individuales), puedes seleccionar el que deseas mostrar en este elemento.
- Máquina de estados: si el archivo de Rive contiene varias máquinas de estado (es decir, combinaciones de varias animaciones), puedes seleccionar la que quieres que reproduzca este elemento.
- Ajustar: selecciona el ajuste de la animación dentro del cuadro de límite del elemento (por ejemplo, Cubrir, Relleno, etc.)
- Alineación: elige una alineación para la animación dentro del cuadro de límite del elemento (por ejemplo, Centro, Abajo a la izquierda, etc.).
- Reproducir automáticamente: haz clic en la palanca para decidir si la animación se reproduce automáticamente o no.
- Habilitar desplazamiento táctil: activa la palanca para permitir que el comportamiento de desplazamiento se siga produciendo en los dispositivos táctiles. Cuando los visitantes tocan o arrastran el elemento de Rive, se activa el comportamiento de desplazamiento. De lo contrario, el comportamiento de desplazamiento puede evitarse en las acciones de tocar o de arrastrar de forma predeterminada.
- Accesibilidad: ingresa un nombre accesible para proporcionar una breve descripción de la animación. Si el elemento es decorativo (es decir, no necesita un nombre accesible), selecciona la casilla de verificación junto a Esta animación es decorativa, no necesita descripción.
- (Opcional) Usa las manillas de arrastre del elemento para cambiar su tamaño.
Consejo: Las animaciones de Rive estarán contenidas en el cuadro de límite del elemento.
Haz clic en Previsualizar animación para ver la animación directamente en el lienzo.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información.
¿Qué formato de archivo necesito para las animaciones de Rive?
¿Puedo agregar varias animaciones de Rive a mi página?
¿Qué debo hacer si la animación no se muestra correctamente?
¿Cómo hago para que la animación sea adaptativa?
¿Puedo usar en Rive los comportamientos adaptativos que configuré?


