Editor de Wix Studio: agregar un elemento iFrame de HTML
4 min
En este artículo
- Incrustar código o un sitio
- Ajustar el tamaño del contenido que se muestra
- Pautas y limitaciones
- Pautas
- Limitaciones
Muestra contenido visual de servidores externos y otras fuentes en un iFrame de HTML. Crea un widget de clima, un widget de cotizaciones, un calendario o cualquier otro elemento personalizado que se te ocurra. Puedes incrustar un fragmento de código o una URL externa.

Incrustar código o un sitio
Agrega un iFrame al sitio de tu cliente directamente desde el panel Agregar elementos. Elige si deseas incrustar código o incrustar un sitio y luego pega el código o la dirección web para que aparezca en el iFrame.
Importante:
Asegúrate de leer nuestras pautas y limitaciones antes de incrustar el código.
Para agregar un iFrame de HTML:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Incrustación y redes.
- Selecciona un elemento para agregarlo a la página y sigue los pasos correspondientes a continuación:
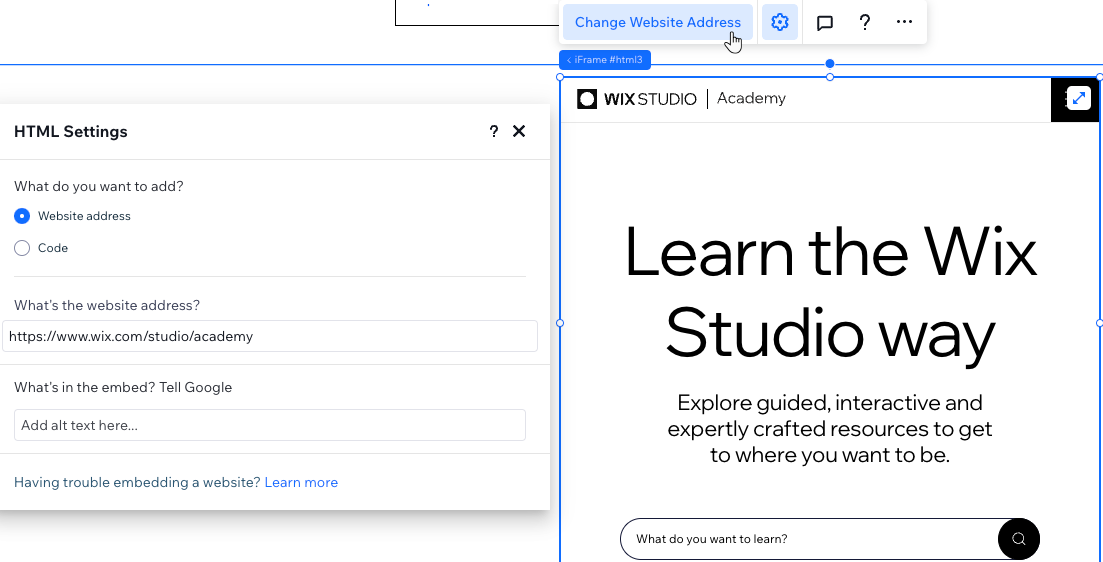
Incrustar código
Incrustar un sitio

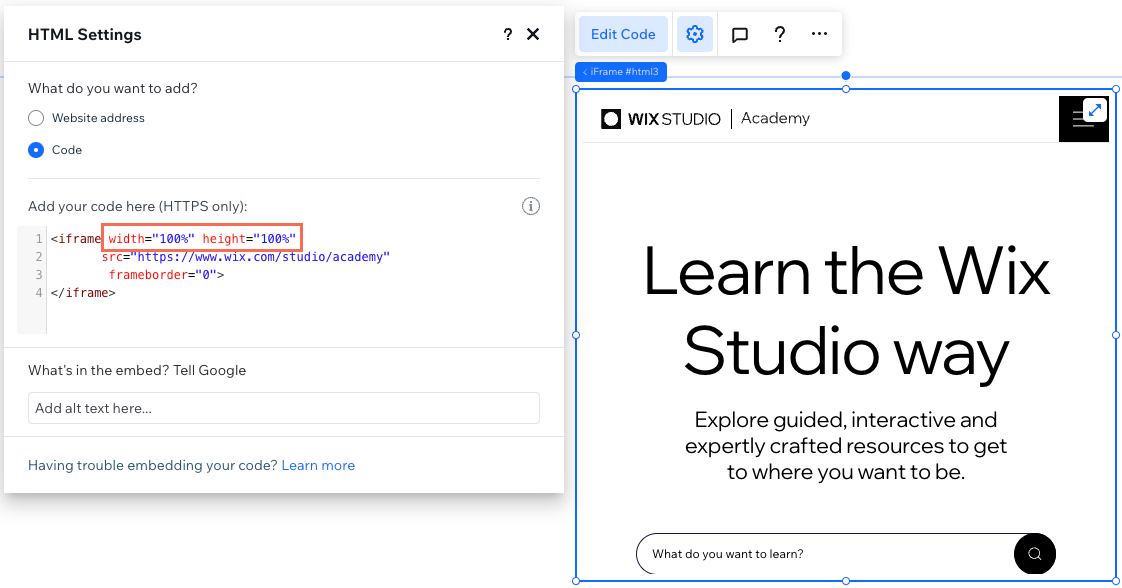
Ajustar el tamaño del contenido que se muestra
Los elementos incrustados a menudo incluyen un ancho y una altura predefinidos en píxeles, definidos por el servicio desde el que se adquirieron, como en el siguiente ejemplo:
1<iframe width="560" height="315"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>Estos ajustes podrían recortar el contenido si el contenedor de iFrame (en el lienzo) mide menos de 560 px x 315 px. Para asegurarte de que el contenido no se recorte, reemplaza los valores de px por unidades de porcentaje y configúralos al 100% como se muestra a continuación:
1<iframe width="100%" height="100%"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>
Pautas y limitaciones
Lee las siguientes pautas y limitaciones para aprender a incrustar código correctamente en el iFrame de HTML, ya sea la dirección de un sitio web o código personalizado.
Pautas
- Asegúrate de que el código contenga HTTPS, no HTTP, o no se mostrará en el sitio online.
- Asegúrate siempre de que el código que estás incrustando esté actualizado y sea compatible con HTML5. La mayoría de los navegadores no muestran correctamente las páginas y las secuencias de comandos si se escribieron con versiones anteriores de HTML.
- El código HTML contiene los elementos centrales de la página, pero los ajustes de diseño y otras funcionalidades complejas suelen almacenarse por separado. Por lo tanto, es posible que algunos elementos no funcionen o no se vean iguales si los elementos relevantes no se incluyen como referencia dentro del código HTML, por ejemplo, los archivos CSS y JS.
- Si no tienes claro cómo usar el atributo target, lee al respecto aquí o ponte en contacto con el autor del código.
Limitaciones
El código dentro del elemento HTML se muestra en el sitio de tu cliente dentro de un iFrame de zona de pruebas. El uso de una zona de pruebas protege a los visitantes de los posibles efectos secundarios del código personalizado.
Por lo general, un iFrame en Sandbox bloquea lo siguiente:
- Usar las API del navegador
- Contenido que usa complementos (a través de <embed>, <object>, <applet> u otros)
- Funciones activadas automáticamente (como reproducir automáticamente un video o enfocar automáticamente un control de formulario)
Sin embargo, hemos vuelto a habilitar las siguientes capacidades para el código personalizado de acuerdo con las especificaciones del W3C:
Sandbox | Descripción |
|---|---|
allow-same-origin | Vuelve a habilitar las secuencias de comandos o el contenido de sitios externos |
allow-forms | Vuelve a habilitar el envío de formularios |
allow-popups | Vuelve a habilitar las ventanas emergentes |
allow-scripts | Vuelve a habilitar el código JavaScript personalizado. |
allow-pointer-lock | Vuelve a habilitar el agarre del cursor |

