Editor de Wix Studio: acerca de la edición de CSS
3 min
En este artículo
- Obtén más control sobre tu diseño
- Cambia partes específicas de los elementos
- Crea clases de CSS personalizadas
- Una página global para todas las ediciones de CSS
- Cómo empezar
Agrega tu propio código CSS para diseñar los elementos y sus partes individuales. El CSS amplía tu caja de herramientas mientras creas sitios para los clientes, ya que puedes aplicar opciones de diseño y cambios de comportamiento que no están disponibles en el editor.
Consejo:
Echa un vistazo a nuestro webinario de la Academia de Wix Studio sobre cómo mejorar tu diseño con CSS (contenido en inglés). Para obtener más información sobre cómo aplicar estilos con CSS, consulta los documentos de referencia de CSS de MDN.
Obtén más control sobre tu diseño
Agregar CSS a los elementos abre una nueva gama de posibilidades de estilo. Te permite cambiar el diseño de un elemento a tu gusto, lo cual resulta especialmente útil para las opciones que aún no están disponibles en el editor.
CSS también te da la libertad de animar elementos como quieras. Crea tus propias animaciones con las propiedades que elijas y aplica varias animaciones a un elemento si es necesario.
Otro uso importante de CSS es maximizar la capacidad de respuesta. Por ejemplo, usa las consultas de medios (según el tamaño de la ventana gráfica o las capacidades del dispositivo) para asegurarte de que un elemento se vea ideal en todas las pantallas.
Nota:
Consulta nuestra lista de elementos compatibles para asegurarte de que puedes personalizar un elemento con CSS (enlace en inglés).
Cambia partes específicas de los elementos
En el Editor de Wix Studio, los elementos se dividen en clases semánticas para que puedas personalizar la parte individual que necesites. Por ejemplo, los botones tienen 3 clases de CSS:
- .button: todo el elemento del botón.
- .button__label: el texto del botón.
- .button__icon: el icono en el botón.
Una vez que eliges una clase de la lista, se agrega automáticamente al código para que puedas comenzar a trabajar.
¿Qué clases están disponibles?
Consulta la lista completa de los elementos y sus clases (enlace en inglés).

Crea clases de CSS personalizadas
También puedes agregar tus propias clases de CSS a la página global.css. Esto te permite aplicar estilo y formato a los elementos que designes con tu clase personalizada, en lugar de a todas las instancias de un elemento específico. Más información sobre las clases personalizadas.
Una página global para todas las ediciones de CSS
El panel Código del editor incluye una página CSS global para todas tus ediciones. El código de esta página se aplica de manera global, a cualquier elemento con la clase correspondiente, en todas las páginas del sitio.

El código CSS que agregues a esta página anula las selecciones que realices en otros paneles del editor. Por ejemplo, si usas CSS para cambiar el fondo de todos los botones, se anulará el fondo que estableciste en el panel Inspector profesional.
Cómo empezar
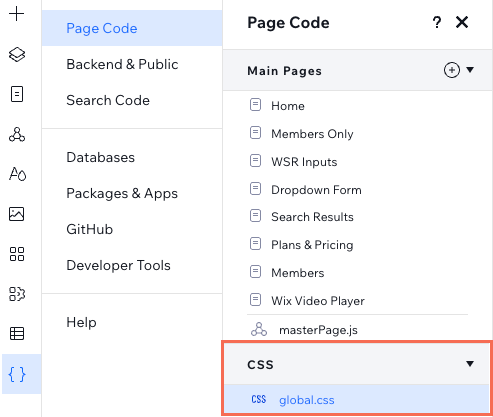
- Accede a la sección CSS en el panel Código:
- Haz clic en el icono Código
 a la izquierda del editor.
a la izquierda del editor. - (Si esta es tu primera vez en este sitio) Haz clic en Escribir código.
- Haz clic en Código de páginas.
- Haz clic en global.css debajo de CSS.
- Haz clic en el icono Código
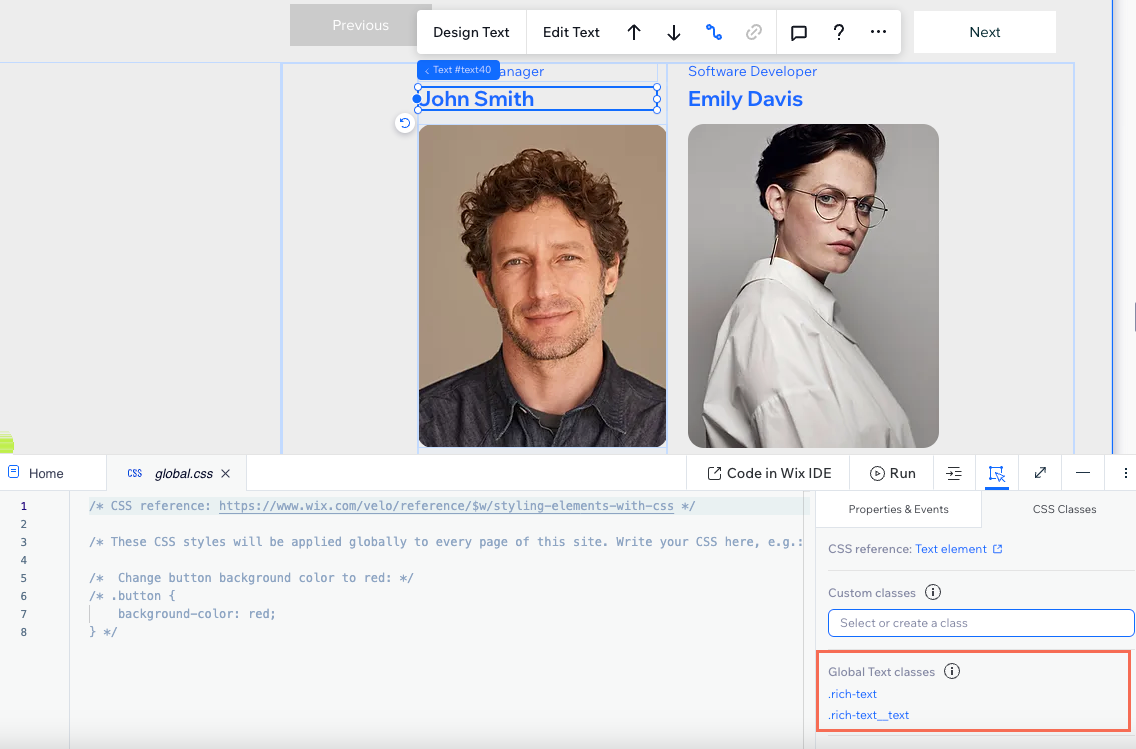
- Empieza a aplicar estilo a un elemento:
- Selecciona el elemento correspondiente en el lienzo.
Nota: Asegúrate de que el panel CSS aún esté abierto. - (En el panel CSS) Selecciona la clase correspondiente en Clases CSS:
- Nuestras clases: selecciona una clase en Clases globales.
- Tu propia clase: escríbela en Clases personalizadas.
- Agrega tu código CSS.
- Selecciona el elemento correspondiente en el lienzo.