Editor de Wix: resolver problemas de alineación en la versión móvil de tu sitio
3 min
En este artículo
- Líneas individuales de texto aparecen divididas en dos líneas
- El texto y otros elementos se superponen
- El texto no está alineado con otros elementos
- Incovenientes de alineación con otros elementos en versión móvil
Es posible que el contenido de tu sitio no se vea igual en todos los dispositivos móviles, ya que diferentes navegadores y dispositivos usan distintos motores de renderizado. Por ejemplo, los elementos de texto pueden expandirse, superponerse o desalinearse con otros elementos en ciertas pantallas móviles.
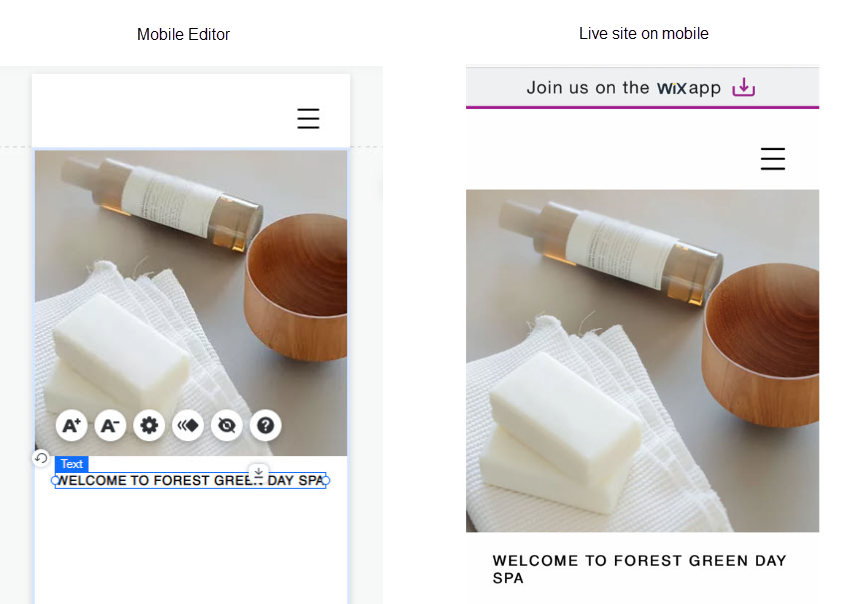
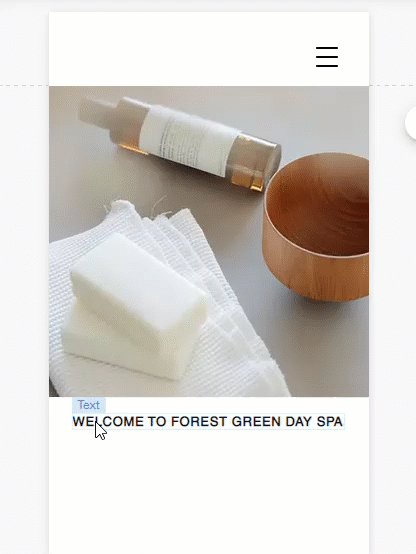
Líneas individuales de texto aparecen divididas en dos líneas
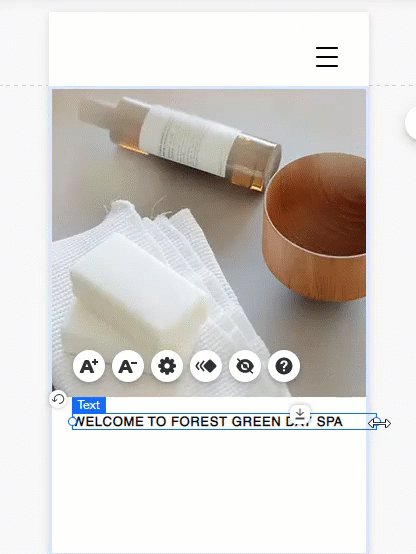
Puedes notar que una sola línea de texto en tu editor móvil se divide en dos líneas en el sitio online. Esto puede depender del dispositivo y puede verse diferente en distintas pantallas.

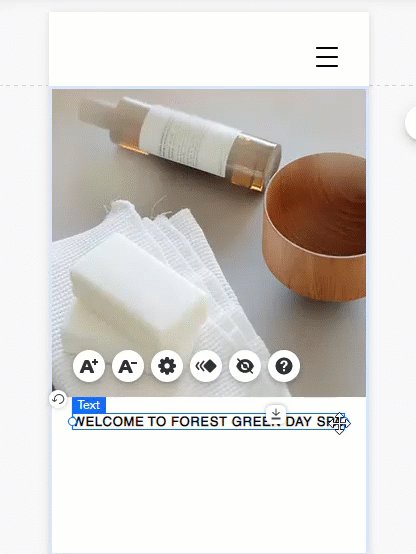
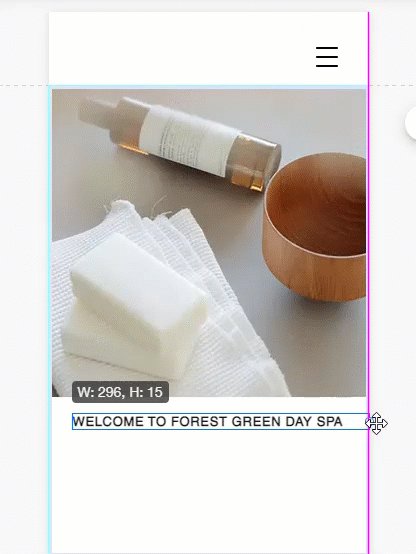
Para resolver este problema, simplemente, amplía el cuadro de texto haciendo clic y arrastrando las manillas. Esto solo hace que el cuadro de texto sea más grande y no afecta el tamaño del texto en sí.

El texto y otros elementos se superponen
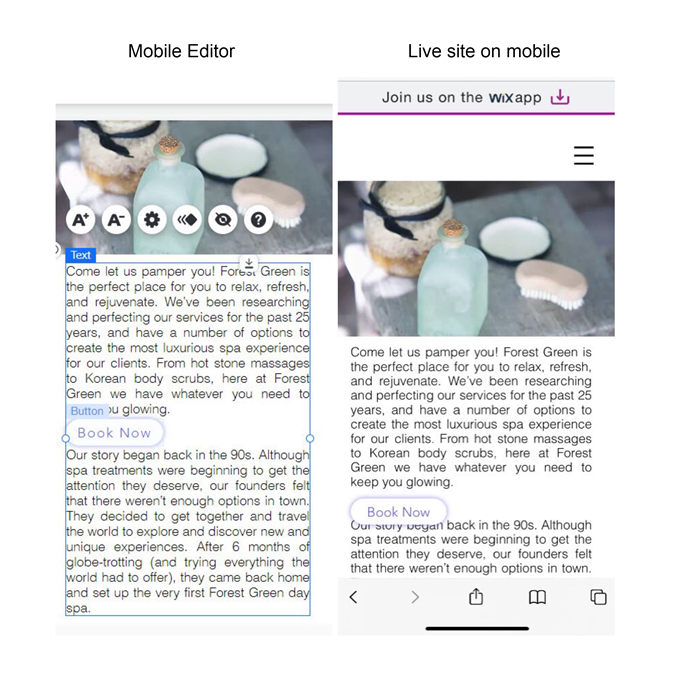
Si has agregado una gran cantidad de texto a tu sitio en un solo cuadro de texto y agregaste un elemento encima, el texto puede superponerse con otros elementos en tu sitio online. Esto generalmente se ve en el texto que se ha agregado a tu sitio en el editor de escritorio.

Para resolver el problema:
- Abre el editor de escritorio.
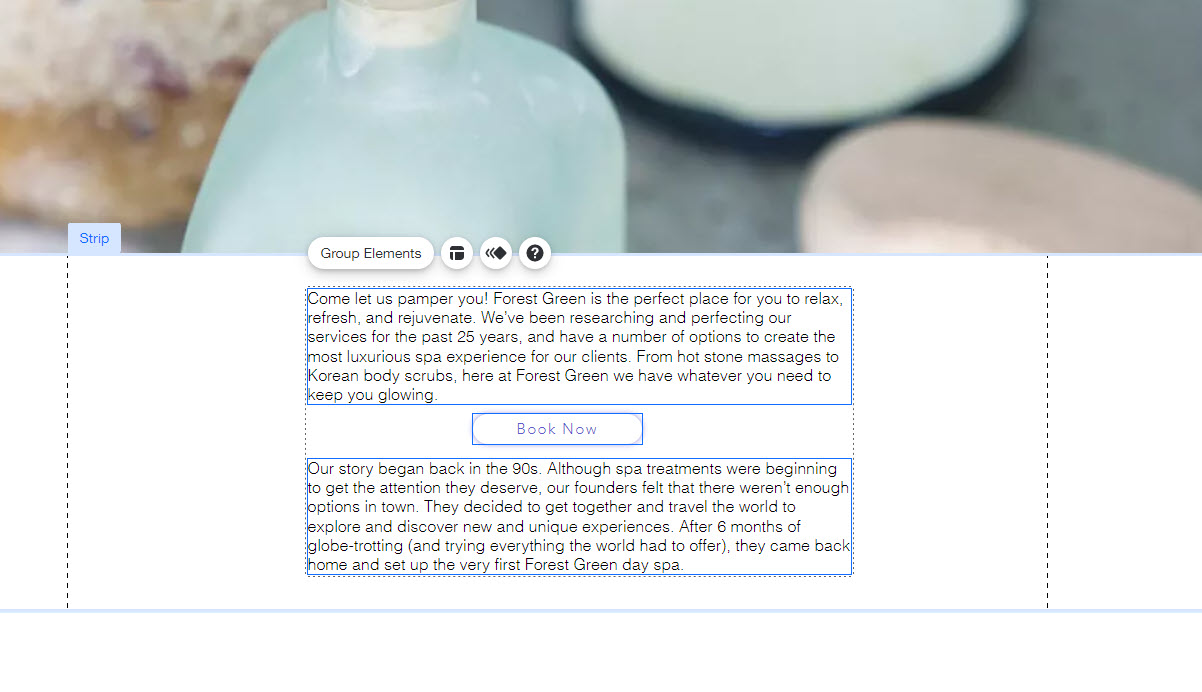
- Divide el texto en varios cuadros de texto, uno por párrafo.
- Agrega los elementos entre los cuadros de texto con algo de espacio entre ellos.
- Agrupa los elementos para asegurarte de que estén alineados. Haz clic aquí para aprender a agrupar elementos

El texto no está alineado con otros elementos
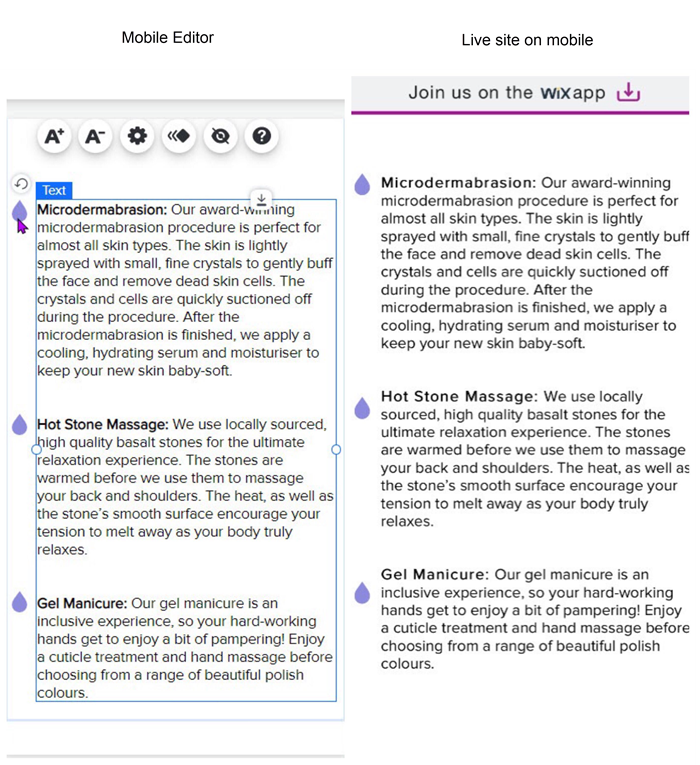
Si tienes mucho texto en un solo cuadro de texto, es posible que no se alinee con otros elementos en tu sitio móvil.

Para alinear el texto con otros elementos:
- Abre el editor de escritorio.
- Divide el texto en varios cuadros de texto, uno para cada párrafo.
- Agrupa el texto con los elementos correspondientes. Haz clic aquí para aprender a agrupar elementos

Incovenientes de alineación con otros elementos en versión móvil
Es posible que descubras que los elementos que has organizado horizontalmente no se alinean como se esperaba en la versión móvil de tu sitio.
Para evitar que estos elementos se desplacen, agrúpalos y adjuntarlos a una caja contenedora transparente.

