Editor de Wix: personalizar los separadores de forma en tu sitio móvil
3 min
En este artículo
- Cómo funcionan los separadores de forma en la versión móvil de tu sitio
- Personalizar separadores de forma para dispositivos móviles
- Eliminar los separadores de forma de tu sitio móvil
Los separadores de forma son formas únicas que agregas para personalizar la transición de una franja o una sección a otra. Los separadores que agregas en la versión de escritorio aparecen automáticamente en la versión móvil de tu sitio y puedes ajustarlos según sea necesario.
Cómo funcionan los separadores de forma en la versión móvil de tu sitio
Como los separadores de forma son un elemento de escritorio, las dos versiones (móvil y de escritorio) están conectadas. Si no editas el separador para dispositivos móviles, los cambios que realices en la computadora de escritorio se aplican automáticamente a tu sitio móvil.
Una vez que personalices un separador para la versión móvil de tu sitio, los cambios que realices en la versión de escritorio ya no afectarán a la versión móvil. Sin embargo, al eliminar el separador del editor de escritorio, se elimina automáticamente de tu sitio móvil.
Nota:
No es posible agregar separadores de forma solo para dispositivos móviles.
Personalizar separadores de forma para dispositivos móviles
Puedes personalizar los separadores que agregas desde el editor de la versión de escritorio para la versión móvil. Elige una nueva forma y un nuevo efecto, y ajusta el color y el tamaño para complementar el aspecto de la página.
Para personalizar los separadores de escritorio en dispositivos móviles:
- Selecciona tu sección o franja:
- (Para franjas) Haz clic en la franja en el editor móvil.
- (Para secciones) Haz doble clic en la sección en el editor móvil.
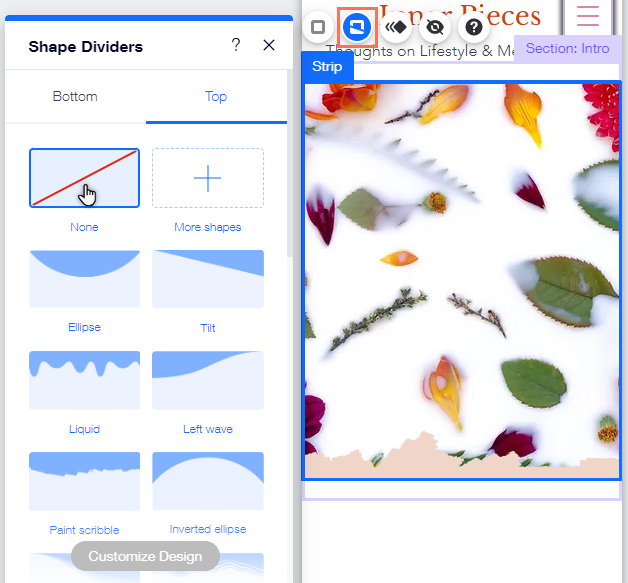
- Haz clic en el icono Separadores de forma
.
- Selecciona la pestaña Arriba o Abajo (si tienes dos separadores en la sección o franja).
- Elige qué quieres hacer con el separador de forma:
- Elegir una nueva forma de separador: selecciona una nueva forma de separador.
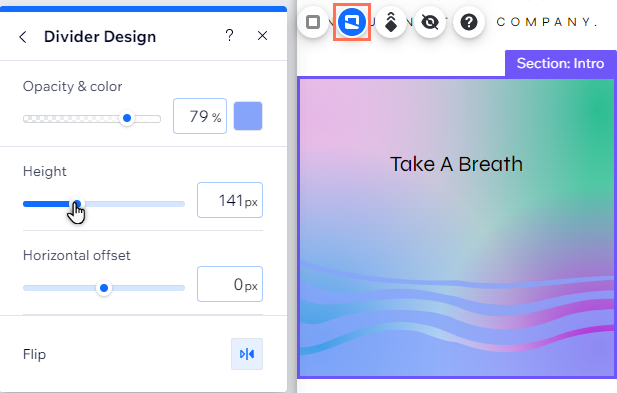
- Ajustar el separador: haz clic en Personalizar en la parte inferior del panel para editar el separador con las siguientes opciones:
- Opacidad y color: elige el color que desees para el separador y hazlo más o menos visible en la franja o sección.
- Altura: establece qué tan alto o bajo quieres que vaya el separador en tu sección o franja.
- Desplazamiento horizontal: recoloca el separador de forma, moviéndolo hacia la izquierda o hacia la derecha.
- Número de repeticiones: establece cuántas veces se repite el patrón en el separador.
- Efecto de capa: haz clic en la palanca para agregar un efecto de fundido al separador.
- Voltear e invertir: configura el separador para que se muestre de manera opuesta (horizontalmente) en la franja o la sección e invierte la forma del separador (verticalmente).
Nota:
Las opciones disponibles dependen de la forma que elijas.

Eliminar los separadores de forma de tu sitio móvil
Puedes eliminar un separador de forma de las franjas y secciones si crees que no es necesario para tu sitio móvil. Esto no afecta a tu sitio de escritorio.
Para eliminar un separador de forma de la versión móvil:
- Selecciona tu sección o franja:
- (Para franjas) Haz clic en la franja en el editor móvil.
- (Para secciones) Haz doble clic en la sección en el editor móvil.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Arriba o Abajo (si tienes dos separadores en la franja o sección).
- Selecciona Ninguno en el panel.