Editor de Wix: diseñar un texto contraíble
3 min
En este artículo
- Personalizar el diseño del texto
- Personalizar el diseño del botón Expandir/Vincular
Una vez que hayas agregado y configurado el texto contraíble, puedes personalizar su diseño y opciones para que coincidan con el sitio. Ajusta la fuente, el formato y el espaciado para que coincidan con tu marca y se adapten al aspecto y a la alineación del sitio.
Personalizar el diseño del texto
Después de configurar el texto contraíble, puedes personalizar el diseño del mismo, lo que incluye el formato, la alineación y las fuentes.
Para personalizar el diseño del texto:
- Ve al editor.
- Haz clic en el cuadro de texto.
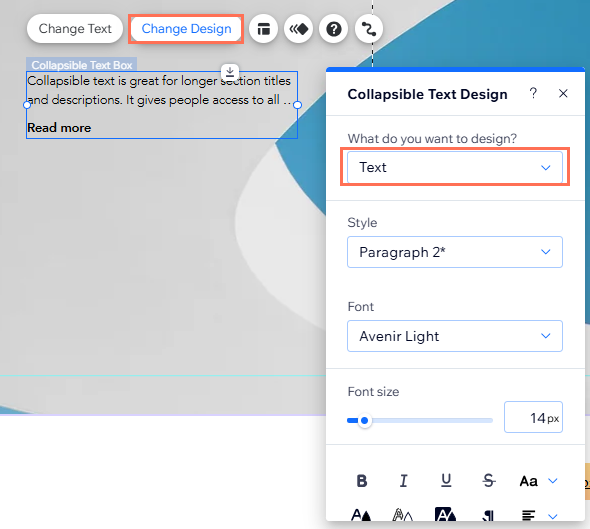
- Haz clic en Cambiar diseño.
- Selecciona Texto en el menú desplegable y personalízalo con las siguientes opciones:
- Estilo: selecciona el tema de texto en el menú desplegable para aplicar rápidamente una fuente y un tamaño al texto.
- Fuente: elige cómo se ve el texto en el menú desplegable.
- Tamaño de la fuente: haz que el texto sea tan pequeño o tan grande como quieras.
- Formato: personaliza aún más el texto con opciones como la negrita y cursiva. También puedes elegir un color de texto, resaltado y contorno.
- Alineación: cambia la forma en la que se alinea el texto y la dirección en la que entra.
- Espaciado de caracteres e interlineado: haz que el espacio entre los caracteres y las líneas sea más pequeño o más pronunciado.
- Aplicar sombra al texto: agrega una sombra para darle al texto un efecto 3D. Puedes personalizar diferentes aspectos de la sombra para hacerla más o menos dramática.

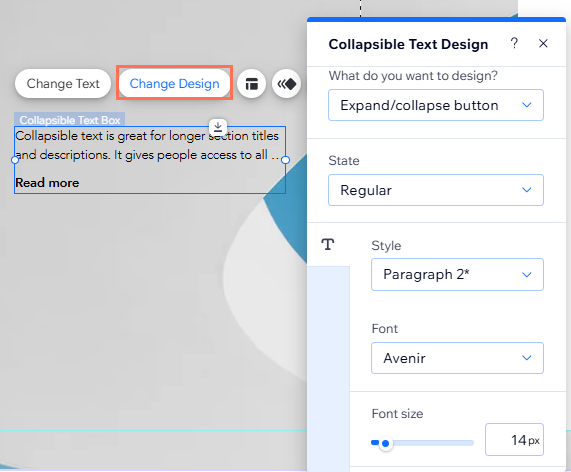
Personalizar el diseño del botón Expandir/Vincular
Si eliges contraer el texto, puedes diseñar los botones Expandir y Contraer. Si el texto conduce a un enlace, también puedes cambiar el botón Vincular para que se vea exactamente como lo deseas.
Hay 2 estados que puedes personalizar:
- Normal: cómo se ve el botón antes de que un visitante interactúe con él.
- Efecto cursor: cómo se ve el botón cuando un visitante pasa el cursor sobre él.
Para personalizar el botón del cuadro de texto:
- Ve al editor.
- Haz clic en el cuadro de texto.
- Haz clic en Cambiar diseño.
- Selecciona Botón para expandir/contraer en el menú desplegable.
- Haz clic en la pestaña Normal o Efecto cursor para personalizar el diseño para cada estado con los siguientes ajustes:
- Estilo: selecciona el tema del texto en el menú desplegable para aplicar rápidamente una fuente y un tamaño al botón.
- Fuente: elige cómo se ve el texto en el menú desplegable.
- Tamaño de la fuente: haz que el texto del botón sea tan pequeño o tan grande como quieras.
- Formato: personaliza aún más el botón al aplicar opciones como la negrita y cursiva a su texto. También puedes elegir un color de texto, resaltado y contorno.
- Alineación: cambia la forma en la que se alinea el texto y la dirección en la que entra.
- Espaciado de caracteres e interlineado: haz que el espacio entre los caracteres y las líneas sea más pequeño o más pronunciado.
- Sombreado: agrega una sombra para darle al botón un efecto 3D. Puedes personalizar diferentes aspectos de la sombra para hacerla más o menos dramática.