Editor de Wix: crear columnas de texto
3 min
En este artículo
- Paso 1 | Divide tu franja en columnas
- Paso 2 | Cambia el tamaño de tus columnas
- Paso 3 | Agrega texto a tus columnas
Las columnas son una excelente manera de mostrar información importante del sitio. Puedes hacerlo agregando una franja a tu sitio y organizando tu texto en columnas ordenadas y estructuradas. Diseña tus columnas para que tengan el mismo tamaño o personaliza las proporciones de cada columna individualmente.

Paso 1 | Divide tu franja en columnas
Primero, divide tu franja en la cantidad deseada de columnas. Puedes tener hasta cinco columnas.

Para dividir tu franja en columnas:
- Ve al editor.
- Haz clic en la franja correspondiente.
- Haz clic en el icono Estilo
 .
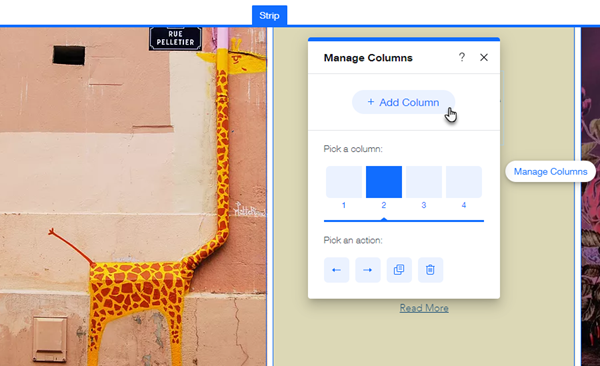
. - Haz clic en Agregar columna.
- (Opcional) Haz clic en Administrar columnas y luego en Agregar columna para agregar más columnas.
Paso 2 | Cambia el tamaño de tus columnas
Ajusta las proporciones de las columnas para que se adapten a la cantidad de texto que deseas mostrar. Puedes elegir uno de nuestros ajustes preestablecidos de proporciones de columna o crear un diseño personalizado.
Nota:
Si tienes 5 columnas, no puedes personalizar sus proporciones. Siempre se distribuyen por igual.

Para cambiar el tamaño de tus columnas:
- Ve al editor.
- Haz clic en la franja correspondiente.
- Haz clic en el icono Estilo
 .
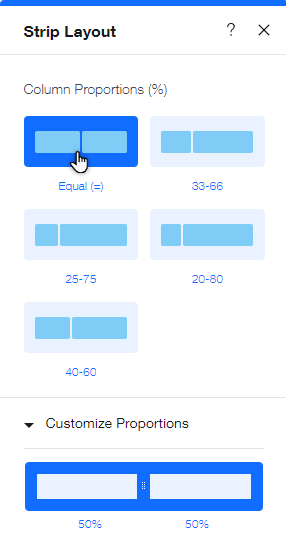
. - Haz clic en un diseño en Proporciones de columna.
- Haz clic en Personalizar proporciones y personaliza el diseño arrastrando los bordes de las columnas.
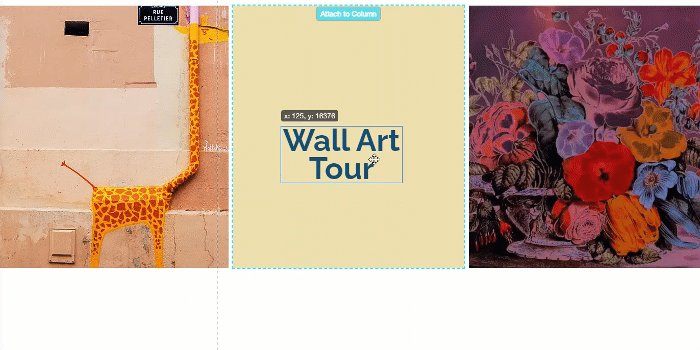
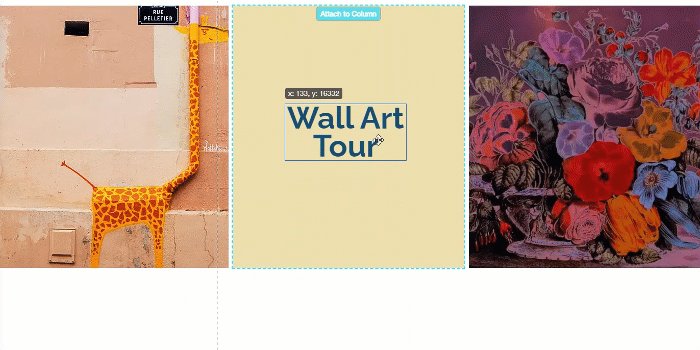
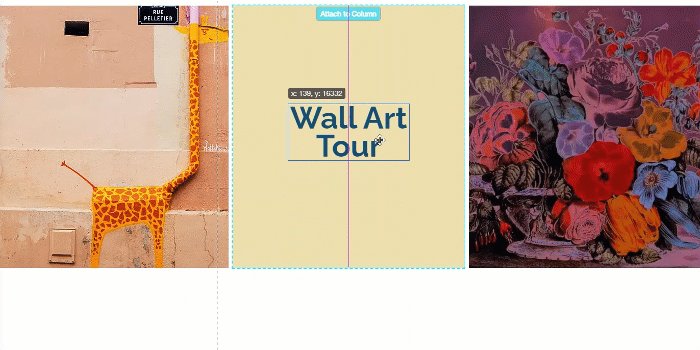
Paso 3 | Agrega texto a tus columnas
A continuación, agrega un elemento de texto a tu sitio. Luego, cambia el tamaño del elemento usando las manijas de arrastre y suéltalo en su lugar en tu columna.

Para agregar texto a tus columnas:
- Agrega un elemento de texto a tu sitio.
- Cambia el tamaño del elemento de texto para que quepa completamente dentro de los bordes de las columnas.
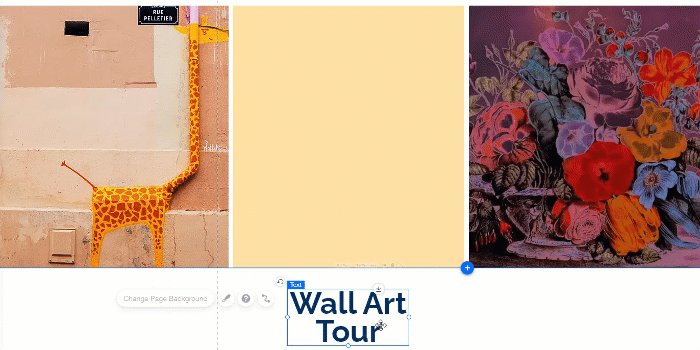
- Haz clic y arrastra el elemento de texto a la posición elegida en la columna.
- Suelta el elemento de texto cuando veas Adjuntar a la columna.
Importante:
Asegúrate de que tu texto esté ubicado en las cuadrículas de cada columna para garantizar que el texto sea visible en todos los dispositivos.
Consejo:
Si no quieres que la franja (detrás de las columnas) sea visible, hazla transparente disminuyendo la opacidad en la configuración del fondo.

