Editor de Wix: agregar y personalizar cuadros en la versión móvil del sitio
4 min
En este artículo
- Cuadros transferidos desde la versión de escritorio
- Cuadros agregados desde el editor móvil
Los cuadros ayudan a enmarcar, organizar y estructurar el contenido del sitio móvil. Refina los cuadros transferidos desde la versión de escritorio y personaliza los que agregaste desde el editor móvil.
Cuando agregas cuadros desde el editor móvil, puedes personalizar completamente sus bordes, sombras, colores y espaciado. Al editar cuadros transferidos desde la versión de escritorio del sitio, solo puedes editar sus animaciones u ocultarlos.
¿No tienes claro si es un elemento móvil o de escritorio?
Los elementos solo para dispositivos móviles muestran un icono Móvil  cuando haces clic en ellos.
cuando haces clic en ellos.
 cuando haces clic en ellos.
cuando haces clic en ellos.
Cuadros transferidos desde la versión de escritorio
Los cuadros agregados a la versión de escritorio del sitio se agregan automáticamente a la versión móvil. Puedes agregar una animación u ocultar el cuadro.
Nota:
Las interacciones al pasar el cursor (a menudo aplicadas a cuadros) no están disponibles para dispositivos móviles.
Para personalizar los cuadros transferidos desde la versión de escritorio:
- Haz clic en el cuadro en el editor móvil.
- Elige cómo personalizar el cuadro:
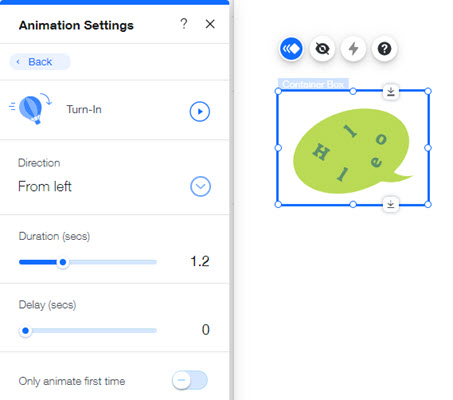
- Agrega una animación:
- Haz clic en el icono Animación y efectos
 .
. - Selecciona la animación que deseas aplicar al cuadro.
- (Opcional) Haz clic en Personalizar para ajustar aún más las opciones de la animación.
- Haz clic en el icono Animación y efectos
- Ocultar el cuadro: haz clic en el icono Ocultar elemento
 para ocultar el cuadro de la versión móvil de tu sitio.
para ocultar el cuadro de la versión móvil de tu sitio.
- Agrega una animación:

Consejo:
Para mostrar un elemento, haz clic en el icono Oculto en la versión móvil  a la izquierda del editor móvil. Luego, haz clic en Mostrar junto al elemento correspondiente para mostrarlo en la versión móvil de tu sitio.
a la izquierda del editor móvil. Luego, haz clic en Mostrar junto al elemento correspondiente para mostrarlo en la versión móvil de tu sitio.
 a la izquierda del editor móvil. Luego, haz clic en Mostrar junto al elemento correspondiente para mostrarlo en la versión móvil de tu sitio.
a la izquierda del editor móvil. Luego, haz clic en Mostrar junto al elemento correspondiente para mostrarlo en la versión móvil de tu sitio.Cuadros agregados desde el editor móvil
Agrega un cuadro contenedor directamente al sitio móvil. Elige entre una variedad de diseños preestablecidos para el cuadro y personaliza los colores, los bordes, las esquinas, las sombras y el espaciado.
Para agregar y personalizar cuadros solo para dispositivos móviles:
- Haz clic en Agregar a móvil
 la izquierda del editor móvil.
la izquierda del editor móvil. - Haz clic en Cuadro.
- Haz clic en el cuadro que deseas agregar al sitio.
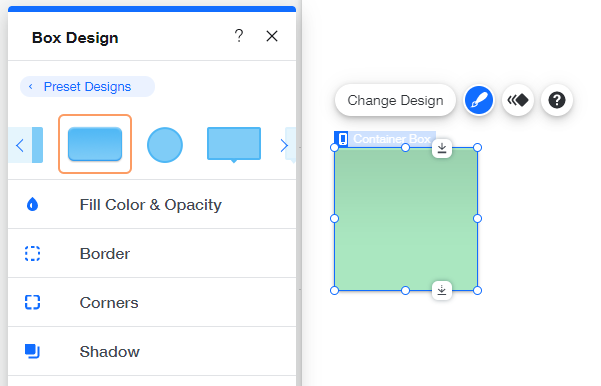
- Haz clic en el icono Diseño
 .
. - Haz clic en Personalizar.
- Selecciona las siguientes opciones para personalizar el diseño del cuadro:
- Color de relleno y opacidad: para cambiar el fondo del cuadro, haz clic en la caja de color y arrastra el control deslizante para ajustar su opacidad.
- Bordes: refina los bordes del cuadro.
- Opacidad y color: edita el color del borde y arrastra el control deslizante para ajustar la opacidad.
- Ancho: arrastra el control deslizante para ajustar el ancho del borde. Si no quieres bordes, configúralo en cero.
- Esquinas: redondea las esquinas del cuadro.
- Radio: ingresa un número para redondear las esquinas del cuadro o para crear una caja redonda.
- Bloquear: haz clic en el icono de candado
 para mantener las cuatro esquinas iguales.
para mantener las cuatro esquinas iguales.
- Sombra: desliza la palanca para aplicar una sombra alrededor del cuadro.
- Ángulo: selecciona una posición en el círculo o ingresa un valor.
- Distancia: arrastra el control deslizante para aumentar o disminuir la distancia de la sombra.
- Tamaño: arrastra el control deslizante para aumentar o disminuir el tamaño.
- Desenfocar: arrastra el control deslizante para aumentar o disminuir el desenfoque de la sombra.
- Opacidad y color: selecciona un color y arrastra el control deslizante para aumentar o disminuir la opacidad de la sombra.