Editor de Wix: agregar y configurar texto contraíble en la versión móvil de tu sitio
6 min
En este artículo
- Ajustar el texto contraíble desde tu sitio de escritorio
- Agregar texto contraíble solo para dispositivos móviles
- Ajustar el estilo y el comportamiento de la caja de texto
- Editar el texto contraíble en la versión móvil
El texto contraíble puede ayudarte a mostrar información en tu sitio móvil de una manera concisa que invite a los visitantes a leer más. Partes del texto están ocultas y los visitantes pueden ver el texto completo haciendo clic en un botón que lo expande o en un enlace a una página separada.
Hay dos tipos de texto contraíble que puedes tener en tu sitio móvil:
- Texto contraíble transferido del editor de escritorio
- Texto contraíble que agregas desde el panel Agregar en el editor móvil. Este es un texto solo para dispositivos móviles y no aparece en la versión de escritorio de tu sitio.
¿No tienes claro si es un elemento de escritorio o móvil?
Este tipo de elementos se muestran con un icono móvil  cuando haces clic en ellos en el editor móvil.
cuando haces clic en ellos en el editor móvil.
 cuando haces clic en ellos en el editor móvil.
cuando haces clic en ellos en el editor móvil.
Ajustar el texto contraíble desde tu sitio de escritorio
El texto contraíble que agregas a tu sitio en el editor de escritorio aparece automáticamente en la versión móvil. Puedes ajustar el tamaño, el estilo y el diseño del cuadro de texto para que se vea como quieras u ocultarlo de la versión móvil de tu sitio por completo. Esto no afecta a cómo se ve en la versión de escritorio de tu sitio.
Haz clic en una de las opciones a continuación para aprender a ajustar el texto contraíble para dispositivos móviles.
Cambiar el tamaño del cuadro de texto
Personalizar el estilo del cuadro de texto
Personaliza el diseño del cuadro de texto
Ocultar el cuadro de texto de tu sitio móvil
Agregar texto contraíble solo para dispositivos móviles
Agrega texto contraíble desde el panel Agregar a móvil en el editor móvil. Estas cajas de texto solo son visibles en la versión móvil de tu sitio y te permiten un control total sobre la configuración y el contenido.
Para agregar texto contraíble solo para dispositivos móviles:
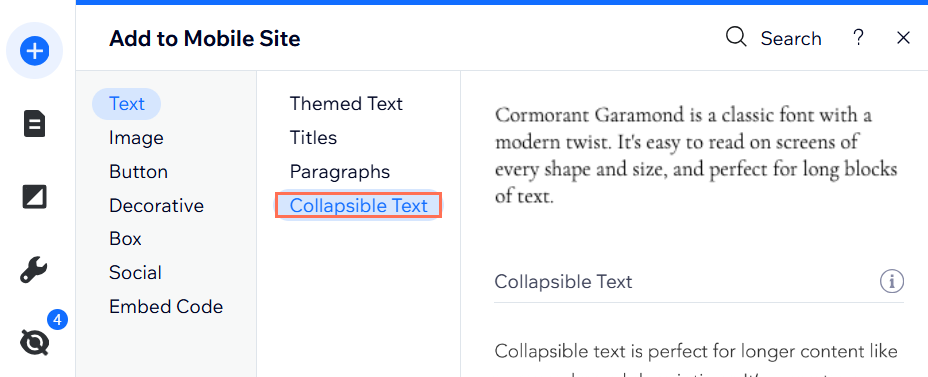
- Haz clic en Agregar a móvil
 la izquierda del editor móvil.
la izquierda del editor móvil. - Haz clic en Textos.
- Haz clic en Texto contraíble.
- Haz clic y arrastra la caja de texto elegida para agregarla a tu sitio.

Ajustar el estilo y el comportamiento de la caja de texto
Después de agregar texto contraíble solo para dispositivos móviles, elige cómo pueden ver los visitantes el cuerpo completo del texto. También puedes ajustar su espaciado y alineación.
Para ajustar el estilo de la caja de texto contraíble:
- Haz clic en el cuadro de texto contraíble en el editor móvil.
- Haz clic en el icono Estilo
.
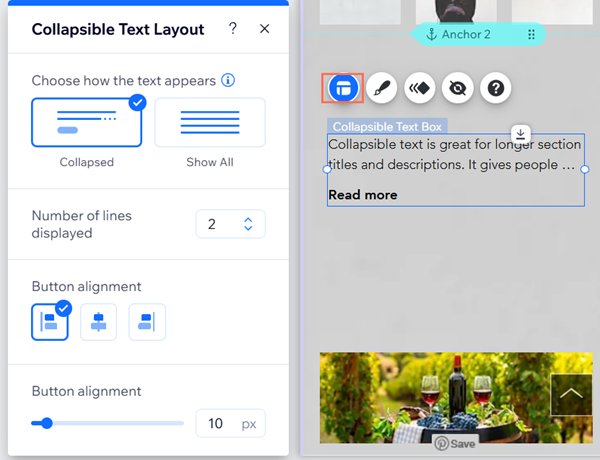
- Selecciona una opción en Elige cómo aparecerá el texto:
- Contraídos: los visitantes pueden hacer clic en un botón de expandir para ver el texto completo en la página y luego hacer clic en otro botón para contraer el texto.
- Texto Mostrar todo: el texto completo se muestra en tu sitio y no se contrae.
- Elige cuántas líneas de texto se muestran en la vista previa en Número de líneas a mostrar.
- En Alineación del botón, selecciona si el botón para expandir o vincular está alineado a la izquierda, al centro o a la derecha del texto.
- Arrastra el control deslizante debajo de Espaciado entre el texto y el botón para aumentar o disminuir el espacio entre los dos.

Editar el texto contraíble en la versión móvil
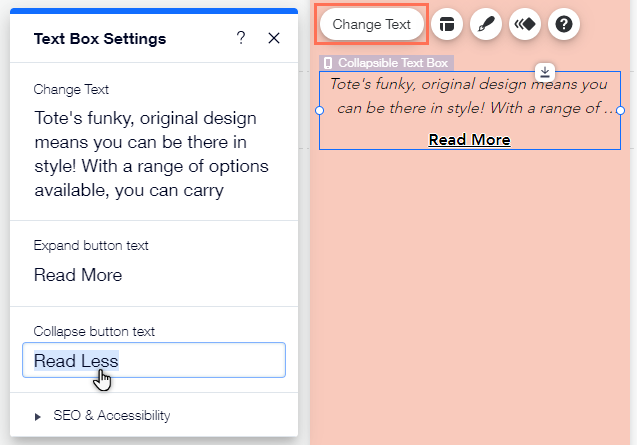
Una vez que hayas elegido cómo ven el cuerpo completo del texto los visitantes, ingresa el texto en el cuadro. También puedes editar el texto del botón de expandir, o configurar el enlace que dirige a los visitantes al cuerpo completo del texto.
Para editar el texto contraíble:
- Haz clic en la caja de texto.
- Haz clic en Cambiar texto.
- Escribe o pega el texto elegido en el cuadro debajo de Cambiar texto.
- Configura los botones Vincular/Expandir que conducen al texto completo:
- Botones para expandir/contraer: ingresa el texto de los botones para expandir y contraer en los campos.
- Enlace a texto completo: ingresa lo que quieres que diga el enlace y agrega el tipo de enlace y los detalles.
- (Opcional) Selecciona la etiqueta HTML del texto en el menú desplegable en SEO y accesibilidad para definir su tipo de texto (un encabezado, párrafo, etc.).Más información sobre cómo definir el texto

Notas:
- Las cajas de texto contraíble pueden contener hasta 120 000 caracteres.
- Las opciones que se muestran dependen de cómo elijas mostrar el texto completo (un botón de expandir/contraer o un botón de enlace).
¿Cuál es el próximo paso?
Ajusta aún más el diseño del texto para que se vea exactamente como quieres. Haz clic aquí para aprender a ajustar el texto contraíble en tu sitio móvil


