Editor de Wix: administrar menús avanzados
5 min
En este artículo
- Agregar elementos al menú
- Cambiar el orden de los elementos del menú
- Renombrar los elementos del menú
- Configurar un menú desplegable
- Configurar subítems del desplegable
- Eliminar y ocultar elementos del menú
Administra los elementos en el menú avanzado para dirigir a los visitantes al contenido relevante, en el orden que elijas. Puedes cambiar el nombre de los elementos, usar la navegación secundaria para organizarlos o eliminar los elementos que ya no son necesarios.
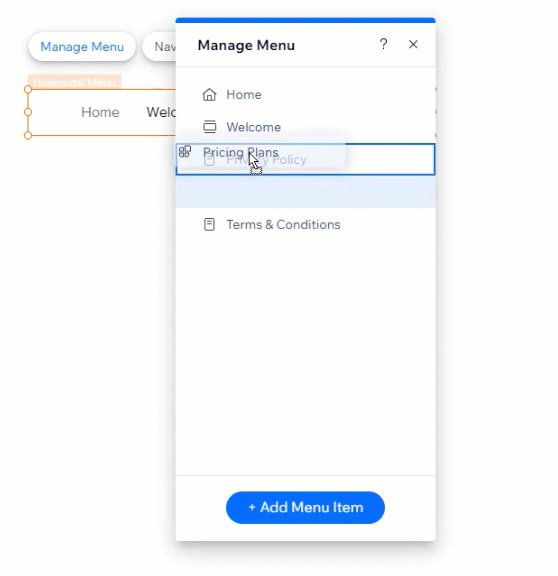
Agregar elementos al menú
Agrega ítems al menú para mostrar lo que deseas en tu sitio. Puedes agregar páginas y enlaces, y crear menús desplegables para optimizar el contenido para los visitantes.
Para agregar nuevos elementos al menú
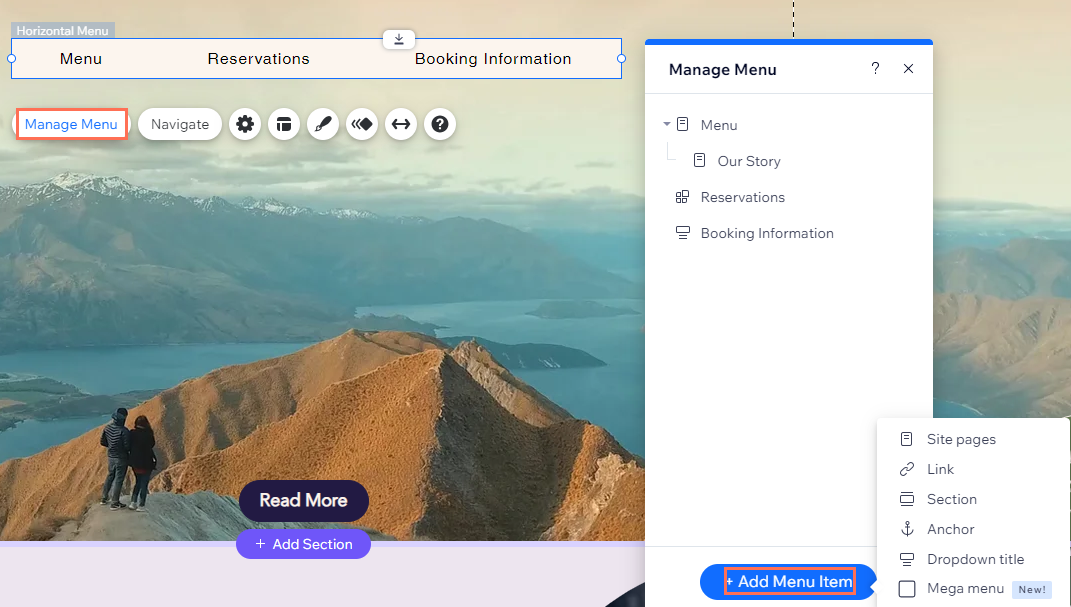
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
- Haz clic en Agregar ítem en la parte inferior.
- Elige el tipo de elemento que deseas agregar al menú:
- Páginas del sitio: agrega páginas del sitio como elementos del menú.
- Enlace: agrega un enlace al menú. Puedes enlazar a sitios externos, documentos y más.
- Sección: agrega una sección de página como elemento en tu menú. Cuando los visitantes hacen clic en él, son llevados a la sección.
- Ancla: muestra un enlace a un ancla de página en el menú. Al hacer clic en él, los visitantes se dirigen al ancla correspondiente.
- Título desplegable: agrega un menú desplegable para organizar los ítems. Una vez que agregues el título, puedes arrastrar y soltar los elementos del menú debajo del menú desplegable.
- Megamenú: agrega un contenedor que se muestra cuando los visitantes pasan el cursor sobre el ítem en el menú. Puedes cambiar el estilo y el diseño del contenedor, y agregarle elementos. Más información sobre los megamenús.

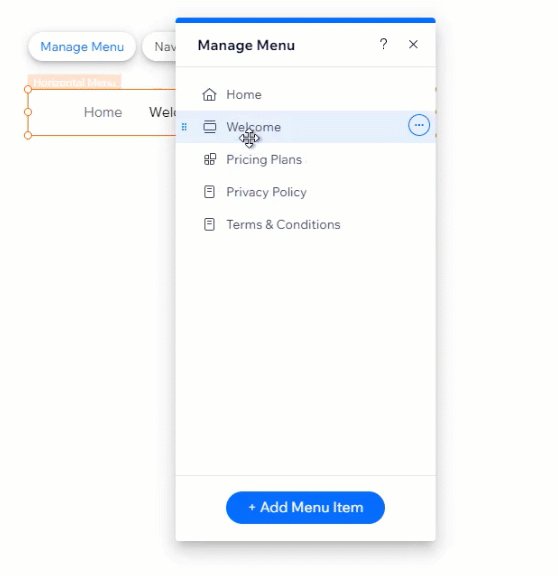
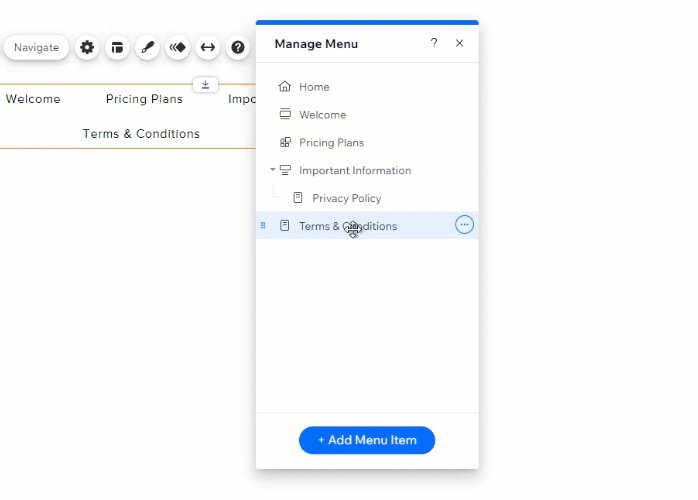
Cambiar el orden de los elementos del menú
Puedes decidir el orden de los elementos del menú y cambiarlo en cualquier momento. Por ejemplo, usa el orden para mostrar los elementos alfabéticamente, por orden de importancia o incluso para contar una historia.
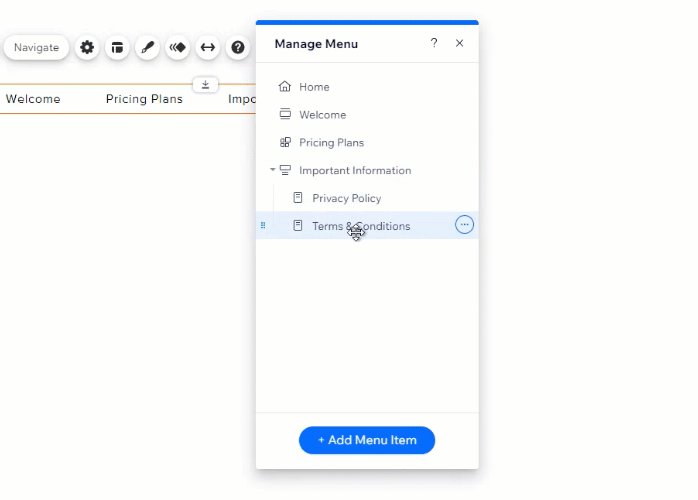
Para reordenar los elementos del menú:
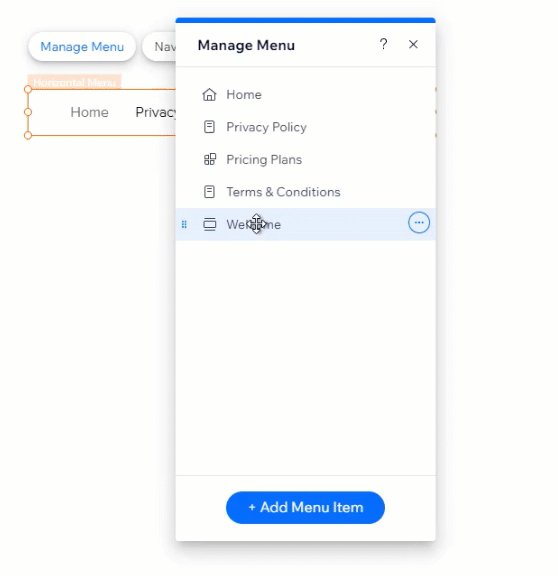
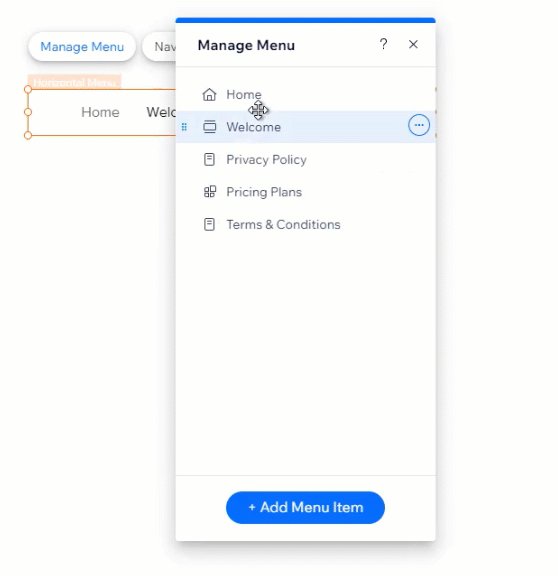
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
- Haz clic y arrastra los elementos del menú al orden deseado.

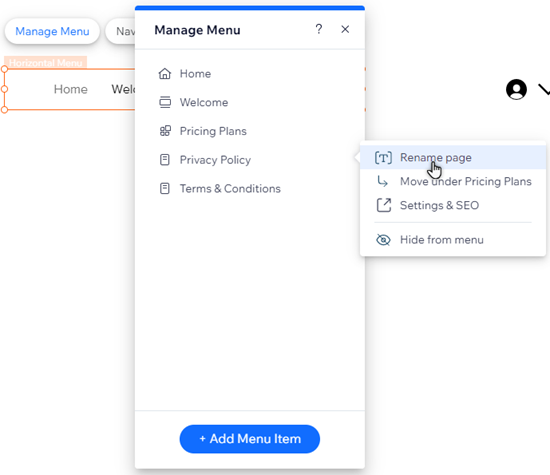
Renombrar los elementos del menú
Cambia el nombre de los elementos del menú para dar a los visitantes una indicación clara del contenido al que conducen. Algunos ejemplos populares de nombres de elementos incluyen "Contáctanos" y "Acerca de".
Nota:
Si cambias el nombre de una página en el panel del menú, el nombre se cambia automáticamente en todo tu sitio.
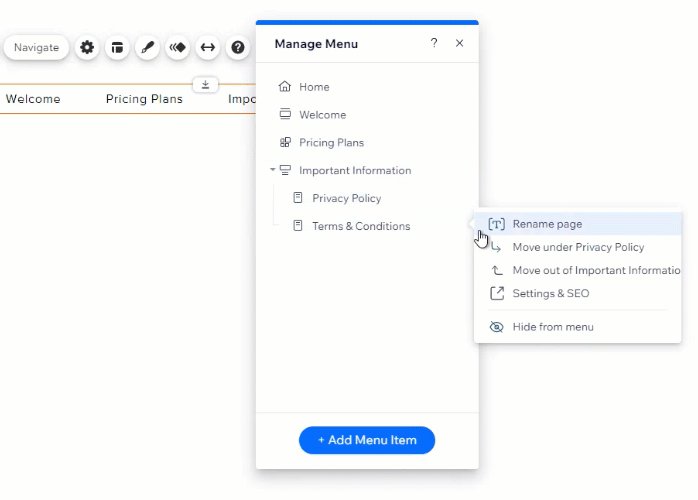
Para renombrar un elemento del menú:
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
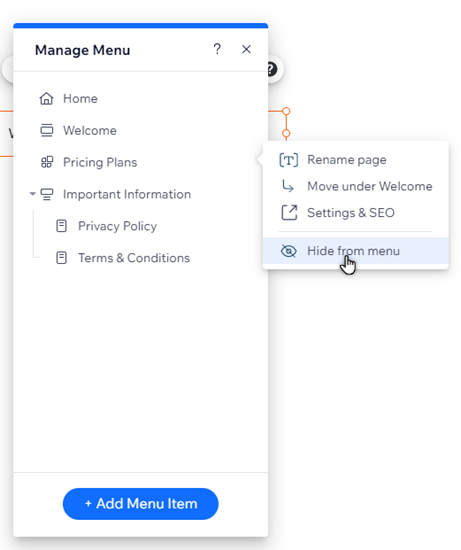
- Haz clic en el icono Más acciones
junto al ítem correspondiente.
- Haz clic en Renombrar o en Renombrar página.
- Ingresa el nuevo nombre en el campo.
- Haz clic en Hecho.

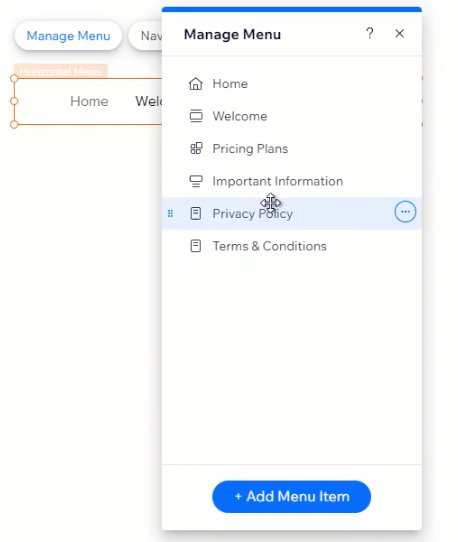
Configurar un menú desplegable
Crea un menú desplegable para categorizar y mostrar los ítems en una lista cuando los visitantes pasen el cursor sobre él. Por ejemplo, puedes crear un menú desplegable llamado "Servicios" y luego agregar los ítems o las páginas correspondientes a continuación (por ejemplo, "Consultas", "Citas", etc.).
Para agregar y configurar un menú desplegable:
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
- Haz clic en Agregar ítem en la parte inferior del panel.
- Selecciona Título desplegable.
- Ingresa el nombre del elemento desplegable en el campo.
- Haz clic en Hecho.
- Haz clic en las páginas que quieras y arrástralas sobre el título del elemento desplegable para agregarlas.

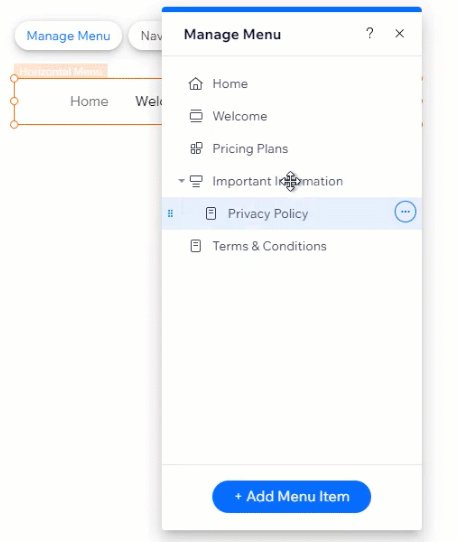
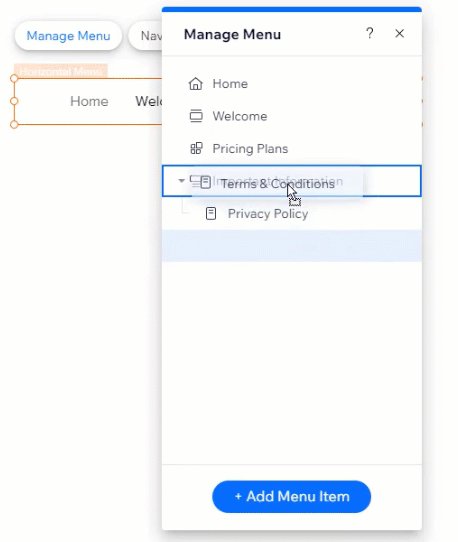
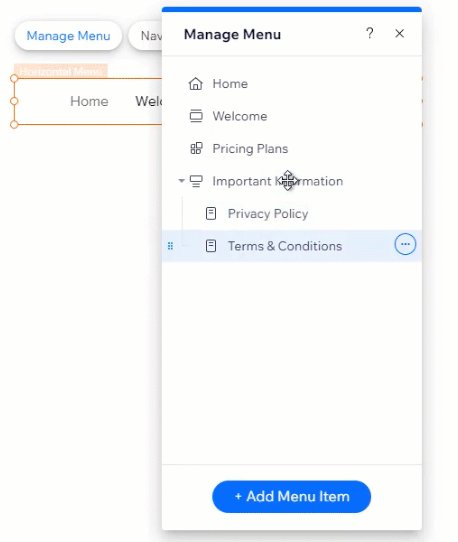
Configurar subítems del desplegable
Si configuraste un menú desplegable, puedes organizarlo aún más agregando subelementos desplegables. Cuando los visitantes pasan el cursor sobre el ítem en el menú desplegable, se abre otro menú desplegable. Esta es una excelente manera de clasificar la información de la manera que desees y de facilitar aún más que los visitantes encuentren lo que necesitan.
Importante:
- Los subítems del desplegable solo están disponibles en los menús horizontales que hayas agregado manualmente desde el panel Agregar elementos. No están disponibles en los menús que ya vienen con las plantillas para los sitios ni en los menús verticales.
- Antes de comenzar, asegúrate de crear un menú desplegable para agregarle todos los elementos del submenú desplegable correspondientes.
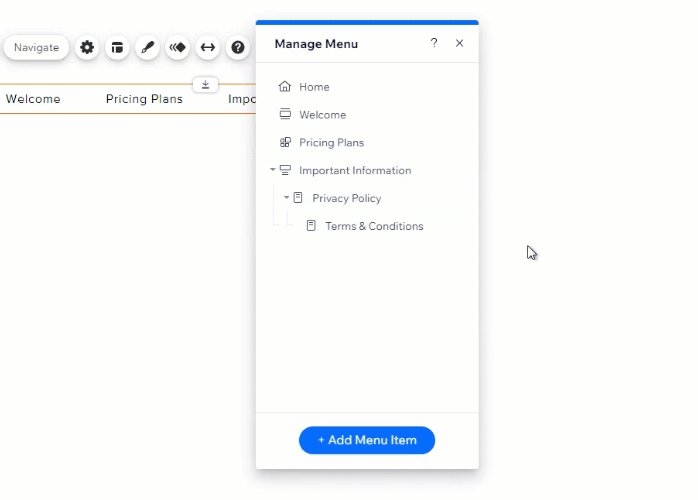
Para crear un subítem del desplegable:
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
- Haz clic en los subítems del desplegable y arrástralos directamente debajo del elemento del menú desplegable correspondiente.
- Haz clic en el icono Más acciones
junto a la página del menú desplegable.
- Haz clic en Mover debajo de (nombre del elemento).
- Repite los pasos 4 y 5 para cada subpágina del menú desplegable.

¿Sabías lo siguiente?
Puedes agregar cualquier tipo de ítem del menú a los submenús desplegables (por ejemplo, páginas, enlaces, anclas, etc.)
Eliminar y ocultar elementos del menú
Actualiza el menú avanzado para mantener la información actualizada y relevante. Puedes eliminar u ocultar elementos del menú para evitar que los visitantes vean ciertas páginas o menús desplegables.
Para eliminar un elemento de un menú:
- Haz clic en el menú avanzado en el editor.
- Haz clic en Administrar menú.
- Haz clic en el icono Más acciones
junto al ítem correspondiente.
- Haz clic en Ocultar del menú o en Eliminar del menú.
Nota:
Puedes ocultar páginas del sitio del menú, pero esto no las elimina de tu sitio. Si eliminas un título desplegable, solo se elimina del menú.