Configurando Píxel de Facebook usando Google Tag Manager
2 min
El píxel de Facebook es una herramienta de análisis que te permite medir la efectividad de tus campañas de marketing a través de la comprensión de las acciones que las personas realizan en tu sitio web.
Antes de comenzar, asegúrate de hacer lo siguiente:
- Si ya instalaste el píxel de Facebook en tu sitio Wix, ahora debe desactivarlo. Esto se debe a que ejecutar el mismo código en el
- Administrador de etiquetas de Google y su sitio Wix puede hacer que el código se informe incorrectamente o funcione mal. Para deshabilitar tu píxel de Facebook:
- Ve a Configuración en el panel de su sitio .
- Haz clic en la pestaña Seguimiento y análisis bajo Configuración avanzada .
- Haz clic en el interruptor
 Junto a Facebook Pixel para deshabilitarlo.
Junto a Facebook Pixel para deshabilitarlo.
- Agrega Google Tag Manager a su sitio.
- (Opcional) Agrega una variable de Administrador de etiquetas de Google para guardar su ID de Facebook. Haga clic aquí para obtener instrucciones.
Paso 1 | Crea un activador de Google Tag Manager
Crea un activador del Google Tag Manager para que rastree las páginas que han visitado los visitantes de tu sitio.
- Inicia sesión en tu cuenta de Google Tag Manager.
- Haz clic en Activadores en el menú del lado izquierdo.
- Haz clic en Nuevo.
- Pasa el cursor por la Configuración del activador y haz clic en el botón Editar .
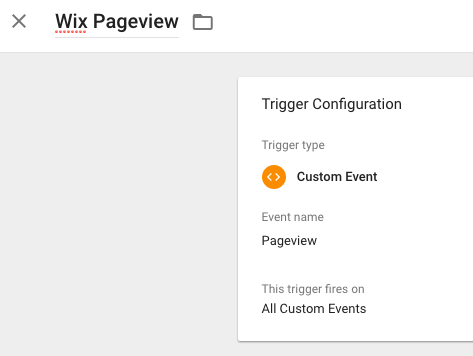
- En Otro, haz clic en Evento personalizado.
- En Nombre del evento, ingresa 'Vista de página'.
- Bajo Este activador se dispara en selecciona Todos los eventos del cliente .
- Asígnale un nombre a tu activador: ingresa 'Wix Pageview'.

Paso 2 | Crea un tag de Google Tag Manager para que contenga tu Píxel ID de Facebook
- Haz clic en Etiquetas en el menú del lado izquierdo.
- Haz clic en Nueva.
- Pasa el cursor sobre Configuración de la etiqueta y haz clic en el botón Editar .
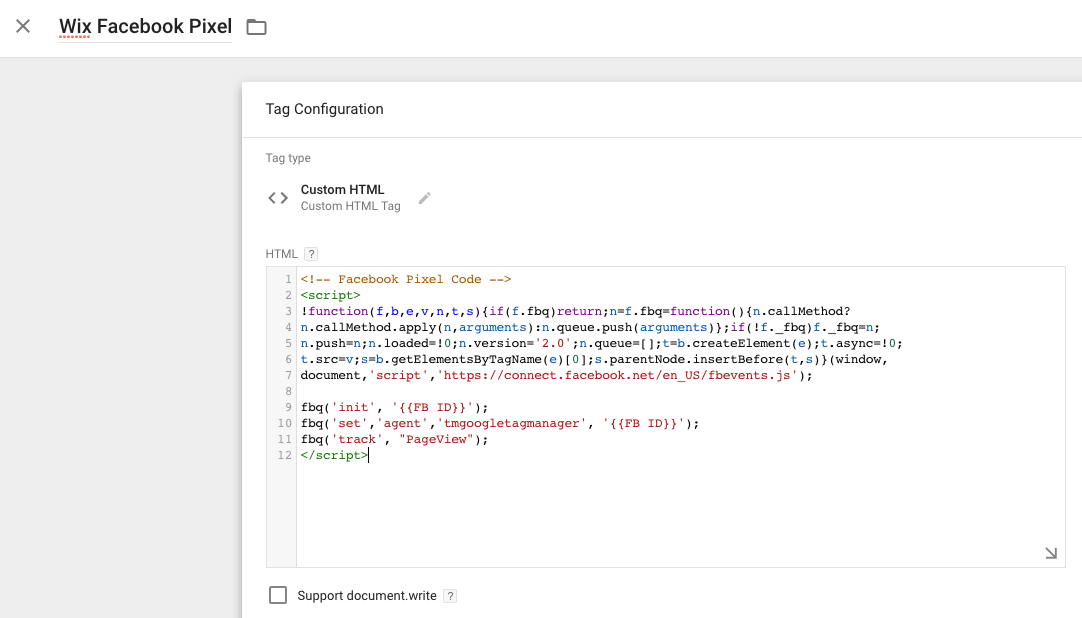
- En Personalizar, haz clic en Personalizar HTML .
- En el cuadro de entrada ingresa lo siguiente:
1<!-- Facebook Pixel Code -->
2<script>
3!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
4n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
5n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
6t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
7document,'script','https://connect.facebook.net/en_US/fbevents.js');
8
9fbq('init', '{{FB ID}}');
10fbq('set','agent','tmgoogletagmanager', '{{FB ID}}');
11fbq('track', "PageView");
12</script>- Dale un nombre a tu etiqueta: ingresa 'Wix Facebook Pixel'.