Comprender el panel de control de velocidad de tu sitio
4 min
En este artículo
- Métricas utilizadas para calcular la velocidad del sitio
- El diseño del panel de control de velocidad del sitio
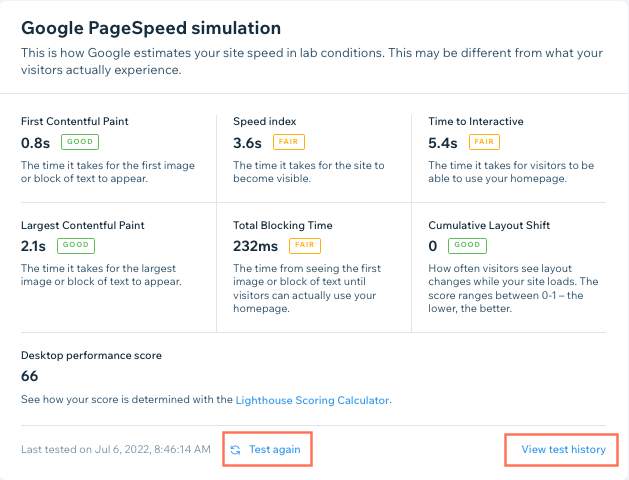
- Comprender Google PageSpeed
El panel de control Velocidad del sitio muestra la velocidad de carga actual de tu sitio y ofrece consejos útiles para mejorar la carga de la página.
El panel de control se compone de dos secciones principales. La primera sección, "Experiencia real del visitante", muestra los elementos fundamentales de la web de tu sitio en función de lo que los visitantes reales del sitio experimentan al cargar una página. Esto se extrae de los datos de Wix y está disponible para todos los sitios. La segunda sección, "Simulación de Google PageSpeed" es una estimación del rendimiento de tu sitio de Google PageSpeed Insights. El panel de control de velocidad del sitio también ofrece consejos para mejorar el rendimiento.
Importante:
Los datos de velocidad del sitio solo están disponibles para los sitios que han recibido 10 o más sesiones en los últimos 7 días.

¿Todo listo para comenzar?
Ve a Velocidad del sitio en el panel de control de tu sitio.
Métricas utilizadas para calcular la velocidad del sitio
La velocidad de tu sitio se calcula utilizando datos reales de los usuarios. Cuando una página comienza a cargarse, Wix mide las siguientes métricas:
- Primer procesamiento de imagen con contenido (FCP): el tiempo que tarda el primer elemento de contenido en aparecer en la página cuando se carga el sitio.
- Renderizado del mayor elemento con contenido (LCP): el tiempo que tarda la imagen o el bloque de texto más grande en aparecer en la página.
- Interaction to Next Paint (INP): una evaluación de la capacidad de respuesta de tu sitio a todas las interacciones de clic, de pulsar y de teclado que se producen durante cada visita a cada página. El valor final de INP es la interacción observada de mayor duración.
- Cambios de diseño acumulados (CLS): mide todos los cambios de diseño durante la vida útil de una página. Se produce un cambio de diseño cada vez que un elemento visible cambia de posición mientras se carga la página.
Los valores LCP, INP y CLS son las métricas web principales.
Consejo:
Haz clic en Escritorio o en Móvil en la parte superior para cambiar entre las métricas de velocidad del sitio en diferentes dispositivos.
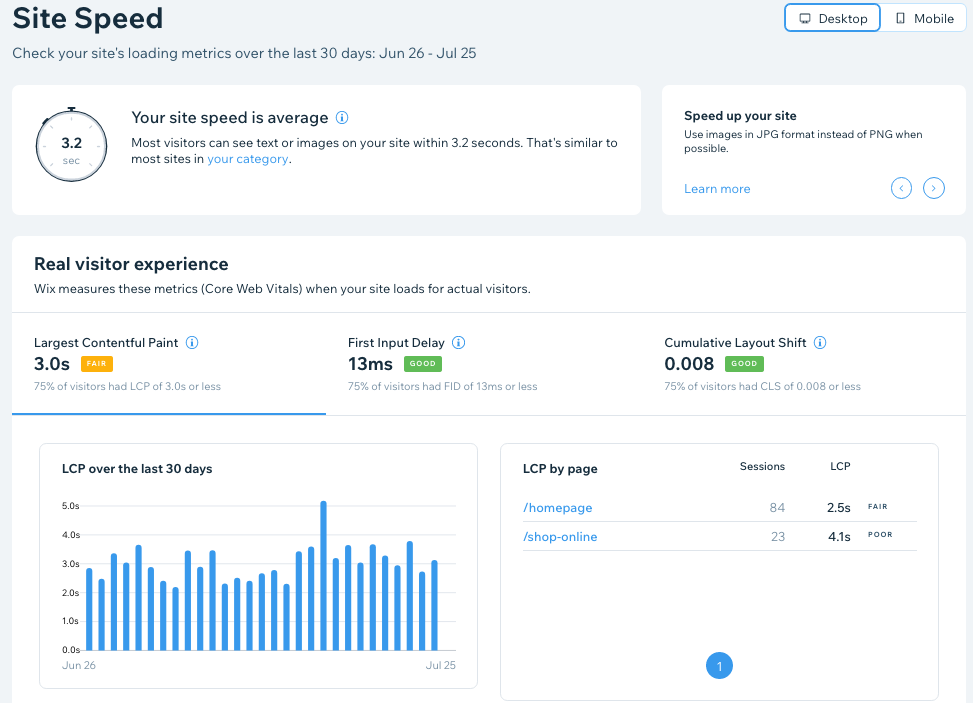
El diseño del panel de control de velocidad del sitio
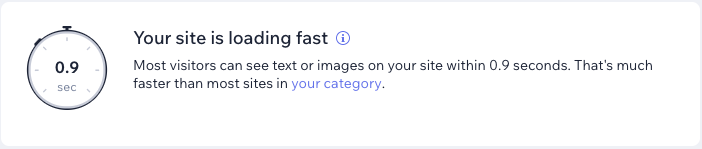
El cálculo de la velocidad del sitio en la parte superior del panel de control se extrae del Primer renderizado con contenido (FCP) de tu sitio. Este cálculo también muestra el rendimiento de tu sitio en comparación con otros en tu categoría. Si deseas actualizar tu categoría, haz clic en tu categoría.

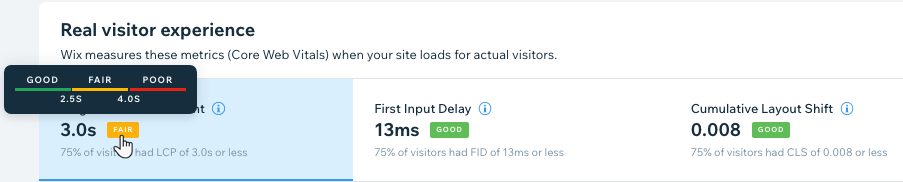
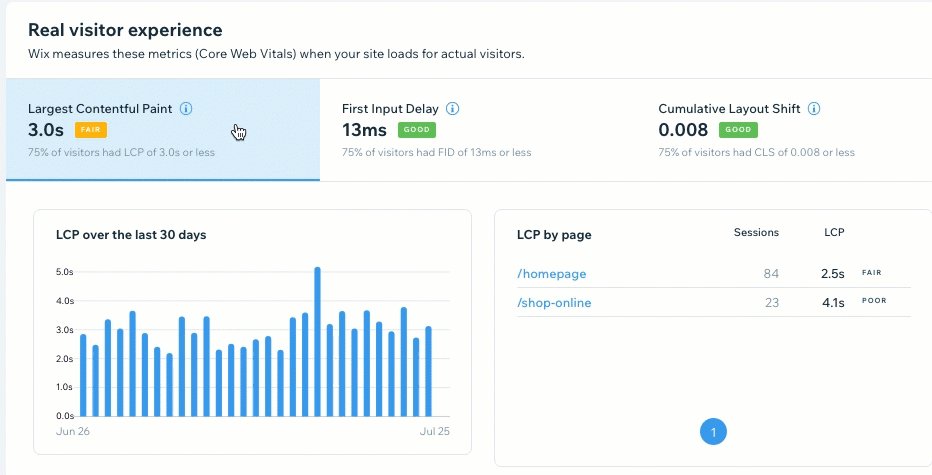
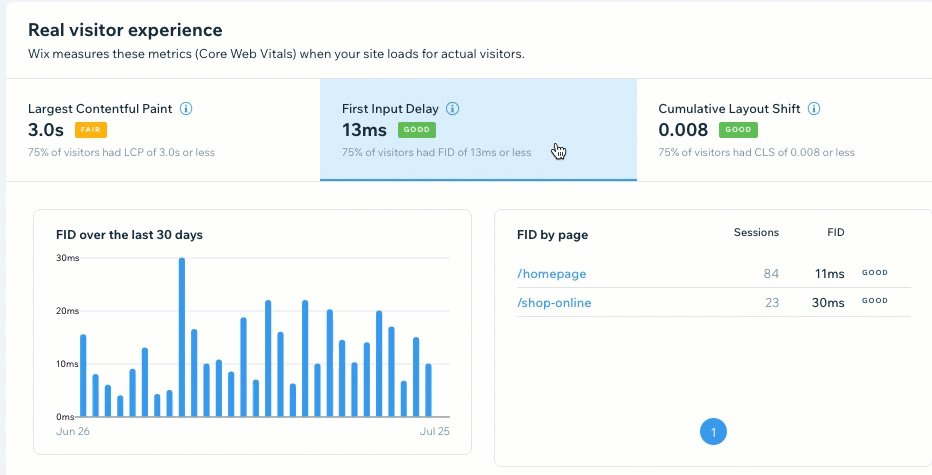
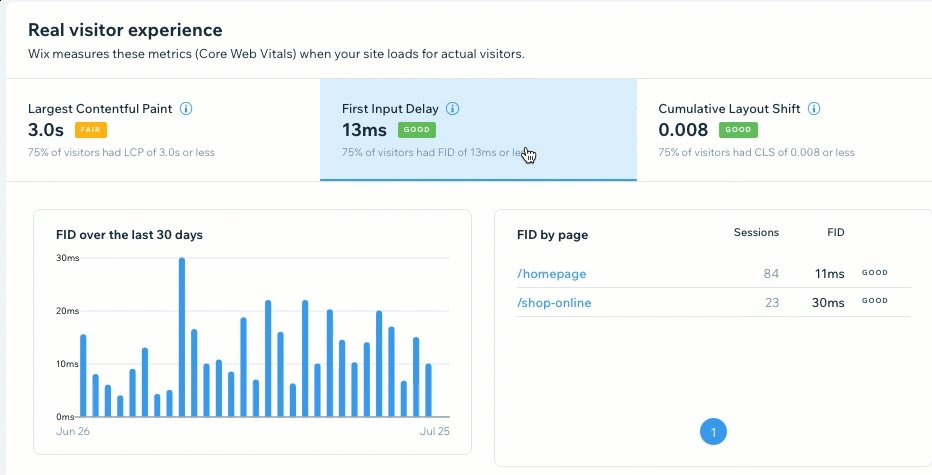
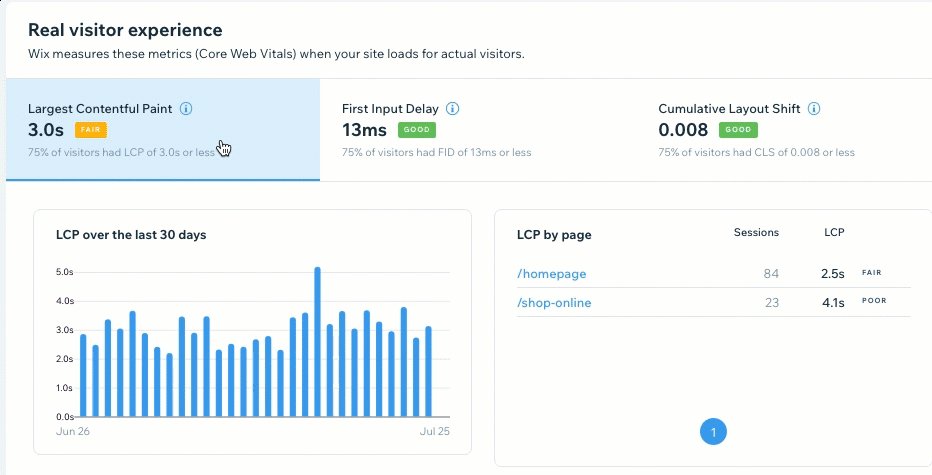
En la sección Experiencia real del visitante, las etiquetas junto a cada métrica muestran cómo se está desempeñando esa Métrica web principal en particular en tu sitio. Las etiquetas muestran un rango definido por Google. Las tres etiquetas posibles son Bueno, Regular o Deficiente. Pasa el cursor sobre una etiqueta para ver el rango. También hay consejos en esta sección para ayudarte a mejorar el rendimiento de las Métricas web principales.

Haz clic en una pestaña para ver gráficos más extensos para una métrica específica, incluido su rendimiento durante los últimos 30 días, el rendimiento por página del sitio, así como la distribución de esa métrica entre todos los visitantes de tu sitio.

Comprender Google PageSpeed
La sección de simulación de PageSpeed muestra las puntuaciones de rendimiento de Google Lighthouse, que estima la velocidad de tu sitio basada en condiciones de laboratorio. La estimación puede ser diferente de lo que realmente experimentan tus visitantes, ya que la simulación es la de un dispositivo de gama baja y una red 4G lenta. La puntuación de rendimiento está entre 1 y 100, siendo 100 la mejor puntuación posible. Haz clic en Probar de nuevo para ejecutar otra prueba de velocidad del sitio o Ver historial de pruebas para ver las pruebas anteriores que has realizado.
Obtén más información sobre tu PageSpeed Insights