Apps de Wix: guías de diseño
3 min
En este artículo
- Agregar las guías de diseño de Wix al sitio
- Personalizar los ajustes de las guías de diseño
El complemento Guías de diseño de Wix te permite crear filas, columnas o celdas en el Editor de Wix Studio para ayudarte a estructurar y diseñar el sitio de una manera más organizada.
La guía aparece en el editor como una cuadrícula de colores, no es visible en tu sitio online. El propósito de esto es guiarte a medida que colocas los elementos en el sitio y asegurarte de que todo esté alineado correctamente.
Las guías de diseño de Wix solo están disponibles en el Editor de Wix Studio.

Agregar las guías de diseño de Wix al sitio
Agrega el complemento Wix Guías de diseño desde las herramientas del Editor de Wix Studio.
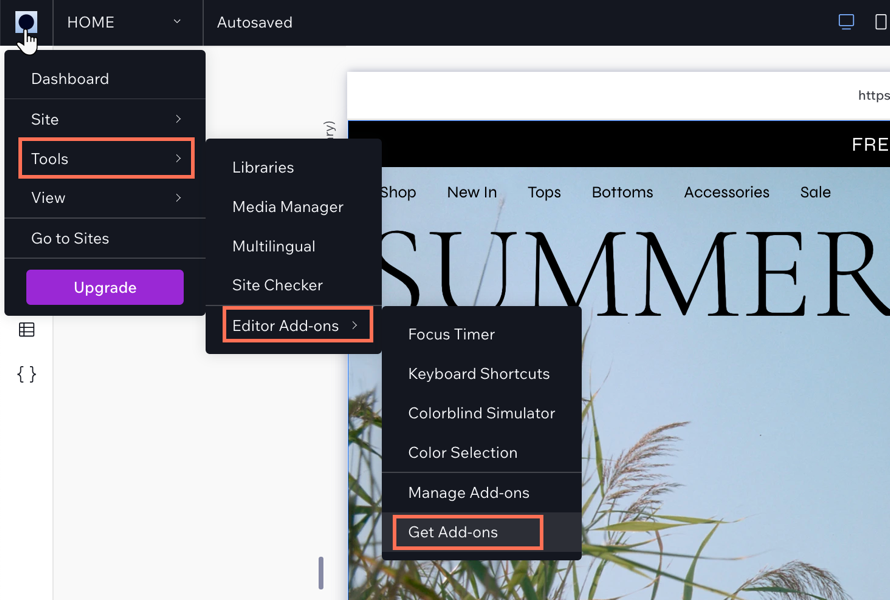
Para agregar las guías de diseño de Wix:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Haz clic en Herramientas.
- Haz clic en Complementos del editor.
- Haz clic en Obtener complementos.
- Haz clic en Guías de diseño.

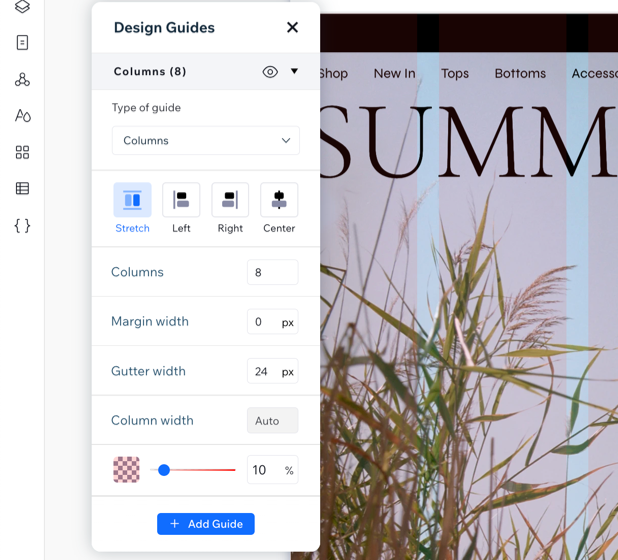
Personalizar los ajustes de las guías de diseño
Personaliza la cuadrícula para obtener el estilo exacto que deseas. Puedes realizar cambios en el número de columnas o de filas de una cuadrícula, y cambiar el tamaño, el espaciado, etc. Los ajustes cambian según el tipo de cuadrícula que elijas.
Para personalizar los ajustes:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Haz clic en Herramientas.
- Haz clic en Complementos del editor.
- Haz clic en Guías de diseño.
- Haz clic en el icono desplegable
 junto a las columnas para mostrar los ajustes.
junto a las columnas para mostrar los ajustes. - Elige lo que deseas personalizar:
- Tipo de guía: haz clic en el icono desplegable
 y elige un guía.
y elige un guía. - Alineación: establece la alineación en estiradas, izquierda, derecha o centro.
- Columnas: ingresa la cantidad de columnas que necesitas para la guía.
- Ancho de margen: establece el ancho del margen.
- Ancho del medianil: establece el ancho del medianil. Este es el espacio entre las columnas.
- Ancho de la columna: según la alineación, el ancho de columna puede establecerse en Auto.
- Opacidad y color: establece un color para las columnas y luego ajusta la opacidad.
- Tipo de guía: haz clic en el icono desplegable
- (Opcional): haz clic en Agregar guía para agregar una nueva guía a tu sitio.
Nota: Esto superpone las guías una encima de la otra para que las líneas rosas sean más visibles cuando editas.