Agregar y configurar un botón de pago
5 min
En este artículo
- Paso 1 | Agrega la app Botón de pago
- Paso 2 | Configura tu método de pago
- Paso 3 | Personaliza los ajustes del botón
- (Opcional) Paso 4 | Elige un estilo para el botón
- (Opcional) Paso 5 | Personaliza el diseño del botón
- Preguntas frecuentes
Importante:
Para aceptar pagos online con un botón de pago, debes comprar un plan que te permita aceptar pagos.
Agrega un botón de pago a tu sitio para un pago rápido y fácil. Cuando se hace clic en él, lleva a los visitantes directamente a la página de pago, lo que agiliza el proceso de compra. Después de agregar el botón, puedes vincular un método de pago, elegir el estilo del botón y personalizar el diseño para que concuerde con tu sitio.

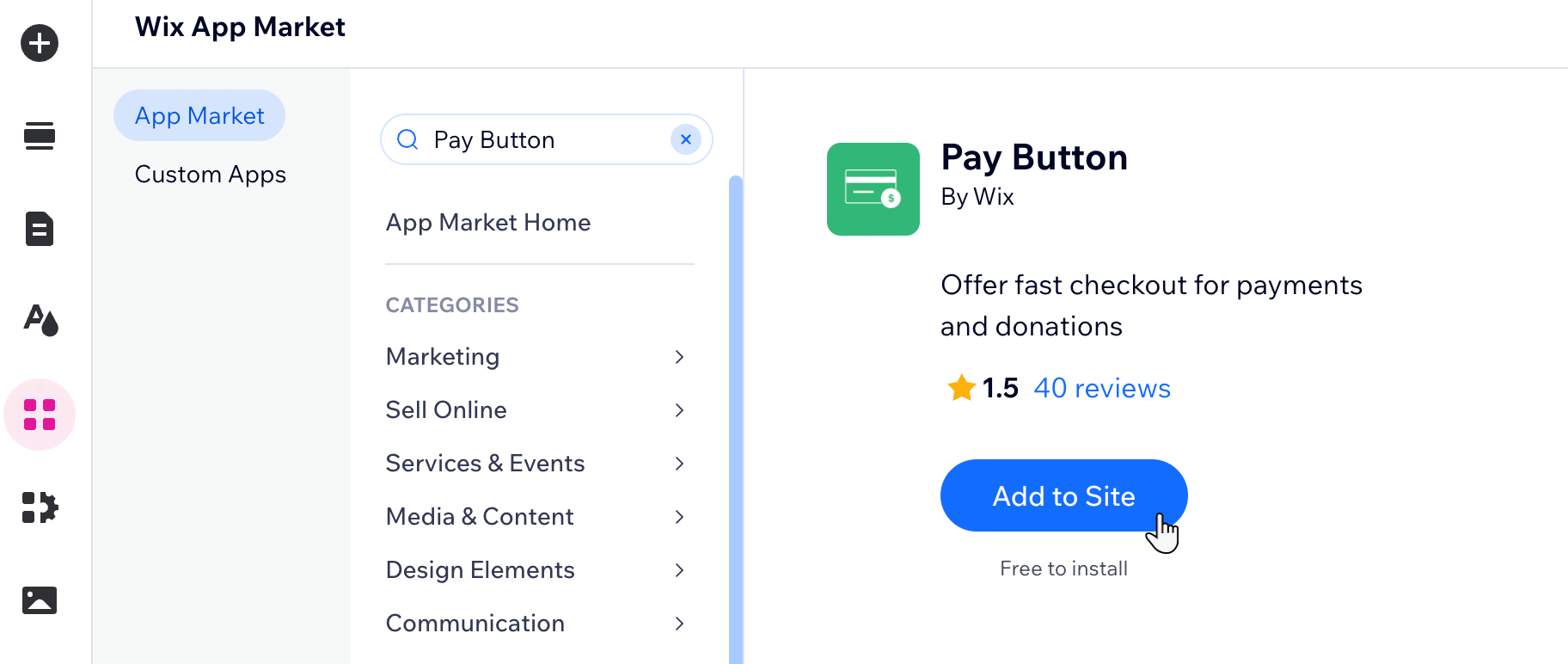
Paso 1 | Agrega la app Botón de pago
Comienza por agregar un botón de pago a tu sitio desde el App Market. Puedes agregar varios botones a tu sitio para un pago exprés rápido y fácil.
Para agregar un Botón de pago al sitio:
- Ve al editor.
- Haz clic en Agregar apps
 a la izquierda del editor.
a la izquierda del editor. - Busca la app Botón de pago.
- Haz clic en Agregar al sitio.

Paso 2 | Configura tu método de pago
Elige cómo quieres recibir los pagos de los visitantes a través del botón de pago. Wix ofrece distintas opciones para aceptar pagos que varían según tu ubicación.
Para conectar un método de pago al botón de pago:
- Haz clic en el Botón de pago en el editor.
- Haz clic en Administrar métodos de pago.
- Haz clic en Conectar junto a los métodos de pago correspondientes (puedes seleccionar varios).
Consejo: Verifica la ubicación de tu negocio en la parte superior derecha. Si es incorrecta, haz clic en el menú desplegable para cambiarla.

- Sigue los pasos correspondientes para completar el proceso de configuración:
- Conectado automáticamente: puedes comenzar a aceptar pagos inmediatamente, pero para recibir los fondos, debes completar el proceso de configuración a continuación.
- Proveedor recomendado: para aceptar pagos, debes crear una cuenta o conectar una cuenta existente con el proveedor recomendado:
- Haz clic en Configurar la cuenta.
- Conecta tu cuenta:
- Tengo una cuenta:
- Ingresa tus credenciales.
- Haz clic en Iniciar sesión y sigue los pasos para conectar tu cuenta.
- No tengo una cuenta:
- Haz clic en Crear cuenta nueva y sigue los pasos para crear tu cuenta.
- Tengo una cuenta:
Paso 3 | Personaliza los ajustes del botón
Personalizar los ajustes del botón de pago mejora la experiencia del usuario y aumenta las tasas de conversión. Puedes personalizar el botón para que coincida con tu marca y se adapte a las preferencias de los clientes.
Nota:
Solo los propietarios del sitio pueden editar los siguientes ajustes. Los colaboradores con otros roles no tienen acceso a esta sección.
Para personalizar los ajustes del botón:
- Haz clic en el botón de pago en el editor.
- Haz clic en Ajustes.
- Ingresa el nombre del producto que el cliente está comprando en Nombre del ítem.
- Ingresa el precio del producto en Precio del artículo.
Nota: Haz clic en Cambiar moneda si necesitas cambiar de divisa. - Edita el texto que aparece en el botón debajo de ¿Qué dice este botón?
- (Opcional) Habilita la palanca Mostrar casilla de verificación de Términos y Condiciones para mostrar un enlace a tus términos y condiciones.
- Verifica la dirección de email en Notificar x email. Si necesitas recibir las notificaciones en un email diferente, haz clic en Información general para cambiarlo.
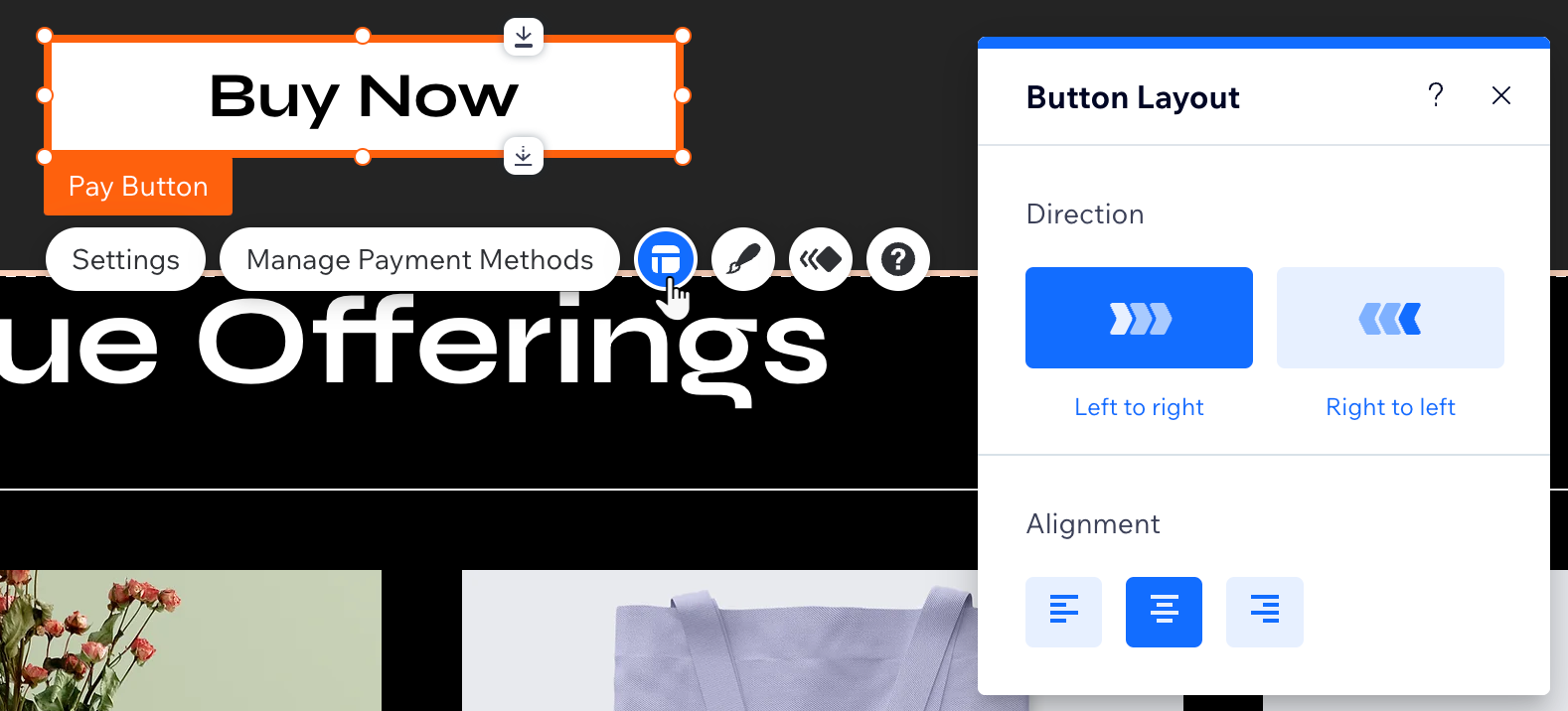
(Opcional) Paso 4 | Elige un estilo para el botón
Configura cómo quieres que se vea el botón en tu sitio. Puedes elegir cómo aparece el texto en el botón y personalizarlo para que coincida con el tema de tu sitio.
Para elegir el estilo del botón:
- Haz clic en el botón de pago en el editor.
- Haz clic en el icono Estilo
 .
. - Selecciona la dirección y la alineación del texto del botón.

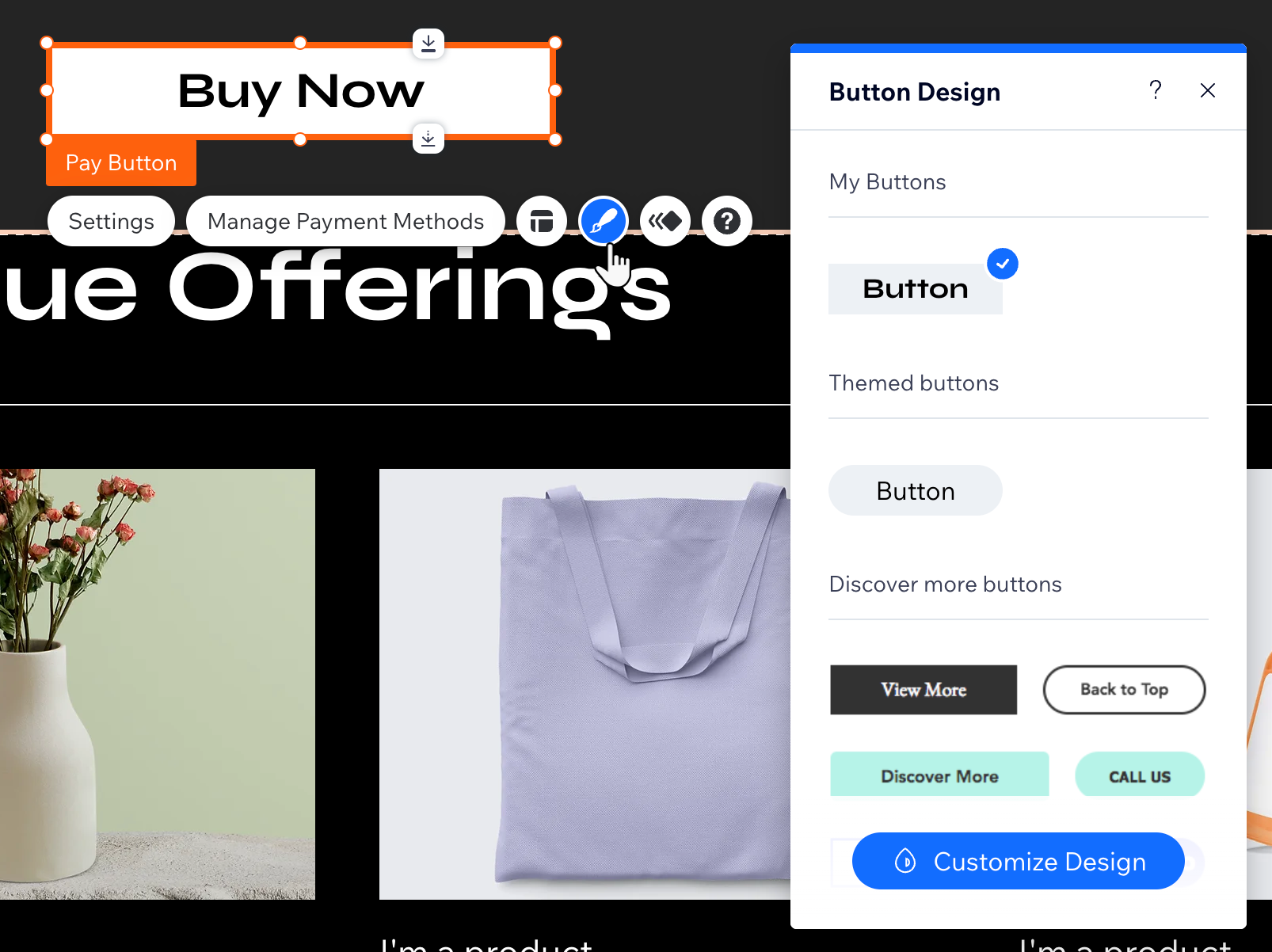
(Opcional) Paso 5 | Personaliza el diseño del botón
Selecciona un diseño preestablecido para el botón de pago o cámbialo para que coincida con el de tu sitio. Esto ayuda a que tu sitio se vea más consistente y resulte fácil de usar.
Para personalizar el diseño del botón:
- Haz clic en el botón de pago en el editor.
- Haz clic en el icono Diseño
 .
. - Elige uno de los diseños preestablecidos para el botón.
- Haz clic en Personalizar para acceder a las opciones avanzadas de las vistas Normal y Efecto cursor:
- Color y opacidad del relleno: selecciona el color y la opacidad del botón.
- Borde: diseña los bordes del botón.
- Esquinas: redondea las esquinas del botón.
- Sombreado: agrega y diseña una sombra para el botón.
- Texto: diseña el texto del botón.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo configurar un botón de pago.
¿Puedo usar varios métodos de pago para un botón de pago?
¿Es posible rastrear los pagos realizados a través del botón de pago?
¿Cómo elimino un botón de pago de mi sitio?

