Editor de Wix: agregar y configurar un botón de ícono
6 min
En este artículo
- Paso 1 | Agrega un botón con icono
- Paso 2 | Configura el texto y el icono del botón con texto e icono
- Paso 3 | Agrega un enlace a tu botón con icono
- Paso 4 | Personaliza tu botón con icono
Los botones con iconos son una forma divertida y visual de ayudar a los visitantes a navegar por el sitio. Para asegurarte de que sepan lo que hace el botón con icono, puedes agregar texto flotante (tooltip) que aparece al pasar el cursor.
Configura el enlace en el botón con icono y personaliza el icono que se muestra para cada uno de sus estados: Habitual y Efecto cursor.
Obtén más información sobre los estados del botón.
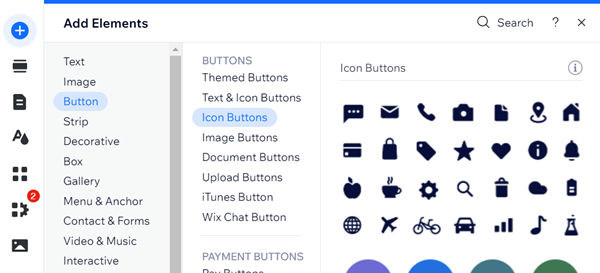
Paso 1 | Agrega un botón con icono
Para comenzar, elige un botón de icono en el panel Agregar elementos y arrástralo a la página. Hay muchos diseños para elegir, según la acción y el aspecto deseado.
Para agregar un botón con icono a tu sitio:
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Botones.
- Haz clic en Botones con iconos.
- Haz clic o arrastra el botón para agregarlo a la página.

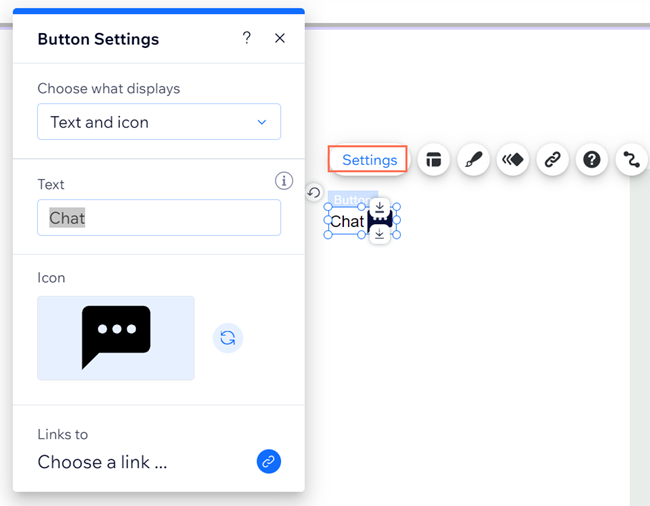
Paso 2 | Configura el texto y el icono del botón con texto e icono
Configura lo que te gustaría mostrar en el botón. Puedes mostrar un icono, texto o ambos.
El texto y los iconos que se muestran en los botones deben contener una llamada a la acción clara y permitir a los visitantes saber a dónde serán dirigidos.
Para configurar el texto y el icono del botón:
- Haz clic en el botón con icono.
- Haz clic en Ajustes.
- Haz clic en Elige qué mostrar y selecciona una opción del menú desplegable:
- Texto e icono: muestra tanto el texto como un icono en el botón. Configura las siguientes opciones:
- ¿Qué dice?: ingresa el texto que deseas mostrar en el botón.
- Icono: haz clic en el icono Reemplazar
para seleccionar un nuevo icono para el botón. Puedes elegir entre los archivos multimedia gratuitos disponibles en Wix o subir los tuyos propios.
- Solo icono: muestra solo un icono en el botón. Configura las siguientes opciones:
- Icono: haz clic en el icono Reemplazar
para seleccionar un nuevo icono para el botón. Puedes elegir entre los archivos multimedia gratuitos disponibles en Wix o subir los tuyos propios.
- Nombre accesible: ingresa una descripción de texto alternativo del icono.
- Icono: haz clic en el icono Reemplazar
- Solo texto: muestra solo texto en el botón. Ingresa el texto que deseas mostrar en el botón debajo de ¿Qué dice?.
- Nada: crea un botón transparente que no muestre texto ni un icono. Ingresa una descripción de texto alternativo del botón en ¿Cuál es el alt text?.
- Texto e icono: muestra tanto el texto como un icono en el botón. Configura las siguientes opciones:

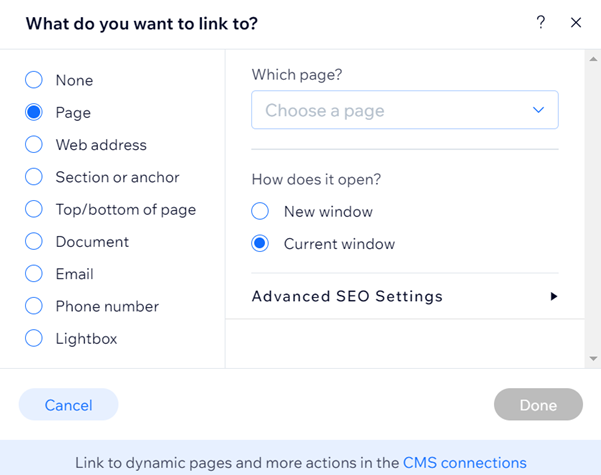
Paso 3 | Agrega un enlace a tu botón con icono
Agrega un enlace a tu botón de ícono para dirigir a los visitantes de tu sitio a la ubicación pertinente. Puedes enlazar el botón a muchos lugares diferentes, como una página de tu sitio, una dirección web externa, un documento o un correo electrónico.
Para agregar un enlace al botón:
- Haz clic en el botón con icono.
- Haz clic en el icono Enlace
 .
. - Selecciona un tipo de enlace a la izquierda.
- Dependiendo del tipo de enlace que hayas seleccionado, agrega la información correspondiente.
- Haz clic en Hecho.

Consejo:
Más información sobre los tipos de enlaces que puedes agregar.
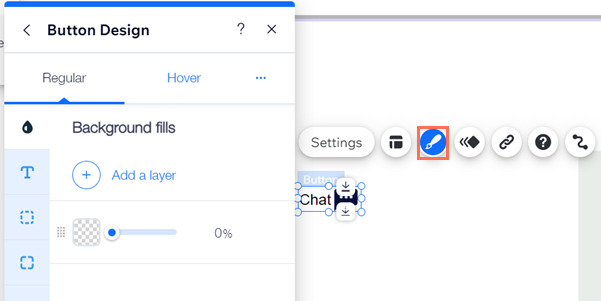
Paso 4 | Personaliza tu botón con icono
Una vez que hayas agregado un enlace al botón con icono, personalízalo según tus necesidades exactas. Puedes elegir el relleno de fondo, diseñar el texto y mucho más.
Para personalizar tu botón con icono:
- Haz clic en el botón con icono.
- Haz clic en el icono Diseño
 .
. - Elige un diseño preestablecido diferente o selecciona Personalizar diseño para ajustar el diseño existente.
- En Personalizar diseño, elige el estado del botón en el menú desplegable.
- Habitual: cómo se ve el botón antes de que los visitantes interactúen con él.
- Efecto cursor: cómo se ve el botón cuando los visitantes pasan el cursor por encima de él.
- Personaliza el diseño desde las siguientes pestañas:
- Rellenos de fondo
: personaliza el relleno del botón.
- Texto
: ajusta el diseño del texto del botón.
- Bordes
: edita el ancho y el diseño de los bordes.
- Esquinas
: ajusta el radio de las esquinas del botón.
- Sombreado
: agrega y personaliza un efecto de sombra en el botón.
- Estilo
: selecciona qué mostrar en el botón y ajusta la alineación.
- Icono
: edita la apariencia del icono en tu botón.
- Rellenos de fondo