Editor de Wix: usar animaciones y efectos de desplazamiento en la versión móvil de tu sitio
4 min
En este artículo
- Agregar una animación a la versión móvil de tu sitio
- Personalizar la animación en la versión móvil de tu sitio
- Agregar efectos de desplazamiento a la versión móvil de tu sitio
Los efectos de animación y desplazamiento llaman la atención sobre elementos y contenidos importantes de tu sitio, a la vez que aportan una experiencia divertida para los visitantes.
Las animaciones móviles se han seleccionado para la versión móvil de tu sitio y están optimizadas para adaptarse a tamaños y resoluciones de pantalla más pequeños, por lo que no tienes que preocuparte por el espaciado o la alineación de tu sitio. También puedes agregar efectos de desplazamiento geniales al fondo de tus franjas, columnas y secciones, para resaltar el contenido importante para los visitantes que entran a tu sitio desde dispositivos móviles.
En este artículo, obtén más información sobre lo siguiente:

Importante:
Las animaciones de escritorio y móviles son independientes. Esto significa que las animaciones que agregas a los elementos de la versión de escritorio tu sitio no afectan a la versión móvil de tu sitio y viceversa. Si no configuras una animación en la versión móvil de tu sitio, no se mostrará ninguna animación.
Agregar una animación a la versión móvil de tu sitio
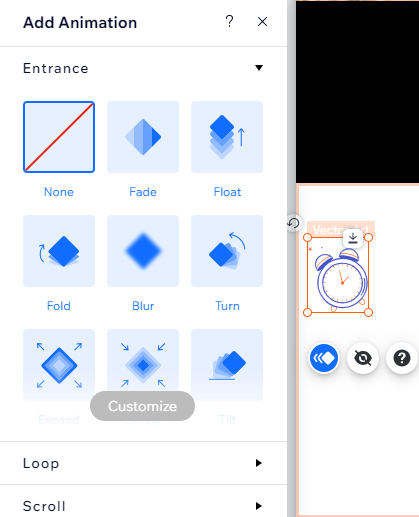
Agrega un efecto de animación a tus elementos para darles vida. Hay 14 efectos específicos para dispositivos móviles para elegir, por lo que puedes agregar una animación que se adapte a tu estilo.
Para agregar animación a un elemento:
- Haz clic en el elemento correspondiente en el editor móvil.
- Haz clic en el icono de Animación
 .
. - Selecciona una animación de las opciones disponibles.
Consejos:
- Pasa el cursor sobre un efecto en el panel para ver una vista previa de la animación.
- Haz clic en Ninguno en el panel Animación para eliminar el efecto de animación de tu elemento.

Personalizar la animación en la versión móvil de tu sitio
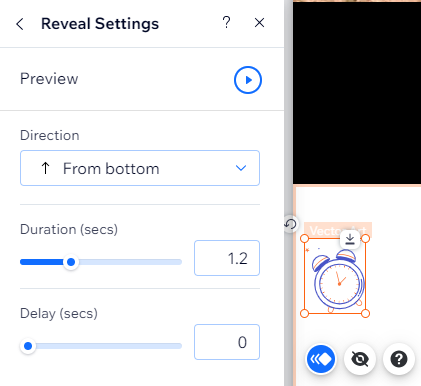
Después de elegir una animación para tu elemento, personalízala para crear un efecto único que genere un impacto.Dependiendo de la animación que elijas, ajusta la configuración como el retraso, la dirección y el tiempo.
Nota:
Las opciones de personalización disponibles dependen del tipo de animación que hayas seleccionado.
Para personalizar la animación:
- Haz clic en el elemento en el editor móvil.
- Haz clic en el icono de Animación
 .
. - Haz clic en Personalizar y ajusta la animación:
- Fuerza: elige la fuerza del efecto en el menú desplegable.
- Dirección: selecciona la dirección desde la que entra la animación.
- Duración: elige cuánto tiempo se reproduce la animación (en segundos).
- Retraso: establece el retraso (en segundos) entre la carga de la página y la reproducción de la animación.
Consejo:
Haz clic en el icono Vista previa  en la parte superior del panel para ver cómo se ve el efecto en tu sitio online.
en la parte superior del panel para ver cómo se ve el efecto en tu sitio online.
 en la parte superior del panel para ver cómo se ve el efecto en tu sitio online.
en la parte superior del panel para ver cómo se ve el efecto en tu sitio online.
¿Las animaciones no se reproducen en tu sitio online?
Es posible que tengas habilitado el movimiento reducido. Aprende cómo solucionar problemas de animaciones.
Agregar efectos de desplazamiento a la versión móvil de tu sitio
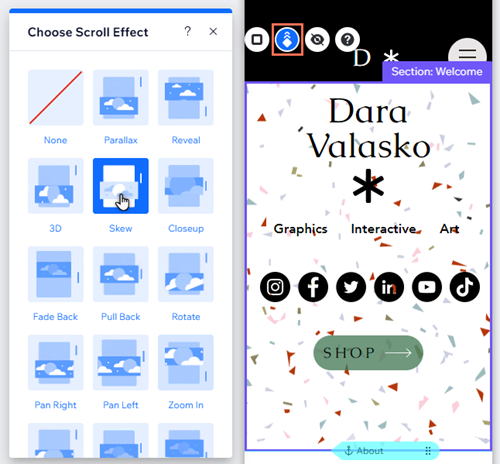
Agrega efectos de desplazamiento llamativos a los fondos de las franjas, columnas y secciones de la versión móvil de tu sitio. Los efectos no aparecen en tu sitio de escritorio, por lo que puedes crear una experiencia personalizada para los visitantes de dispositivos móviles.
Para agregar un efecto de desplazamiento solo para dispositivos móviles:
- Haz clic en la franja, columna o sección en el editor móvil.
- Haz clic en el icono Animación
.
- (Para franjas y columnas) Selecciona Efecto de desplazamiento en el menú desplegable.
- Selecciona el efecto de desplazamiento.
Debes saber lo siguiente:
- No es posible agregar tanto una animación como un efecto de desplazamiento de fondo a la vez a una franja o columna.
- No es posible agregar efectos a las franjas que contienen columnas. Sin embargo, puedes agregar una animación de entrada o un efecto de desplazamiento de fondo a las columnas.

Nota:
Los efectos de desplazamiento disponibles dependen del tipo de fondo (color, imagen o video).

