Accesibilidad: preparar tus imágenes y galerías
12 min
En este artículo
- Pautas para escribir texto alternativo
- Agregar texto alternativo en el editor
- Agregar texto alternativo a imágenes individuales
- Agregar texto alternativo a galerías
- Agregar texto alternativo con el Asistente de accesibilidad
- Generar texto alternativo con IA
- Marcar imágenes como decorativas
- Mostrar texto en las imágenes de tu sitio
- Mostrar imágenes de texto en tu sitio
Los visitantes que tienen determinadas condiciones visuales pueden usar tecnologías de asistencia, como lectores de pantalla, para navegar por tu sitio. Agrega descripciones a las imágenes y galerías usando texto alternativo para que sean accesibles para estos visitantes.
El texto alternativo proporciona información sobre los archivos multimedia del sitio y ayuda a los motores de búsqueda y a los lectores de pantalla a "leerlos".
¿De dónde Wix obtiene la información?
- Basamos nuestras recomendaciones en el documento de las Pautas de Accesibilidad para el Contenido Web (WCAG), que ha sido desarrollado por el World Wide Web Consortium (W3C).
- Este artículo se basa en los siguientes criterios de éxito:
Pautas para escribir texto alternativo
Al escribir texto alternativo centrado en la accesibilidad, te recomendamos tener en cuenta los siguientes puntos:
- Elige el punto de foco: identifica el mensaje o la información más importante de la imagen y centra el texto alternativo alrededor de esa información.
- Apela a la descripción y a la especificidad: el texto alternativo debe explicar a los visitantes el contenido de la imagen de manera clara, suficiente y precisa. Asegúrate de no usar el mismo texto alternativo para 2 o más imágenes en una sola página del sitio.
- Ten en cuenta el contexto: considera cómo se relaciona la imagen con el contenido de la página.
- Sé breve: recomendamos que el texto alternativo sea conciso. Incluye solo los detalles relevantes y evita información redundante o repetida (por ejemplo, no es necesario que incluya términos como "imagen de" o "fotografía de").
Consejo:
Incluye las palabras clave de tu sitio para optimizar también el texto alternativo para SEO.
Agregar texto alternativo en el editor
El texto alternativo garantiza que los visitantes que usan lectores de pantalla puedan acceder al contenido de tu sitio y comprenderlo, por lo que te recomendamos agregarlo a todas las imágenes relevantes a medida que las vas subiendo.
Consejo:
Asegúrate de publicar el sitio para que el texto alternativo esté activo.
Agregar texto alternativo a imágenes individuales
Agrega texto alternativo a las imágenes en el creador de sitios (Editor de Wix y Editor de Wix Studio) desde el panel de Ajustes.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
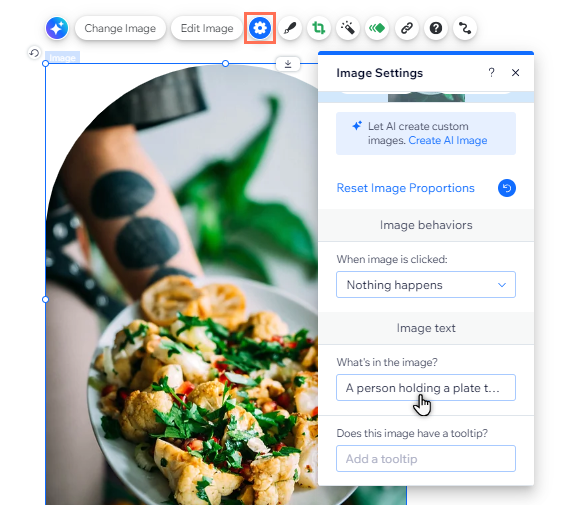
- Haz clic en la imagen en la página.
- Haz clic en el icono Ajustes
 .
. - Ingresa una descripción de la imagen en la sección ¿Qué hay en la imagen?
- Pulsa Enter en el teclado para guardar los cambios.

Agregar texto alternativo a galerías
Usa el Administrador de multimedia de tu sitio para agregar texto alternativo a las imágenes de la galería.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en la Galería en la página.
- Haz clic en Organizar multimedia o Cambiar imágenes.
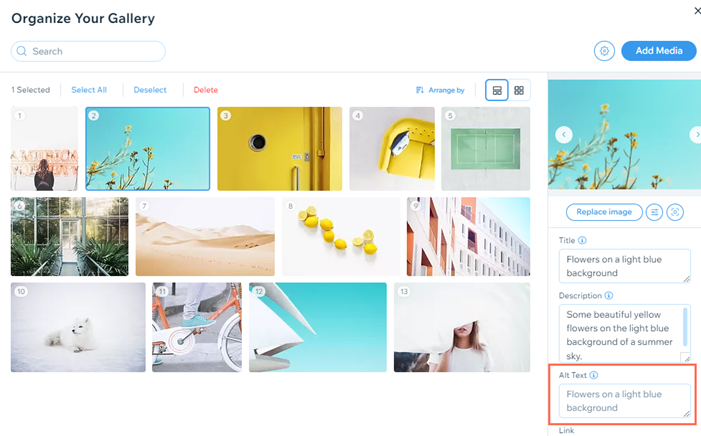
- Haz clic en una imagen para seleccionarla.
- Ingresa un título para la imagen a la derecha.
- (Para la galería Wix Pro) Edita el texto alternativo de la imagen en Texto alternativo si quieres que sea diferente del título de la imagen.
- Haz clic en Listo.

¿Qué sucede con las descripciones emergentes?
Es posible que hayas agregado previamente descripciones emergentes a las imágenes en el Editor de Wix. Esta opción ya no está disponible y se han eliminado todas las descripciones emergentes existentes de tu sitio online.
Agregar texto alternativo con el Asistente de accesibilidad
Al revisar un sitio con el Asistente de accesibilidad, es posible que se te pida que agregues texto alternativo a las imágenes. Puedes usar la tarea en el asistente para proporcionar una descripción breve y clara para los visitantes del sitio.
El asistente está disponible tanto en el Editor de Wix como en el Editor de Wix Studio, por lo que puedes mejorar la accesibilidad de cualquier sitio en el que estés trabajando.
Consejo:
Puedes hacer clic en Aplicar sobre la marcha para guardar los cambios a medida que agregas el texto alternativo.
Para agregar texto alternativo en el Asistente de accesibilidad:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Ajustes en la parte superior y selecciona Asistente de accesibilidad.
- Haz clic en Escanear mi sitio en el panel Asistente de accesibilidad a la derecha.
- Selecciona la pestaña Problemas detectados.
- Haz clic en la página en la que deseas trabajar.
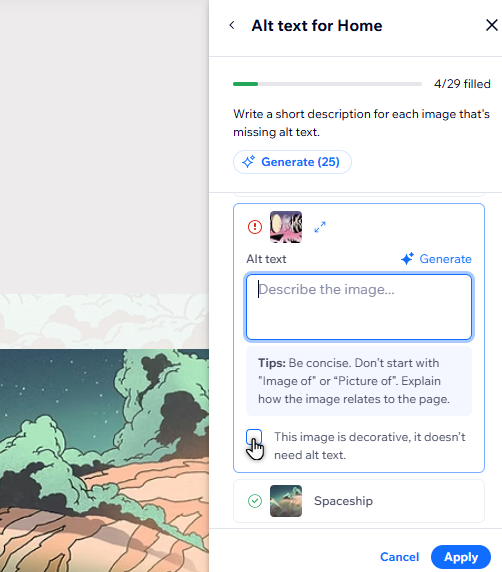
- Haz clic en Agregar texto alternativo a las imágenes y selecciona la opción correspondiente:
- (Si no todas las imágenes tienen texto alternativo) Haz clic en Comenzar.
- (Si previamente has agregado texto alternativo a todas las imágenes) Haz clic en Editar.
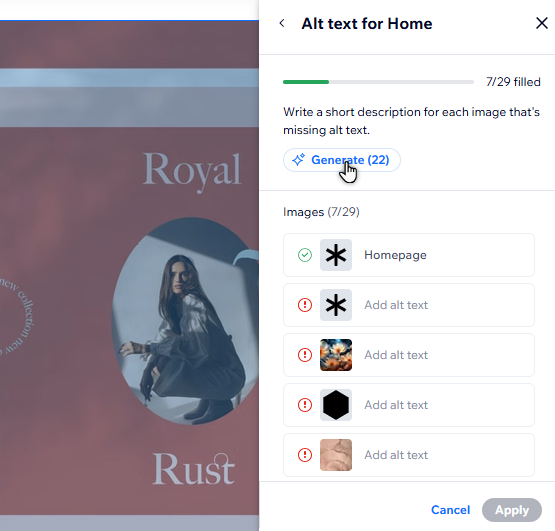
- Haz clic en el icono Editar
junto a la imagen correspondiente e ingresa el texto en el campo.
- Haz clic en Aplicar.

Generar texto alternativo con IA
¿Tienes muchas imágenes? Puedes usar la herramienta de IA en el Asistente de accesibilidad para generar texto alternativo. Elige si deseas generar texto alternativo para imágenes específicas o para todas las imágenes de la página.
Importante:
- No podemos garantizar que el texto alternativo generado por IA sea siempre completamente preciso. Por lo tanto, recomendamos verificar el texto generado para cada imagen y editarlo según sea necesario.
- Las imágenes SVG o GIF no son compatibles con la herramienta de texto alternativo con IA. Debes escribir manualmente el texto alternativo para estos tipos de archivos.
Para generar texto alternativo con IA:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Ajustes en la parte superior y selecciona Asistente de accesibilidad.
- Haz clic en Escanear mi sitio en el panel Asistente de accesibilidad a la derecha.
- Selecciona la pestaña Problemas detectados.
- Haz clic en la página en la que deseas trabajar.
- Haz clic en Agregar texto alternativo a las imágenes y selecciona la opción correspondiente:
- (Si no todas las imágenes tienen texto alternativo) Haz clic en Comenzar.
- (Si previamente has agregado texto alternativo a todas las imágenes) Haz clic en Editar.
- Elige si deseas generar texto para una sola imagen o de forma masiva:
- Genera texto alternativo para una sola imagen:
- Haz clic en el icono Editar
junto a la imagen correspondiente.
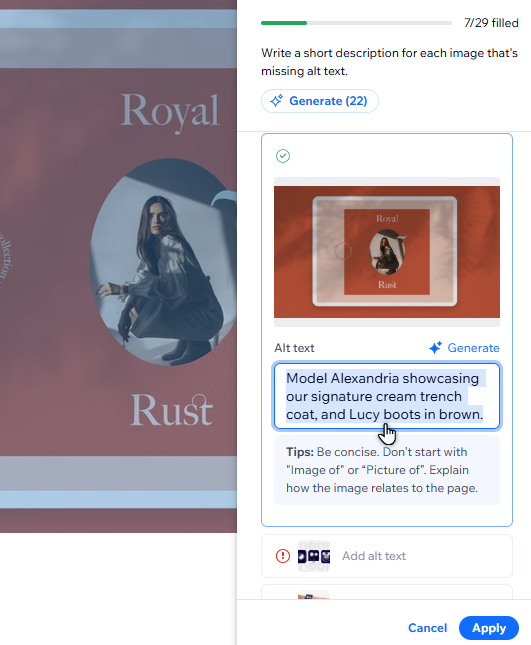
- Haz clic en Generar.
- Haz clic en el icono Editar
- Genera texto alternativo de forma masiva para todas las imágenes de la página: haz clic en Generar.
- Genera texto alternativo para una sola imagen:
- Verifica el texto generado o realiza los cambios necesarios.
- Haz clic en Aplicar.

Notas:
- Al editar en masa, la herramienta no genera texto alternativo para las imágenes que están marcadas como decorativas o que ya contienen texto alternativo.
- En ocasiones, es posible que veas que la herramienta de IA no ha podido generar texto alternativo para una o varias imágenes en una página. Puedes hacer clic en Reintentar según sea necesario.
Marcar imágenes como decorativas
Las imágenes decorativas son imágenes que no contribuyen al contenido de tu sitio, ya que están allí solo con fines estéticos o decorativos.
Si una imagen en un sitio es decorativa y no es relevante para el contexto, no es necesario agregar texto alternativo. Puedes marcar una imagen como "decorativa" en el Asistente de accesibilidad para asegurarte de que los motores de búsqueda y los lectores de pantalla la omitan automáticamente.
Para marcar imágenes como decorativas:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Ajustes en la parte superior y selecciona Asistente de accesibilidad.
- Haz clic en Escanear mi sitio en el panel Asistente de accesibilidad a la derecha.
- Selecciona la pestaña Problemas detectados.
- Haz clic en la página en la que deseas trabajar.
- Haz clic en Agregar texto alternativo a las imágenes y selecciona la opción correspondiente:
- (Si no todas las imágenes tienen texto alternativo) Haz clic en Comenzar.
- (Si previamente has agregado texto alternativo a todas las imágenes) Haz clic en Editar.
- Haz clic en el icono Editar
junto a la imagen correspondiente.
- Selecciona la casilla de verificación junto a Esta imagen es decorativa, no necesita texto alternativo.
- Haz clic en Aplicar.

Información útil:
Debes agregar texto alternativo a cualquier imagen que contenga enlaces y no marcarlas como decorativas.
Mostrar texto en las imágenes de tu sitio
Esto se refiere a imágenes que contienen texto ilustrado o agregado.
El texto de las imágenes no puede ser "leído" por los motores de búsqueda ni por los lectores de pantalla. Sin embargo, si la imagen es necesaria y el texto tiene contexto para el sitio, puedes agregarlo a la descripción de la imagen.
Si el texto no tiene contexto o no contribuye al contenido del sitio, no es necesario agregarlo a la descripción de la imagen.
Selecciona una de las siguientes opciones para obtener más información sobre el texto de la imagen que debes y no debes agregar a la descripción de la imagen.
Texto importante
Texto sin importancia
Mostrar imágenes de texto en tu sitio
Las imágenes de texto contienen solo texto y no muestran ningún otro elemento. Algunos ejemplos de esto incluyen imágenes de fuentes o logotipos que contienen solo texto.
Como no son elementos de texto "real", las imágenes de texto no pueden ser leídas por los motores de búsqueda ni por los lectores de pantalla. Recomendamos evitarlas siempre que sea posible y reemplazarlas con elementos de texto real para mejorar el SEO y la accesibilidad en tu sitio web.
Próximo paso:
Vuelve a la lista de verificación de accesibilidad para seguir mejorando la accesibilidad de tu sitio.



