Wix Mobile Apps: Getting Started with Custom Widgets
4 min
In this article
- Building custom widgets
- FAQs
Custom widgets give you full control over your native mobile app’s functionality, design, and user experience. Build a tailored app with business-focused features that meet your needs and align with your vision.
Design any user interface using Wix’s robust, cross-platform design system for iOS and Android. Create custom widgets from scratch or enhance your app’s core functionality with Wix solutions—such as Wix Stores, Wix Bookings, and Wix Events. Use the drag-and-drop editor to customize your widgets, connect dynamic content with Wix CMS, and add advanced capabilities using JavaScript with Velo by Wix.

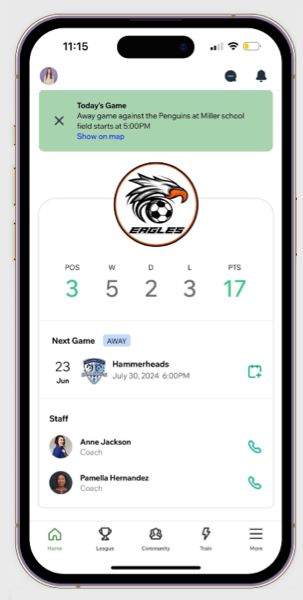
For example, you can create an app for your sports league with Wix solutions—such as Wix Groups for team communication and Online Programs for at-home training—and build custom widgets that display league standings and player stats.
Important:
Currently, you can only build custom widgets for your native mobile app if your site is built on the Studio Editor.
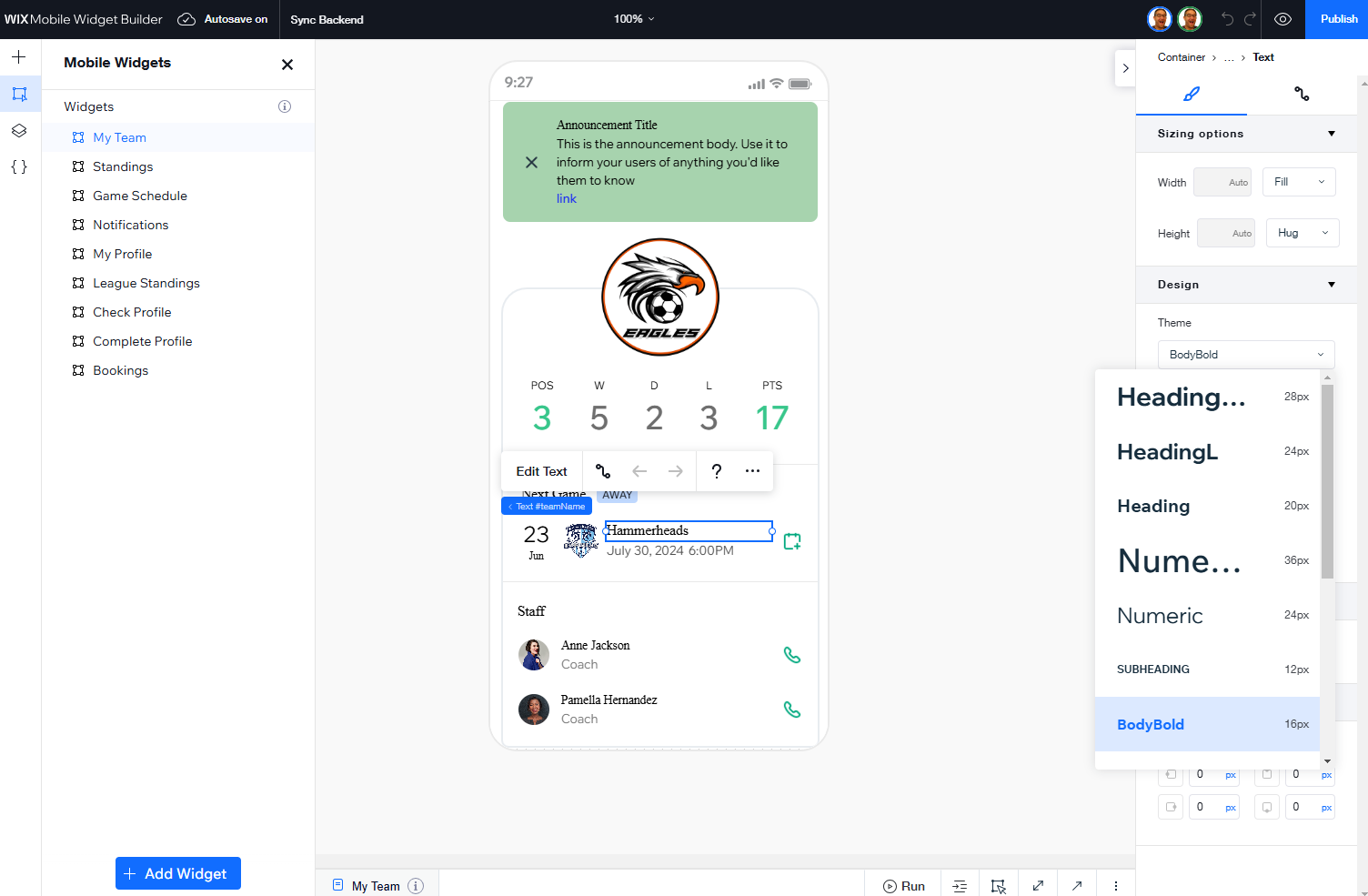
Building custom widgets
Use the Mobile Widget Builder to create custom widgets tailored to your app's needs. Once you publish your widget, you can place it on any screen in your native mobile app.

To build custom widgets:
- Go to Mobile App in your site's dashboard.
- Click the tab with the name of your own mobile app.
- Click Edit Mobile App.
- Click Custom Widgets on the left.
- Click Go to Builder.
- Create your custom widget by adding elements, organizing layers, and code for advanced functionality.
- (Optional) Click + Add Widget to create additional widgets.
- Click Publish to make your widget live and ready to be placed anywhere in your app.
- Click to choose what you want to do:
- Edit your app: Click Edit your app to go back to the Mobile App Builder.
- In your Mobile App Builder, click the Screen drop-down at the top and choose the screen you want to add your widget to.
- Click Custom Widgets on the left.
- Hover over your widget and click the Add icon
 to place it on the screen.
to place it on the screen.
- Got It: Click Got It to stay in the Mobile Widget Builder.
- Edit your app: Click Edit your app to go back to the Mobile App Builder.
- Click Save & Publish to publish any changes you made to your app.
Connect with the community:
Download our community app to connect with other pros and get the most out of the Mobile Widget Builder. This is the place to ask questions, get valuable tips, and share insights with experienced experts. You’ll also find learning resources—like examples, tutorials, and guides—to help you build custom widgets with confidence.
FAQs
Click a question below to learn more about custom widgets.
What types of custom widgets can I build?
Do I need coding skills to create custom widgets?
Can I use both pre-built and custom widgets in my app?
Do I need a connected site to add custom widgets?
Can I add custom widgets to an app for a site built on Wix Editor?
How does my app's theme affect custom widgets?
Can I make changes to my custom widget?


 .
.