Wix Editor: Using Animation and Scroll Effects on Your Mobile Site
4 min
In this article
- Adding animation to your mobile site
- Customizing animation on your mobile site
- Adding scroll effects to your mobile site
Animation and scroll effects draw attention to important elements and content, while making your site a fun experience for visitors.
Mobile animations have been hand-picked for your mobile site and are optimized to fit smaller screen sizes and resolutions, so you don't need to worry about your site's spacing or alignment. You can also add cool scroll effects to the background of your strips, columns, and sections to highlight important content for mobile visitors.
In this article, learn more about:

Important:
Desktop and mobile animations are separate from one another. This means that animations you add to elements on your desktop site don't affect your mobile site, and vice versa. If you do not set an animation on your mobile site, no animation is displayed.
Adding animation to your mobile site
Add an animation effect to your elements to bring them to life. There are 14 mobile-specific effects to choose from, so you can add an animation that fits your style.
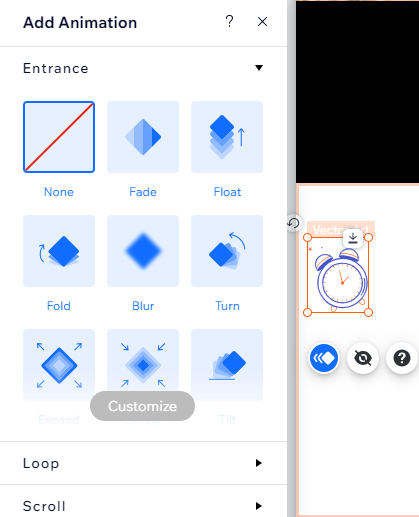
To add animation to an element:
- Click the relevant element in the mobile editor.
- Click the Animation icon
 .
. - Select an animation from the available options.
Tips:
- Hover over an effect in the panel to see a preview of the animation.
- Click None in the Choose Animation panel to remove an animation effect from your element.

Customizing animation on your mobile site
After choosing an animation for your element, customize it to create a unique effect that makes an impact. Depending on the animation you choose, adjust settings like its delay, direction, and timing.
Note:
The available customization options depend on the type of animation you selected.
To customize your animation:
- Click the element in your mobile editor.
- Click the Animation icon
 .
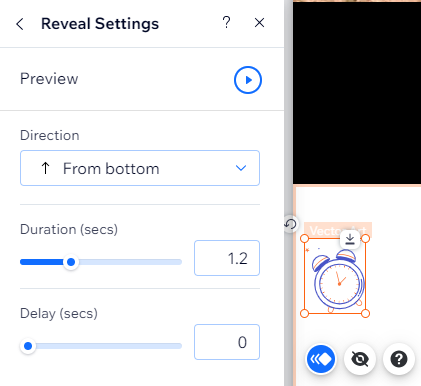
. - Click Customize and adjust your animation:
- Power: Choose how powerful the effect is from the dropdown menu.
- Direction: Select what direction the animation enters from.
- Duration: Choose how long the animation plays for (in seconds).
- Delay: Set the delay (in seconds) between the page loading and the animation playing.
Tip:
Click the Preview icon  on the top of the panel to see how the effect looks on your live site.
on the top of the panel to see how the effect looks on your live site.
 on the top of the panel to see how the effect looks on your live site.
on the top of the panel to see how the effect looks on your live site.
Animations not playing on your live site?
Your may have Reduced Motion enabled. Learn how to troubleshoot animation issues.
Adding scroll effects to your mobile site
Add eye-catching scroll effects to the backgrounds of strips, columns, and sections on your mobile site. The effects don't appear on your desktop site, so you can create a tailored experience for mobile visitors.
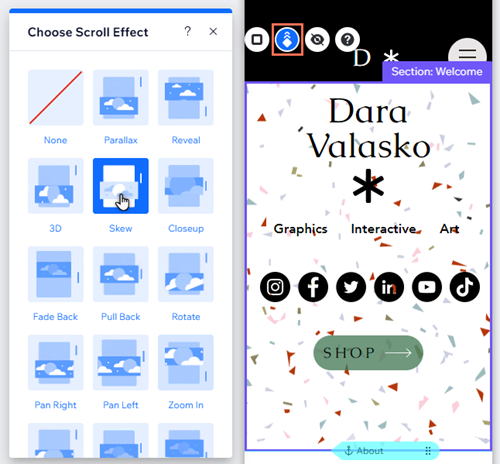
To add a mobile-only scroll effect:
- Click the strip / column / section in your mobile editor.
- Click the Animation icon
.
- (For strips and columns) Select Scroll effect from the dropdown menu.
- Select your desired scroll effect.
You should know:
- It is not possible to add both an animation and a background scroll effect to a strip or column.
- It is not possible to add effects to strips that contain columns. However, you can add an entrance animation or a background scroll effect to the columns themselves.

Note:
The available scroll effects depend on the background type (color, image, or video).


