Wix Editor: Customizing Collapsible Text on Your Mobile Site
3 min
In this article
- Adjusting the layout of collapsible text
- Customizing the design of collapsible text
After adding collapsible text to your site, adjust it to look and behave exactly as you want for your mobile visitors. You can customize the design and layout of your collapsible text for mobile, whether it was added from desktop or from the mobile editor.
Adjusting the layout of collapsible text
Use the Layout panel to set how visitors see the full body of text. You can also adjust the spacing, alignment, and choose how many lines of text are displayed in the preview.
To customize your collapsible text's layout:
- Click the collapsible text box in your mobile editor.
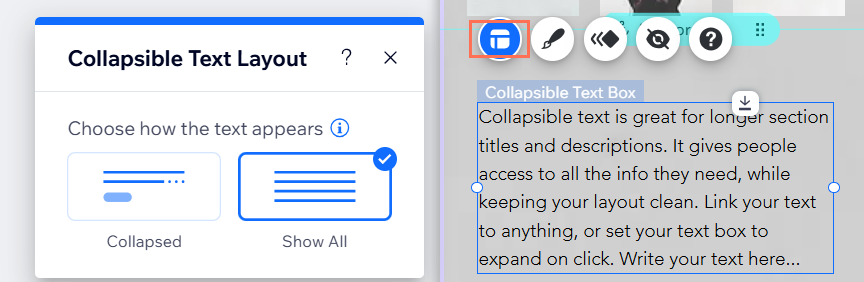
- Click the Layout icon
.
- Adjust your text's layout with the following settings:
- Choose how the text appears?: Choose how visitors view the full body of text:
- Collapsed: Your visitors can click an expand button to view the full text on the page, and then click another to collapse the text.
- Show all text: The entire text piece is displayed on your site, and is not collapsed.
- Choose how the text appears?: Choose how visitors view the full body of text:

Customizing the design of collapsible text
Use options such as formatting, font, and color, to edit the body of text, as well as the expand or link button to make them look exactly as you want.
To customize the design of collapsible text:
- Click the text box.
- Click the Design icon
.
- Click the What do you want to design? drop-down menu and click the relevant area: Text or Button.
- Design the text and button of your collapsible text using the available options:
Text design options
Expand button / link design options




