Wix Editor: Adding and Setting Up Collapsible Text on Your Mobile Site
6 min
In this article
- Adjusting collapsible text from your desktop site
- Adding mobile-only collapsible text
- Adjusting the layout and behavior of the text box
- Editing your collapsible text on mobile
Collapsible text can help you show information on your mobile site in a concise way that invites visitors to read more. Parts of the text are hidden, and visitors can view the full text by clicking a button that expands it, or a link to a separate page.
There are two types of collapsible text that you can have on your mobile site:
- Collapsible text carried over from the desktop editor
- Collapsible text that you add from the Add panel in the mobile editor. This is mobile-only text, and does not appear on your desktop site.
Not sure if it's a desktop or mobile element?
Mobile-only elements display a mobile icon  when you click them in the mobile editor.
when you click them in the mobile editor.
 when you click them in the mobile editor.
when you click them in the mobile editor.
Adjusting collapsible text from your desktop site
Collapsible text that you add to your site in the desktop editor automatically appears on mobile. You can adjust the size, layout, and design of the text box to look how you want, or hide it from your mobile site completely. This doesn't affect how it looks on your desktop site.
Click an option below to learn how to adjust your collapsible text for mobile.
Change the size of the text box
Customize the layout of the text box
Customize the design of your text box
Hide the text box from your mobile site
Adding mobile-only collapsible text
Add collapsible text from the Add to Mobile panel in the mobile editor. These text boxes are only visible on your mobile site, and allow you full control over the settings and content.
To add mobile-only collapsible text:
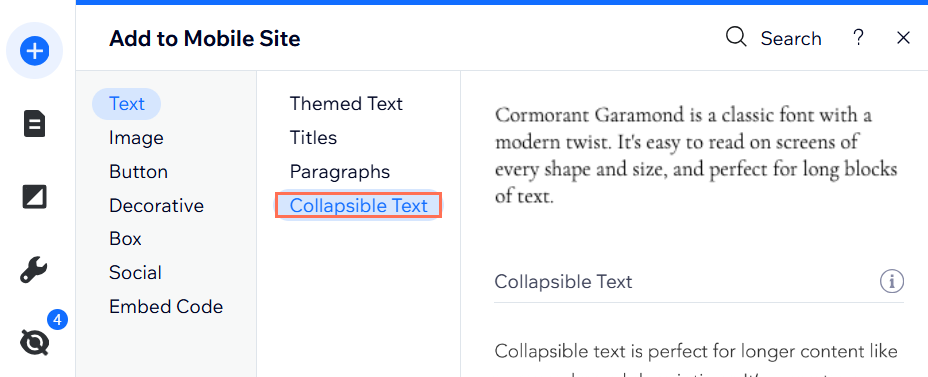
- Click Add to Mobile
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click Text.
- Click Collapsible Text.
- Click and drag your chosen text box to add it to your site.

Adjusting the layout and behavior of the text box
After adding mobile-only collapsible text, choose how visitors can view the full body of text. You can also adjust its spacing and alignment.
To adjust the layout of your collapsible text box:
- Click the collapsible text box in your mobile editor.
- Click the Layout icon
.
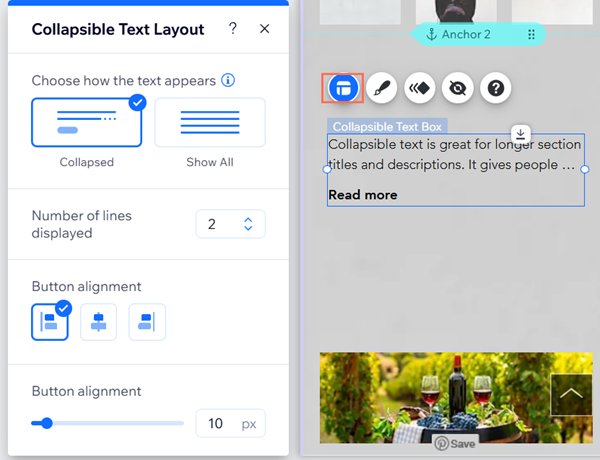
- Select an option under Choose how the text appears:
- Collapsed: Your visitors can click an expand button to view the full text on the page, and then click another to collapse the text.
- Show all text: The entire text piece is displayed on your site, and is not collapsed.
- Choose how many lines of text are displayed in the preview under Number of lines displayed.
- Under Align button, select whether the expand / link button is aligned to the left, center, or right of the text.
- Drag the slider under Spacing between text and button to increase or decrease the space between the two.

Editing your collapsible text on mobile
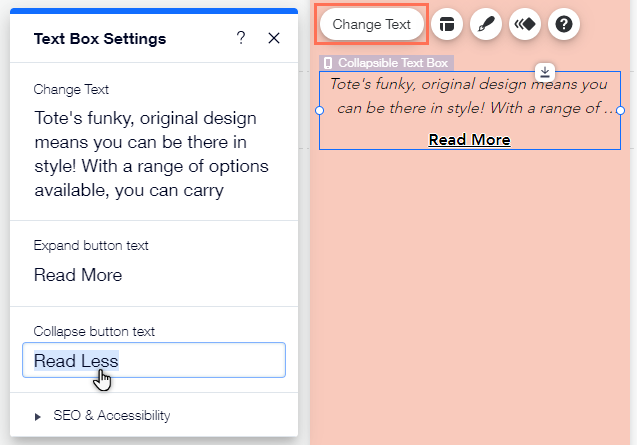
Once you've chosen how visitors view the full body of text, enter the text piece into the box. You can also edit the text for your expand button, or set up the link that directs your visitors to the complete body of text.
To edit your collapsible text:
- Click the text box.
- Click Change Text.
- Type or paste your chosen text into the box under Change Text.
- Set up your link / expand buttons leading to the full text:
- Expand / collapse buttons: Enter the text for the expand and collapse buttons in the fields.
- Link to full text: Enter what you want the link to say, and add the link type and details.
- (Optional) Select your text's HTML tag from the dropdown menu under SEO & Accessibility to define its text type (a heading, paragraph, etc). Learn more about defining your text

Notes:
- Collapsible text boxes can hold up to 120,000 characters.
- Options shown depend on how you choose to display the full piece of text (an expand / collapse button, or a link button).
What's next?
Further adjust your text's design to look exactly how you want. Click here to learn how to adjust collapsible text on your mobile site



