Studio Editor: Using Blend Mode
1 min
Set a blend mode for images and text to blend them in an interesting way with the layer(s) underneath. Choose a blend mode from our collection to easily create visuals that add depth to your design, without a single line of code.
To apply blend mode:
- Select the relevant text or image.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

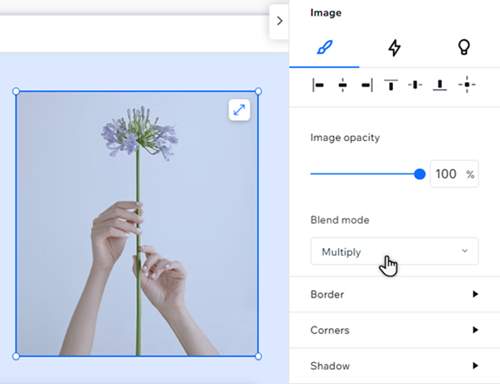
- Click the Blend mode drop-down under Design.
- Explore the available modes and select the one that fits your vision.