Studio Editor: About Site Comments
3 min
In this article
- Streamline feedback
- Provide detailed feedback
- Optimize your view
Collaborating on a site in the Studio Editor? Use comments to efficiently communicate with team members and optimize the design process.
The feature provides detailed views, as well as a variety of options for writing and managing comments - so you can continue to work smoothly as a team.
Streamline feedback
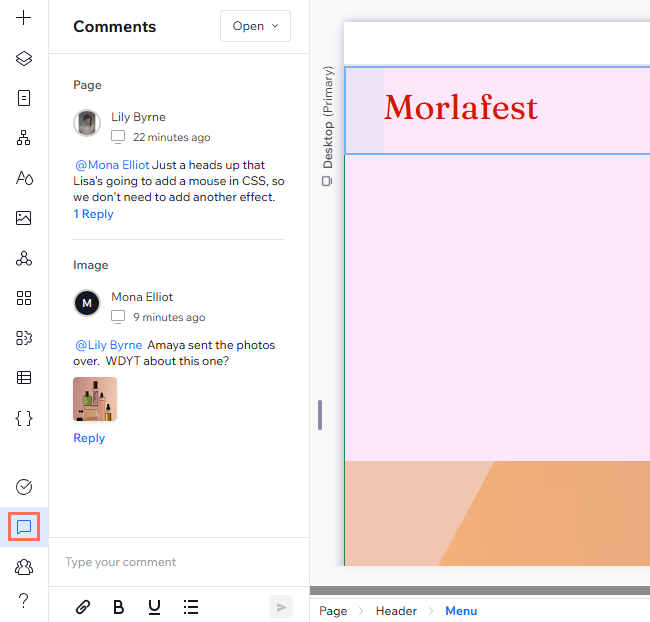
You can access the panel by clicking Comments  on the bottom left of the editor. Every site page has its own comments panel, so they're specific to the page you're working on.
on the bottom left of the editor. Every site page has its own comments panel, so they're specific to the page you're working on.
 on the bottom left of the editor. Every site page has its own comments panel, so they're specific to the page you're working on.
on the bottom left of the editor. Every site page has its own comments panel, so they're specific to the page you're working on. You also can see who wrote the comments, when they were posted, and the replies if there's an ongoing discussion.

Did you know?
If you were mentioned in a comment, you can access it directly from the email notification you received by clicking View Comment.
Provide detailed feedback
When you write a comment, there are a number of tools and options available to ensure complete clarity and detail for other collaborators. You can:
- Select the breakpoint you're reviewing.
- Add a comment to an individual element or section.
- Bold
 and underline
and underline  text, or create a bulleted list
text, or create a bulleted list  .
. - Add an image or a file
 for others to preview, add to the page, or download.
for others to preview, add to the page, or download. - Enter the @ symbol when typing the comment to mention someone on your team.
Optimize your view
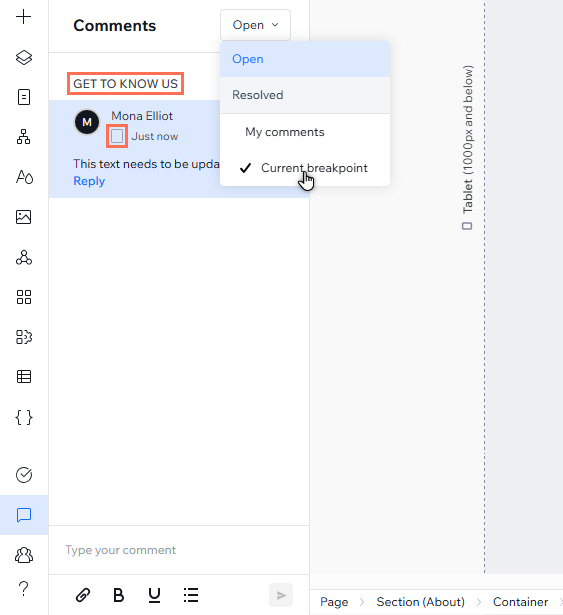
As well as page-specific comments, the drop-down menu at the top right of the panel allows you to filter the comments you view:
- Open: Open comments that have not been resolved.
- Resolved: Comments that were already resolved.
- My comments: Comments that are related to you directly. This includes both comments that you added and other comments that mention you.
- Current breakpoint: Comments related only to the breakpoint you're currently viewing (e.g., desktop, mobile).
There's an icon next to each comment that indicates the specific breakpoint the team member was reviewing at the time. If a comment is related to an element, the element's name appears above it for further context.