Studio Editor: Using Site Comments
4 min
In this article
- Adding comments
- Viewing and managing comments
Comments allow you to effectively communicate with other team members while collaborating on a site. You can attach files, tag collaborators, and manage comments for a smooth design process.
Adding comments
Got feedback for a collaborator? Add a comment to an element, section, or overall page. You can also choose the breakpoint to ensure everyone has the information they need.
To add a comment:
- Open the relevant page in the editor.
- Select the relevant breakpoint.
- Choose what you want to add the comment to:
- Page: Select Comments
 on the bottom left of the editor.
on the bottom left of the editor. - Section / element:
- Select the relevant section / element.
- Click the Click Comments icon
 .
.
- Page: Select Comments
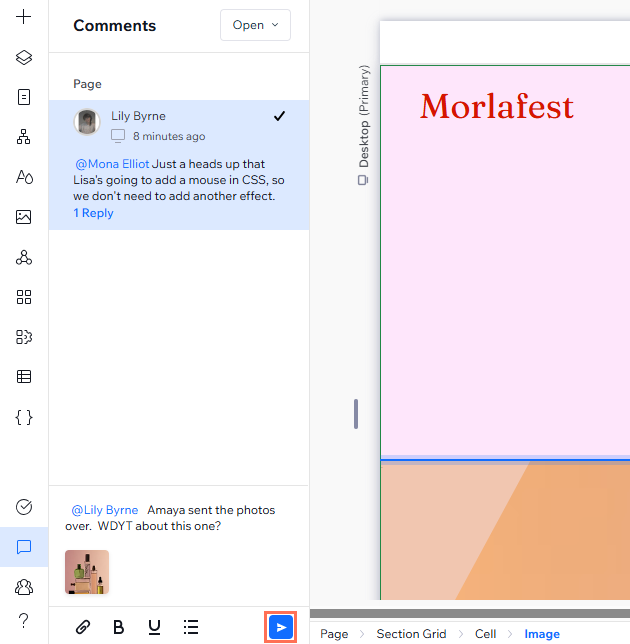
- Type your comment in the box.
- (Optional) Use the options to add further detail:
- Tagging: Type @, then the name of the team member you want to tag.
- Formatting: Click an icon to add formatting to the text (bold, underline, and bulleted list).
- Attaching files: Click the Attach files icon
 to add files / images.
to add files / images.
- Click the Submit icon
 to post the comment.
to post the comment.

Did you know?
- You can also add comments to elements / sections by clicking them on stage while the panel is open.
- When you tag a team member in a comment or respond to another comment, the recipient gets an email and dashboard notification.
Viewing and managing comments
Each page has its own comments panel, so it's easier to view and provide specific feedback. You can filter the view, respond, and edit comments as needed to manage and streamline the design process.
To view and manage comments:
- Open the relevant page in the editor.
- Select Comments
 on the bottom left of the editor.
on the bottom left of the editor. - Choose what you want to do:
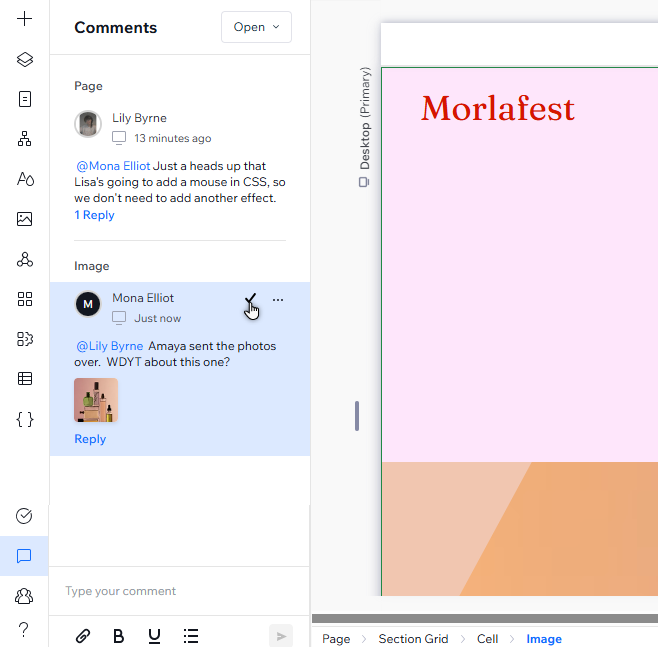
- Filter the view: Click the drop-down menu to select a filter for the comments:
- Open: Open comments that have not been resolved.
- Resolved: Comments that were already resolved.
- My comments: Comments that are related to you directly. This includes both comments that you have added and other comments that mention you.
- Current breakpoint: Comments related only to the breakpoint you're currently viewing (e.g. desktop, mobile).
- Reply: Click Reply on a comment to respond in the thread.
- Edit / Delete / Re-open: Hover over your comment, then click the More Actions icon
 to edit your comment, or delete it entirely. If the comment has been resolved, you can also re-open it.
to edit your comment, or delete it entirely. If the comment has been resolved, you can also re-open it. - Resolve: Hover over the relevant comment, then click the Resolve icon
 .
.
- Filter the view: Click the drop-down menu to select a filter for the comments:

Tip:
Clicking a comment (or a comment notification) brings you to the breakpoint and element the comment was left on.


