Getting Started with Velo by Wix
5 min
In this article
- Step 1: Create a New Wix Site
- Step 2: Enable Velo Dev Mode
- Step 3: Add Elements to the Page
- Step 4: Add Code
- Step 5: See It in Action
- Next Steps
- Example Code
Visit the Velo by Wix website to onboard and continue learning.
Velo by Wix is an innovative product that lets you build robust web applications with zero setup. Work in Wix's visual builder, add custom functionality and interactions using Velo APIs, and enjoy serverless coding in both the front-end and backend. With Velo, your web app can be up and running in a fraction of the time it would normally take you.
To introduce you to Velo, we created our own version of a "Hello, World!" example: a simple currency converter site that uses the wix-fetch API to connect to a 3rd-party service. Site visitors choose source and target currencies from dropdowns and enter an amount to convert. The results are displayed in a text box.

Follow the steps below to get familiar with the basic structure and syntax of Velo.
Step 1: Create a New Wix Site
- Sign into your Wix account or sign up for a Wix account if you don’t already have one.
- Open a blank template in the Editor.
Step 2: Enable Velo Dev Mode
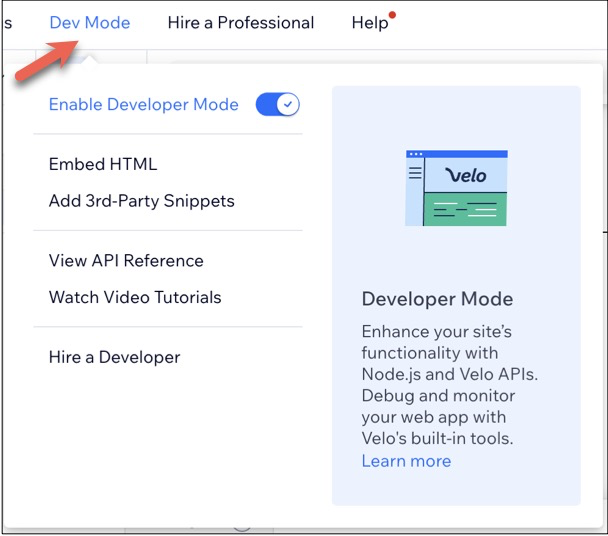
Click Dev Mode in your site's top bar and turn on Enable Developer Mode in the dropdown.

Step 3: Add Elements to the Page
Add page elements in the Wix Editor:
- On the left side of the Editor, click Add.
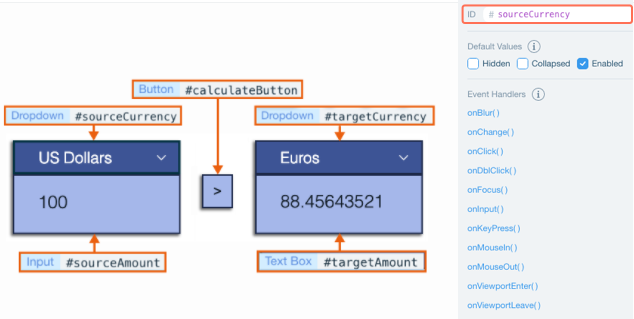
- Add the page elements illustrated below to your site.
- When you add each element, set its ID in the Properties & Events panel that appears on the right side of the Code Panel. Use the name shown below for each element, minus the hashtag. See the table below for a full list of the elements and where to find them in the Add menu.

Element | Location in Add Menu | Description | ID |
|---|---|---|---|
Dropdown | User Input | For selecting the source currency | sourceCurrency |
Dropdown | User Input | For selecting the target currency | targetCurrency |
Input | User Input | For entering the amount to convert | sourceAmount |
Text Box | User Input | To display the converted amount | targetAmount |
Button | Button | To trigger the currency conversion when clicked | calculateButton |
Step 4: Add Code
Notes
- All the code for this example is added to a single page on the site. In this section we divided the code into short blocks followed by explanations. To see the complete code for this example without comments, scroll down to the end of the tutorial.
- See our API Reference to learn more about the Velo-based code in this example.
To add the code:
- Double-click Home Page Code at the bottom of the Editor to open the Code Panel.
- Add the following code to the top of the code in the tab before the onReady function:
1// The getJSON function in wix-fetch lets you retrieve a
2// JSON resource from the network using HTTPS.
3import {getJSON} from 'wix-fetch';
4
5// Set the URL of the 3rd-party service.
6const url = "https://api.exchangerate.host/convert";
7
8// Define the currency option values and text for the dropdowns.
9let currencyOptions = [
10 { "value": "USD", "label": "US Dollars"},
11 { "value": "EUR", "label": "Euros"},
12 { "value": "JPY", "label": "Japanese Yen"},
13];- Add the code below to the onReady function. Code inside the onReady function runs when the page loads.
1$w.onReady(function () {
2 // Set the currency options for the dropdowns.
3 populateDropdowns();
4
5 // Set the onClick event handler for calculateButton to calculate the target amount.
6 $w('#calculateButton').onClick((event) => {
7 calculateCurrency();
8 })
9});The $w function can select elements on a page by ID or by type, allowing us to run functions and define the properties of the elements. Use this syntax to select an element by ID, $w("#myElementId"), and this syntax to select by type, $w("ElementType").
Here we select the button and define an onClick event handler to calculate the target amount.
4. Add code to define the functions:
populateDropdowns( )
populateDropdowns( )
1// Populate the dropdowns.
2function populateDropdowns(){
3 //Set the dropdown options.
4 $w("Dropdown").options = currencyOptions;
5 // Set the first dropdown option as the initial option.
6 $w("Dropdown").selectedIndex = 0;
7}Here we select all the dropdowns by type. By calling $w with the element type "Dropdown", we select all dropdowns on the page.
calculateCurrency( )
1// Calculate the target amount.
2function calculateCurrency() {
3 // Initial amount
4 let initialAmount = $w("#sourceAmount").value;
5 // Original currency
6 let sourceSymbol = $w("#sourceCurrency").value;
7 // Target currency
8 let targetSymbol = $w("#targetCurrency").value;
9 // Define the full url.
10 let fullUrl = `${url}?from=${sourceSymbol}&to=${targetSymbol}`;
11
12 // Call the wix-fetch API function to retrieve the JSON resource.
13 getJSON(fullUrl)
14 .then(json => {
15 // Set the target amount as the initial amount multiplied by
16 // the conversion rate.
17 $w("#targetAmount").value = initialAmount * json.info.rate;
18 }
19)}We use template literals to define the full URL, which includes the source and target currencies.
The wix-fetch API getJSON function retrieves the JSON resource using the full URL. getJSON returns a promise, which resolves to a JSON object.
We multiply the retrieved rate by the initial amount and assign it to the targetAmount text box.
Step 5: See It in Action
Now it's time to test your site:
- Click Preview at the top right of the Editor.
- Enter an amount in the source currency input.
- Click the calculate button and see the converted currency result in the target amount text box.
- Publish your site to make it live and production ready.
That's it! In just a few minutes, you created a web application in Velo! No setup, no managing server infrastructure, just integrating Velo APIs with the Wix visual builder.
Next Steps
Now that you've had a taste of Velo, check out what else you can do:
- Easily call backend code from the frontend using web modules.
- Work with Wix's visual builder.
- Add features and customize your site using Velo APIs. Here are some examples of what you can do:
- Visit the Velo by Wix website to onboard and continue learning. Check out Velo documentation and the API Reference.
Example Code
Here is the complete code for this example, without comments:
1import {getJSON} from 'wix-fetch';
2
3const url = "https://api.exchangerate.host/convert";
4
5let currencyOptions = [
6 { "value": "USD", "label": "US Dollars"},
7 { "value": "EUR", "label": "Euros"},
8 { "value": "JPY", "label": "Japanese Yen"},
9];
10
11$w.onReady(function () {
12 populateDropdowns();
13
14 $w('#calculateButton').onClick((event) => {
15 calculateCurrency();
16 })
17});
18
19function populateDropdowns(){
20 $w('Dropdown').options = currencyOptions;
21 $w('Dropdown').selectedIndex = 0;
22}
23
24function calculateCurrency() {
25 let initialAmount = $w("#sourceAmount").value;
26 let sourceSymbol = $w("#sourceCurrency").value;
27 let targetSymbol = $w("#targetCurrency").value;
28 let fullUrl = `${url}?from=${sourceSymbol}&to=${targetSymbol}`;
29
30 getJSON(fullUrl)
31 .then(json => {
32 $w("#targetAmount").value = initialAmount * json.info.rate;
33 }
34)}

