Editor X: Setting Overflow Content for Containers and Sections
3 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
You might find that the content inside a container or a section becomes too large and flows over the edges. Editor X lets you decide what happens to the overflow on every breakpoint – you can choose to show the content, or clip the edges and hide the parts that overflow.

In this article, learn how to:
Tip:
Content does not overflow from the bottom of a container or section if the height is set to Auto. This is because it automatically resizes to fit the content.
Showing overflow content
You can choose to show the overflow content, even if it's too big to fit inside your container or section.
Note:
By default, overflow content is set to Show.
To show overflow content:
- Click the relevant container or section.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
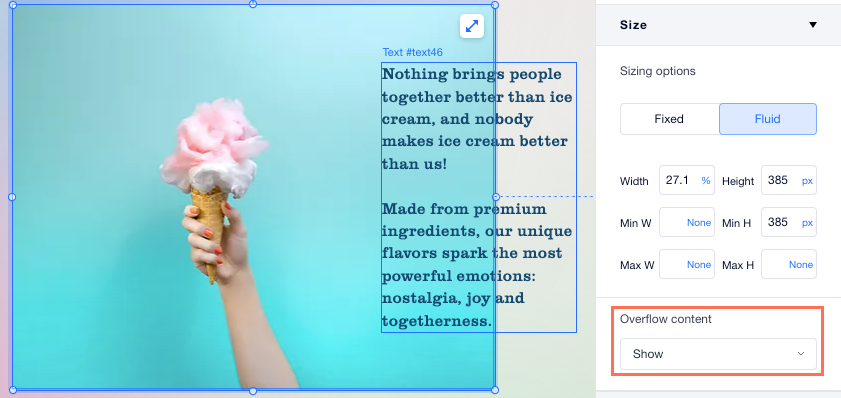
. - Select Show from the Overflow content drop-down.
In the example below, you can see the overflow text is still displayed:

Hiding overflow content
You can hide content that is too large and flows outside of a section or a container. The content is clipped so visitors don’t see it.
To hide overflow content:
- Click the relevant container or section.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
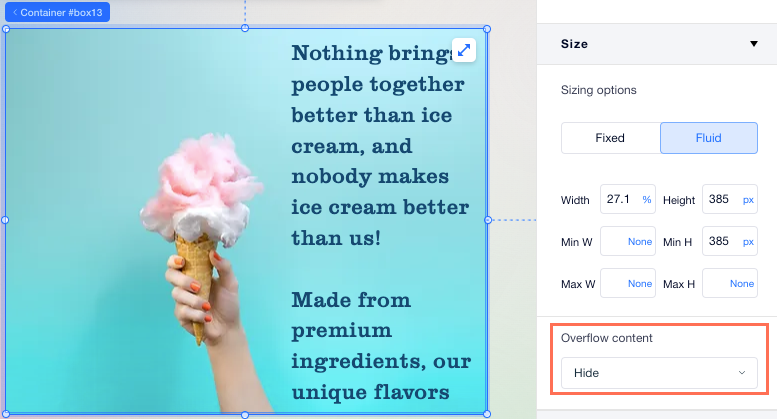
. - Select Hide from the Overflow content drop-down.
In the example below, you can see the overflow text is clipped and hidden:

Scrolling overflow content
Add the content you want to a section or container and set the overflow to show on scroll. You can choose whether or not to add a scrollbar, and set the scrolling direction as well (vertical, horizontal or both).
To scroll the overflow content:
- Click the relevant container or section.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
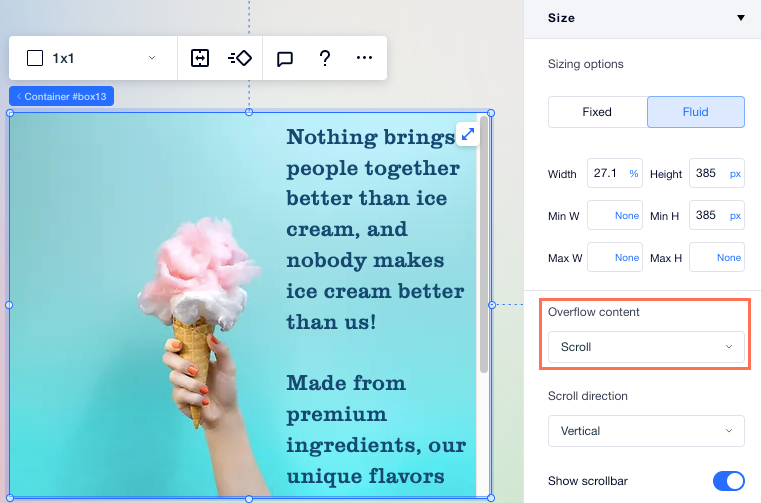
. - Select Scroll from the Overflow content drop-down.
- Click the Scroll direction drop-down and choose if you want the scroll to be vertical, horizontal or both.
- Click the toggle to show or hide the scrollbar.
In the example below, visitors can scroll down to see the overflow text: