Editor X: Using the Inspector Panel
2 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
From the Inspector panel, you can edit the properties of every element, section and site page. Choose how elements are resized on different breakpoints, adjust the design, add interactions and much more.
How can I access the Inspector panel?
Layout
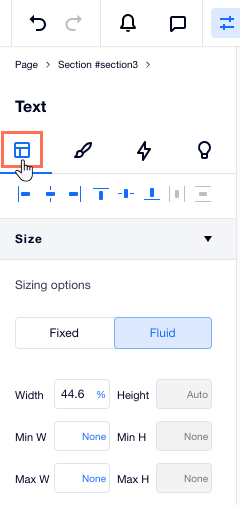
Use the Layout tab to change your element's alignment, size and position. We recommend checking these settings on all breakpoints to ensure your layout looks great in every screen size.

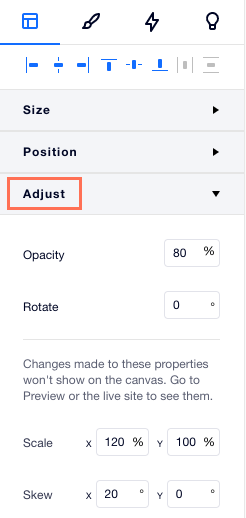
Under Adjust, you can change your element's appearance by applying different transforms (e.g. opacity, angle, skew).

Design
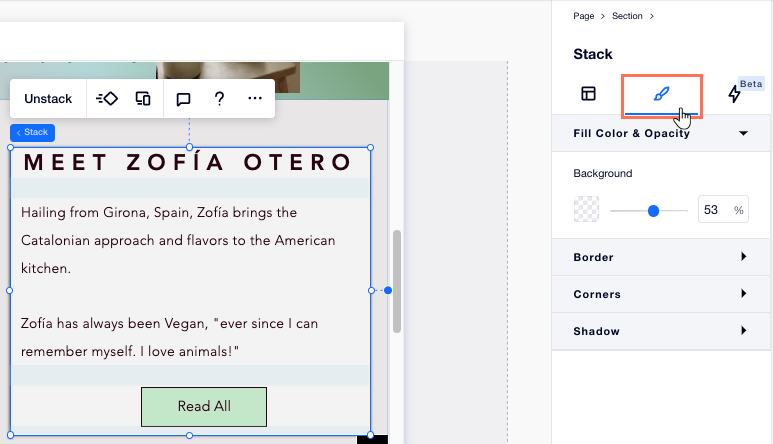
Once you select an element on your canvas, you can adjust its design from the Inspector. Change the element's colors, borders and formatting, add shadow and much more. The available options here depend on the element type.

Interactions
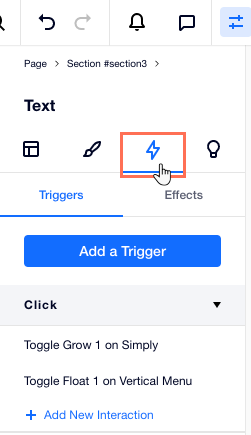
The Interactions tab lets you add eye-catching interactions to grab your visitors' attention, as they hover or click an element.

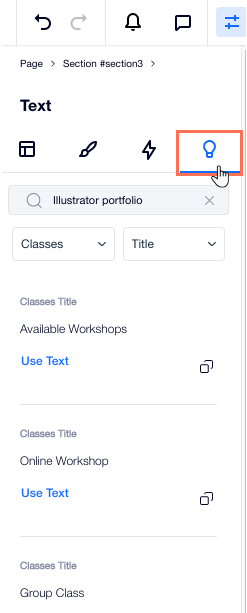
Content Suggestions
Looking for some inspiration? Access the Content tab to get ideas for text, buttons, images, shapes and Vector Art. You can filter the suggestions by your line of business or any other search term so they're accurate to your needs.

 at the top right of Editor X. The panel opens on the right, showing the element you're working on at the top.
at the top right of Editor X. The panel opens on the right, showing the element you're working on at the top. 
