Editor X: Setting Overflow Content for Site Pages
3 min read
In this article
- Showing overflow content on your page
- Hiding overflow content from your page
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
In Editor X, you decide what happens when the content on your page is too large and overflows the edges. By default, visitors can see the overflow content but it creates a blank gap and adds a scroll bar you may wish to remove.
In this article, learn how to:
Showing overflow content on your page
Choose to show the overflow content. When elements flow outside of the page's borders, they are still visible on your site. A scroll bar is automatically added so your visitors can see the rest of the content.
Note:
By default, site pages are set to show the overflowing content.
To show overflow content:
- Select your page:
- Go to the relevant page.
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click Page.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
. - Select Show from the Overflow Content drop-down.
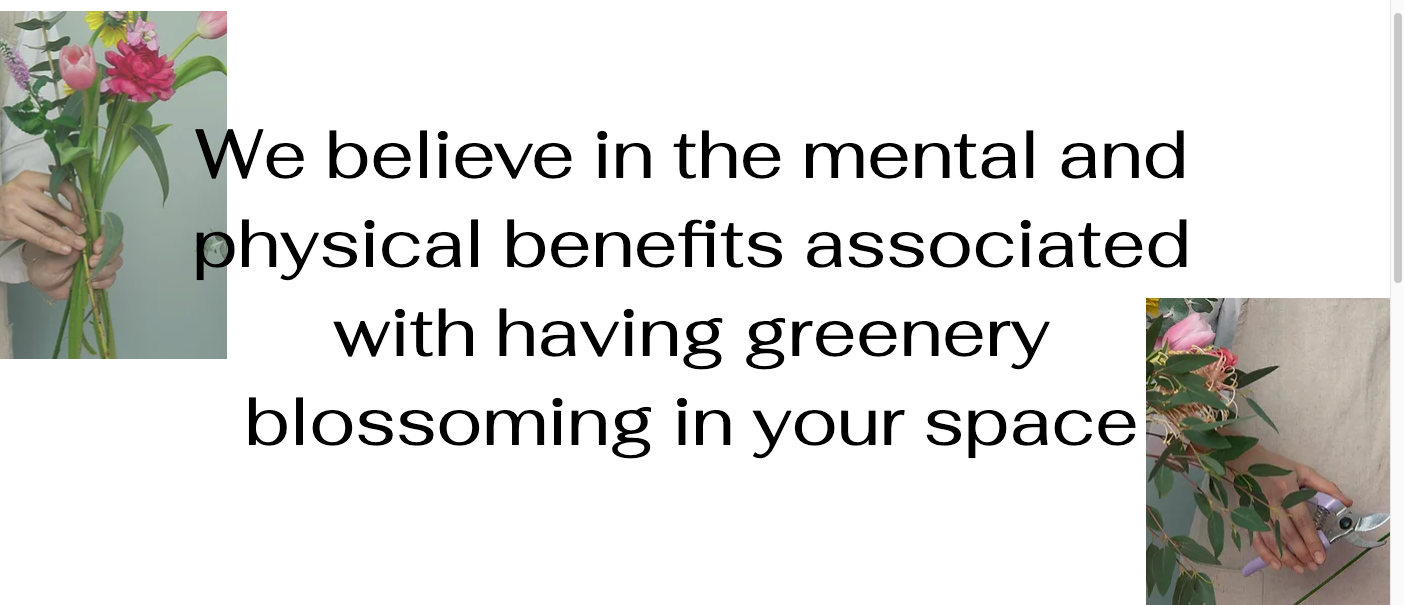
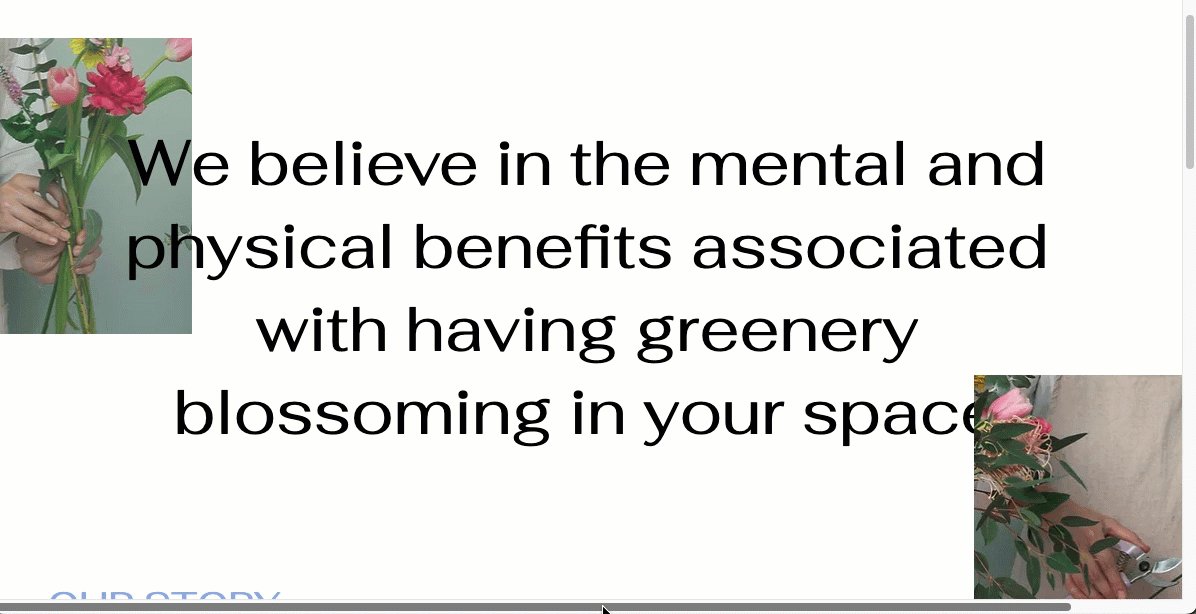
In the example below, you can see the overflow image is still displayed, even outside the page borders:

Hiding overflow content from your page
You can hide content that is too large and flows outside the page's borders. The relevant elements are clipped so the parts that overflow aren't visible to your visitors.
Using Safari as your browser?
Hiding overflow content on your page is only supported from version 16 and up.
To hide overflow content:
- Select your page:
- Go to the relevant page.
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click Page.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
. - Select Hide from the Overflow Content drop-down.
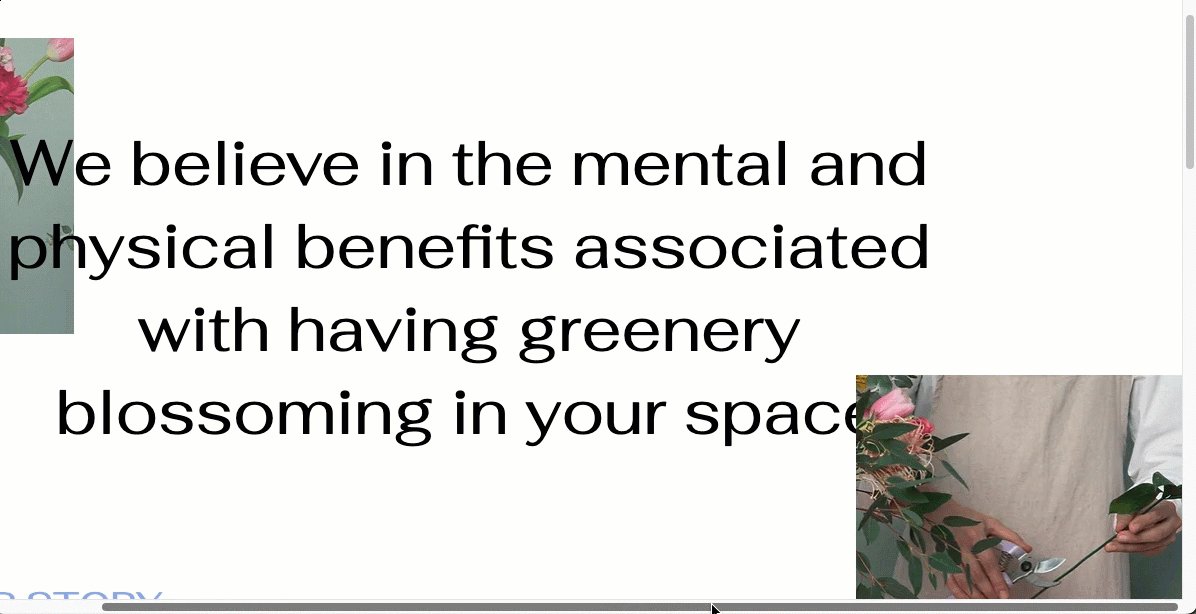
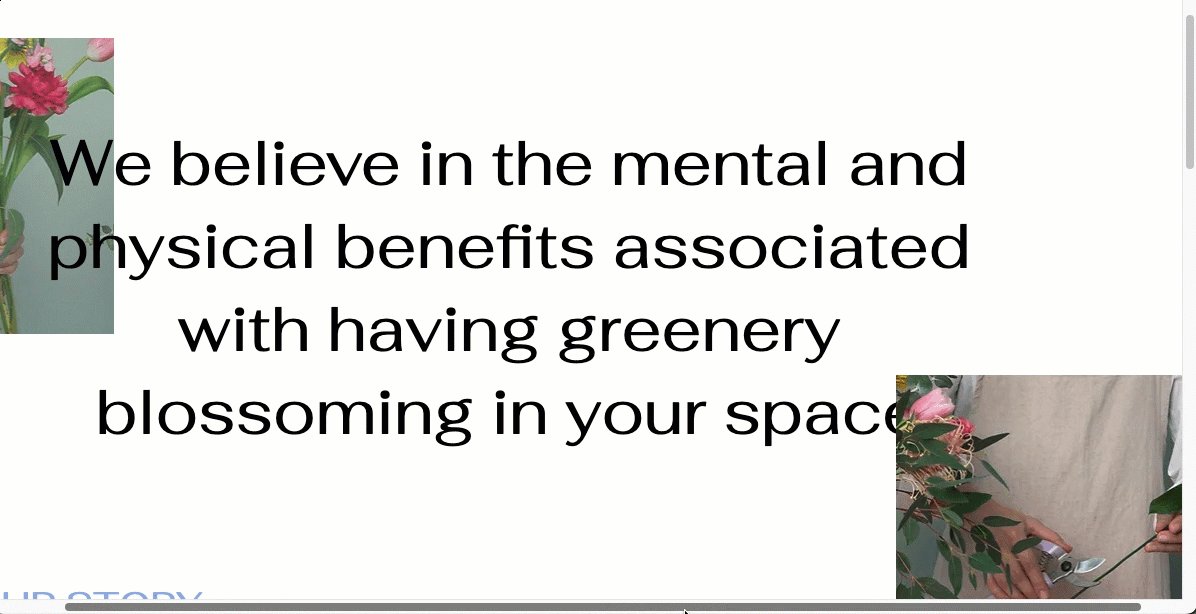
In the example below, you can see the image is clipped so it doesn't overflow the page: