Creating, Using and Sharing a Reusable Widget (Beta)
5 min
Note
This product was a limited beta (2018) and will soon be outdated. See our updated help articles to learn more about the redesigned upcoming Wix Blocks workspace.
Creating a Reusable Widget
These are the basic steps for creating reusable widgets packaged in an app.
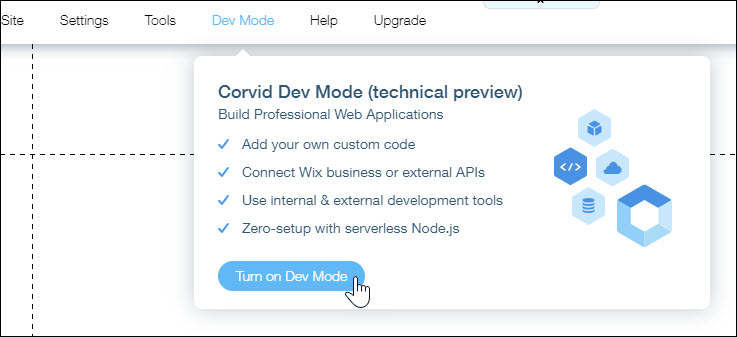
1. In the Wix Editor, enable Velo by Wix. Select Dev Mode> Turn on Dev Mode from the menu.

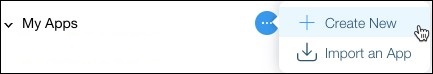
2. Hover over My Apps on the left side of the Editor, open the  menu, choose the type of widget you want to add, name the app and press Enter. This opens a Blocks page that includes one standard widget.
menu, choose the type of widget you want to add, name the app and press Enter. This opens a Blocks page that includes one standard widget.
 menu, choose the type of widget you want to add, name the app and press Enter. This opens a Blocks page that includes one standard widget.
menu, choose the type of widget you want to add, name the app and press Enter. This opens a Blocks page that includes one standard widget. 
Tip
A single instance of Blocks enables you to develop a single app, which typically, would be a collection of related widgets. All of the widgets you create on this page are part of that app, and when you build the app you build all of its widgets. When you import the app to a website in the Wix editor you import that package of widgets, and you can choose which ones to add to the site.
3. Select Save and give your app a meaningful name.
Tips
- Saving your app at the beginning of your work enables periodic autosave of your work.
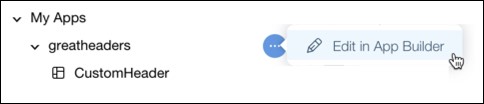
- You can return to Blocks from any site you own. Hover over My Apps, open the menu, find your app and select Edit in Blocks.

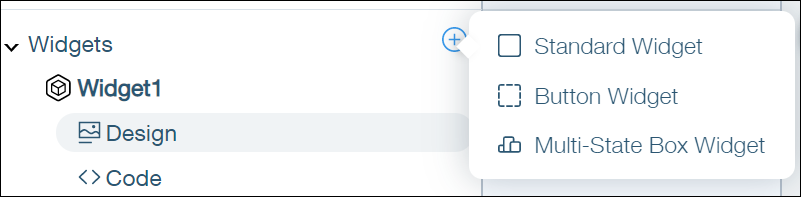
4. To add another widget, hover over the  menu next to Widgets, choose the type of widget you want to add, name the widgetand press Enter.
menu next to Widgets, choose the type of widget you want to add, name the widgetand press Enter.
 menu next to Widgets, choose the type of widget you want to add, name the widgetand press Enter.
menu next to Widgets, choose the type of widget you want to add, name the widgetand press Enter. 
The available widget types are:
- A standard widget, which opens a widget that consists of a mediaBox to which you can add elements and code.
- A button widget. Use this to create a reusable button that includes your design and code.
- A multi-state box widget that behaves differently for different situations, or lets site visitors easily navigate multiple displays. Learn more about multi-state boxes.
5. Design your widgets using all of the available features of Wix.
6. (Optional) Add new properties, events and functions to your widget in the Widget API panel.
When you add properties to the Widget API, Blocks automatically creates a settings panel for the widget on the website. Site owners who add the widget to their sites can change those settings, and can also use the widget events and functions in Velo by Wix.
See our examples, or learn more about the Widget API.
When you add properties to the Widget API, Blocks automatically creates a settings panel for the widget on the website. Site owners who add the widget to their sites can change those settings, and can also use the widget events and functions in Velo by Wix.
See our examples, or learn more about the Widget API.
7. Save, preview and build your app.
- Choose Save to save your app, including all of its widgets. Save saves your work, but does not enable you to import or install widgets, nor does it trigger an update for widget consumers.
- Choose Preview to test the widget in the contained environment of Blocks, before building it and importing it to websites. When you preview your widget, you can see and change your widget properties in the API Properties panel, so you can check the widget's behavior. You can try your widgets on other sites only after you build your app.
- Choose Build to create a version of the app that you can import to Wix websites. Every subsequent time you build the app an update becomes available to any site on which it was installed. Read more about the app update experience here.
Using a widget on your site
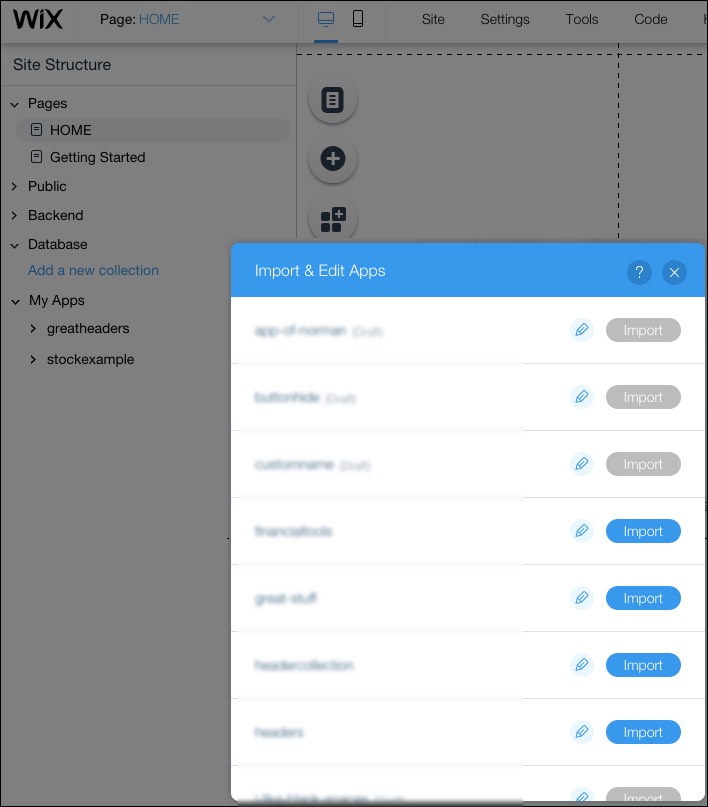
1. Open your Wix dashboard, and edit the site to which you want to add the app.Turn on developer tools, expand My Apps, select Import an App, and select the app whose widgets you want to use.


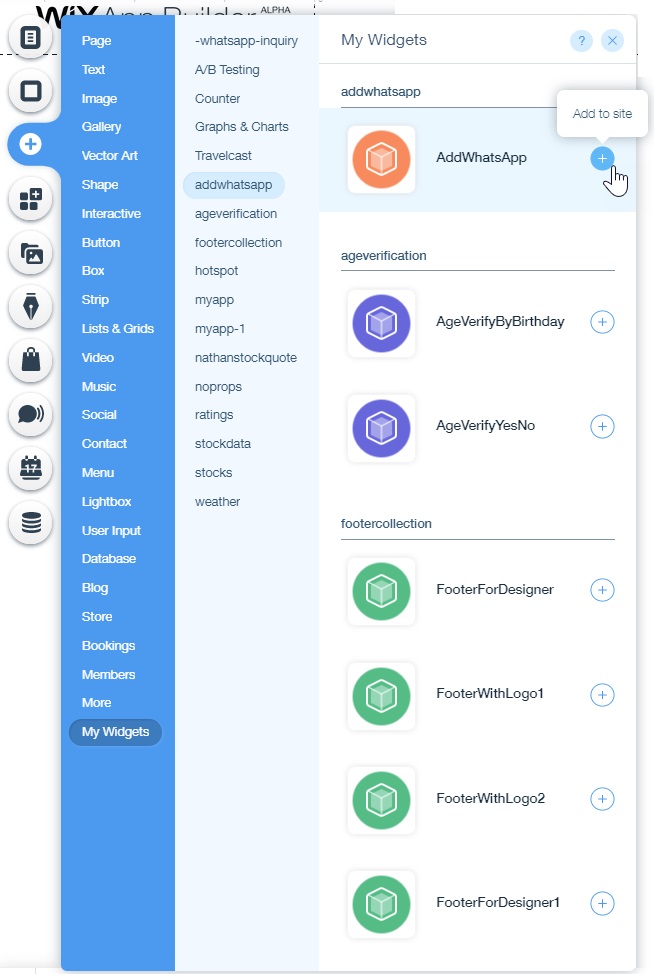
2. From the Add panel, click the  to add the widget to your site.
to add the widget to your site.
You can add the same widget to a page as many times as you want, just like any other Wix element.
 to add the widget to your site.
to add the widget to your site.You can add the same widget to a page as many times as you want, just like any other Wix element.

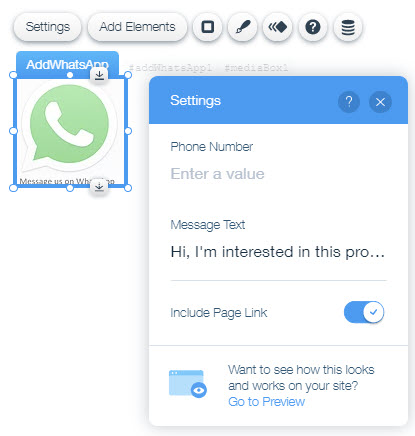
3. If you added properties to the Widget API, your widget has a Settings panel. Change the properties in the settings panel and preview the site to see the changes in action.

You can also write Velo code using the properties, events, and functions that you exposed in your widget.
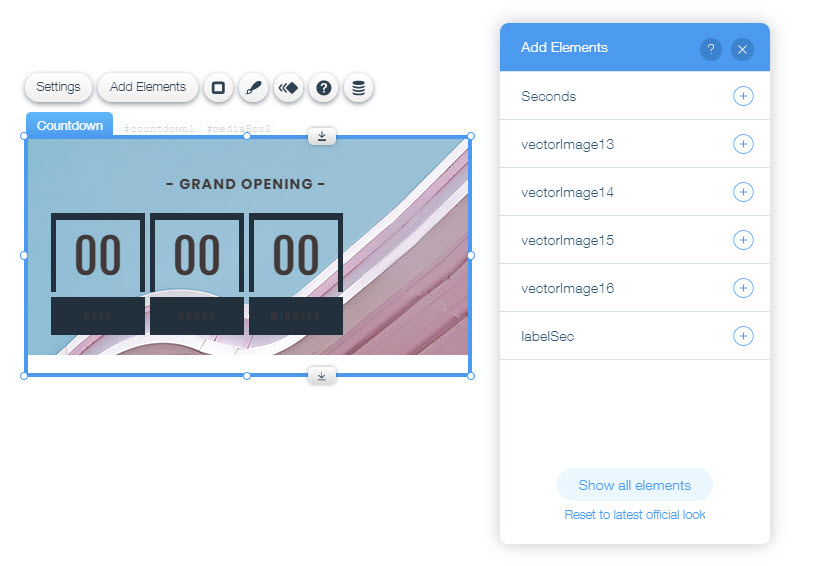
4. (Optional) Change the appearance of elements in the widget, or remove them altogether. If you want to bring those elements back, select Add Elements, and choose the ones you want, or choose Show all elements to return all of the original elements. If you want to reset the widget to its original look, choose Reset to latest official look.

Tip
Themed elements that you use in your widget reflect the theme of the site on which they are installed.
Sharing Your App
You can share your app by creating an app URL in Blocks, and then sending it to users, as described here.
Learn more about Wix Blocks from these articles:


