CMS: Displaying Collection Content in the Single Video Player
6 min
Display video content from your CMS (Content Management System) collections in the Single Video Player. You can upload the videos directly to a Video field in your collection, or use a URL field type to embed videos hosted on platforms like YouTube, Vimeo, or Facebook.
This allows you to showcase and manage dynamic video content efficiently. For example, you could connect a Single Video Player on a dynamic item page to show different videos in each item's version of the page.
Notes:
- Learn about the size limitations for videos uploaded to your site.
- If the field you connect to the video source is blank, the default video uploaded to the player plays instead. You can set up default values for the field to specify a default video to play instead.
To connect the Single Video Player to the CMS:
Wix Editor
Studio Editor
- Go to your editor.
- Add a Single Video Player:
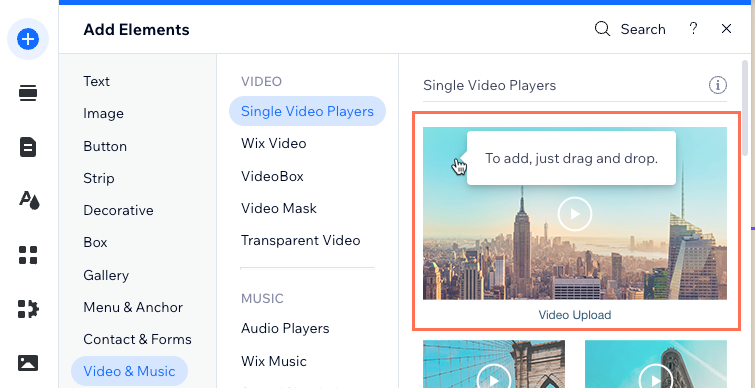
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Video & Music.
- Click Single Video Players and drag the Video Upload player onto your page.
- Click Add Elements

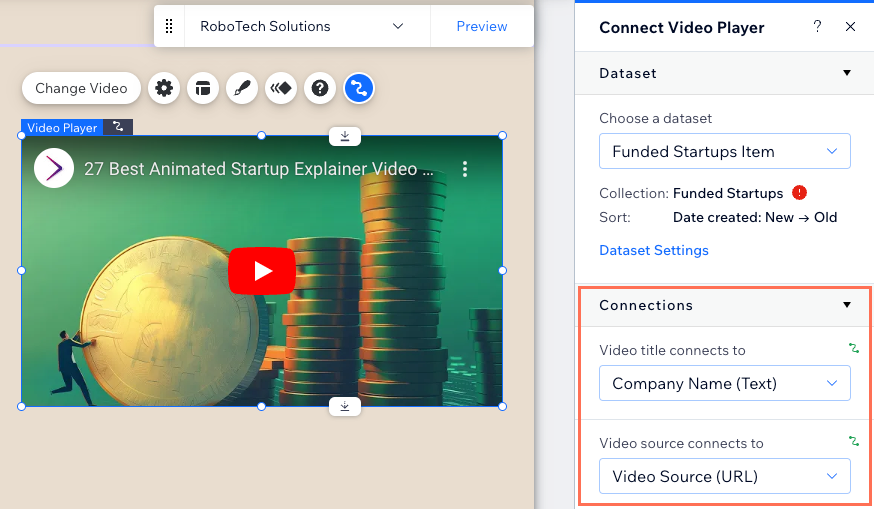
- Select the Single Video Player you just added and click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, select Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
- Under Connections, click the drop-downs to connect the video player to the relevant collection fields:
- Video title connects to: Select the Text, Address, or Tags field you want to use as the video title. Select + Add if you want to add and connect a new collection field for your video title.
- Video source connects to: Select the Video or URL field you want to use as the source of the video. Select + Add if you want to add and connect a new collection field for your video source.
- Video description connects to: Select the Text, Number, Date and Time, Address, or Tags field type that you want to use to describe the video to screen readers. Learn more about CMS accessibility best practices.
Note:
If you choose a URL field type as the video source, the actual title of the embedded video may override the field you chose for your video title.

- (If needed) Adjust the dataset settings:
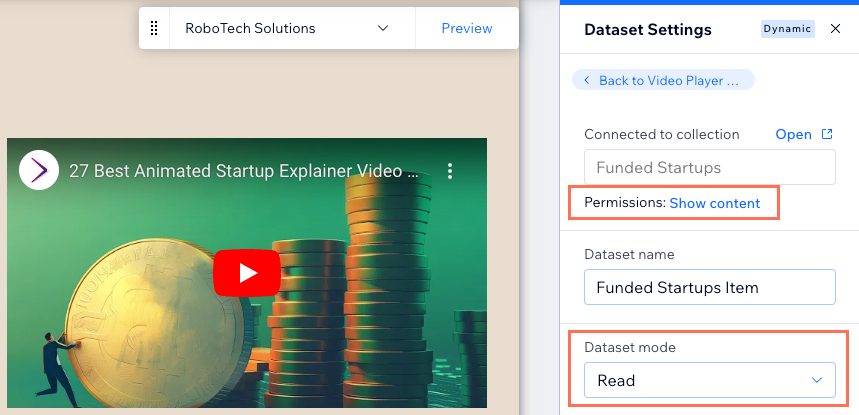
- Click Dataset Settings in the Connect Video Player panel on the right.
- Click the permission type next to Permissions to edit your collection's permissions & privacy settings.
- Click the Dataset mode drop-down and select the relevant option:
- Read: Elements that are connected to the dataset can read and display content from your collection. The elements cannot modify the collection content.
- Read & Write: Elements that are connected to the dataset can display content from your collection. Input elements can add or edit content in your collection.

- Customize your video player's settings, design, and layout. Learn more about the settings here and the design and layout options here.
Tip: If the video source is a Video field type, you can enable the video title from the layout settings. Click the video player and select the Layout icon . Then enable the Show video title toggle.
. Then enable the Show video title toggle. - Click Preview at the top right to test your connections.
- Click Publish if you are ready to make the changes go live.


