CMS: Using 'Multi-Reference' Fields to Display Content from Multiple Collections
10 min
In this article
- Understanding 'Multi-reference' collection fields
- Using 'Multi-reference' fields on dynamic item pages
- Step 1 | (Optional) Change the 'Primary' field in the collections you want to reference
- Step 2 | Add a 'Multi-reference' field to your collection
- Step 3 | Connect elements to your 'Multi-reference' collection fields
- FAQs
'Multi-reference' fields in your CMS allow you to connect content across different collections. This helps you create many-to-many relationships between items, making it easier to display related content. For example, in a movie database, a 'Multi-reference' field can link a 'movie' collection to an 'actors' collection. This means each movie can reference multiple actors, and each actor can be linked to various movies.
Using 'Multi-reference' fields enhances your content management. Changes made in one collection will automatically update in the other collection. This article will guide you through the process of setting up and using 'Multi-reference' fields to keep your content organized and connected.
Do you need to associate each item with only one item from another collection?
Alternatively, you can use a 'Reference' field to associate each item in one collection with only one item in another collection. 'Reference' fields do not create a two-way sync between collections.
Understanding 'Multi-reference' collection fields
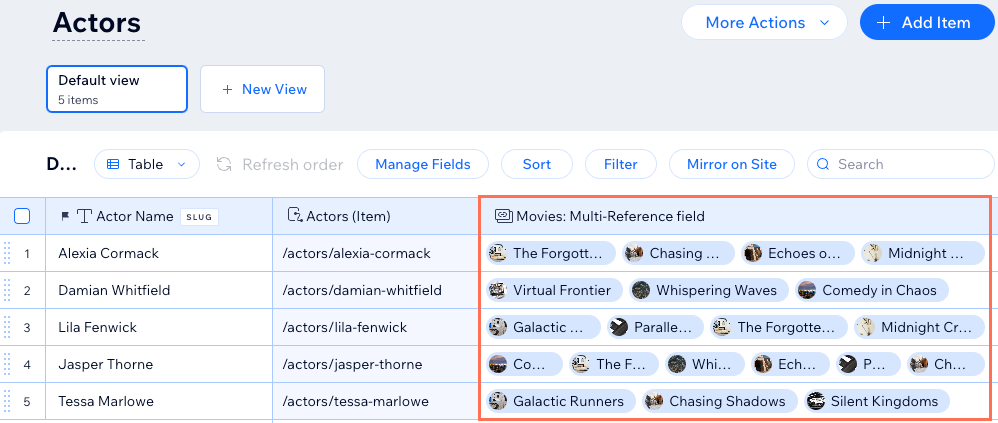
A 'Multi-reference' field creates a connection between items in one collection and multiple items in another collection. For example, in a movie database, a 'Multi-reference' field can link a 'movie' collection to an 'actors' collection, allowing each movie to reference multiple actors while each actor can be associated with multiple movies. The goal is to connect these collections so that you can list the actors for each movie and vice versa.
This type of field differs from regular reference fields in 2 significant ways:
- Many-to-many relationships: 'Multi-reference' fields allow an item to be associated with multiple items in the referenced collection.
For example: A single movie can feature multiple actors, and each actor can appear in multiple movies. You could add a 'Multi-reference' field in either the 'actors' or the 'movies' collection. - Two-way connections: When you create a 'Multi-reference' field in collection A that points to collection B, a corresponding field is automatically created in collection B that points back to collection A.
For example: If you add a 'Multi-reference' field in the 'movies' collection to link to the 'actors' collection, a corresponding field will automatically appear in the 'actors' collection. This allows you to create an actor's profile page that lists all the movies they appear in. You could also create profile pages for movies that list all the actors that appear in each movie.
The information is synced between both collections, meaning any changes made in one will automatically update in the other. This synchronization simplifies your content management.

Using 'Multi-reference' fields on dynamic item pages
You can use 'Multi-reference' fields to build dynamic item pages that display related content from different collections. Here’s how to set it up:
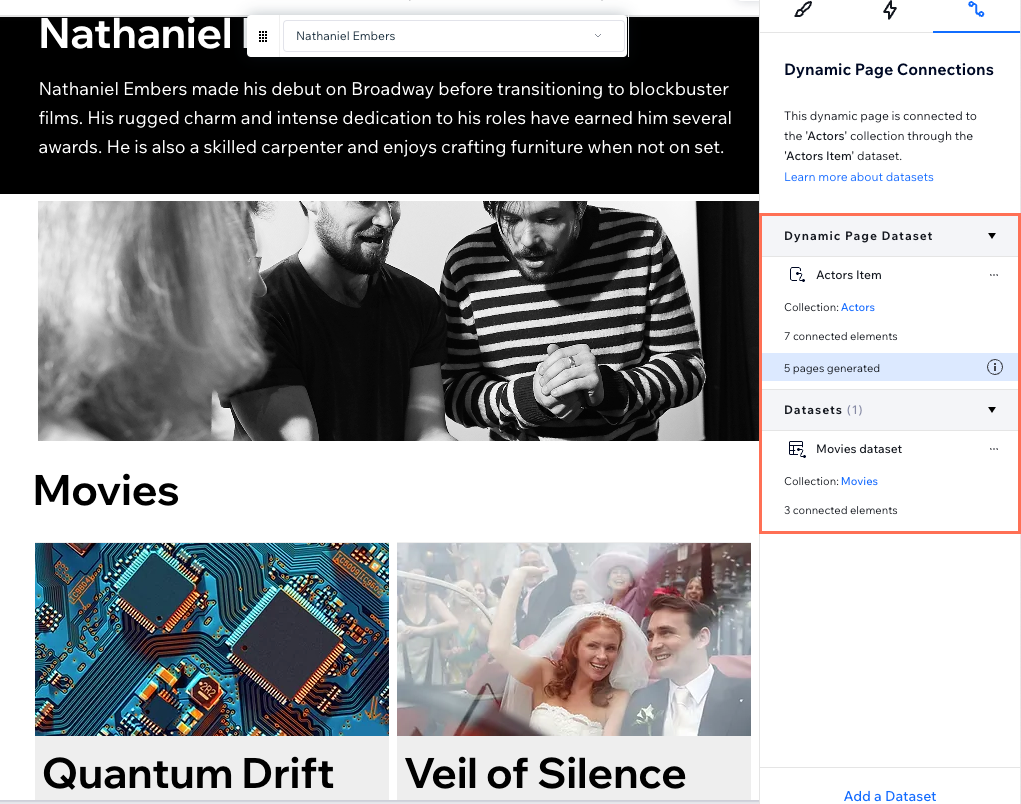
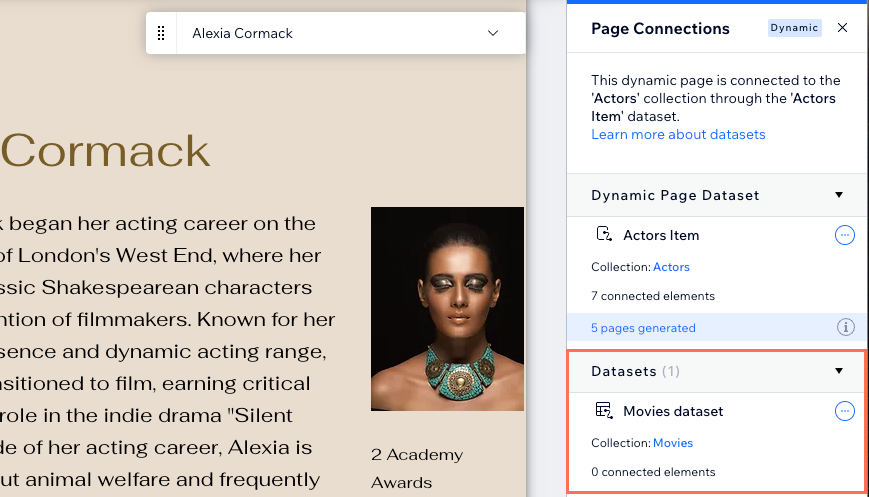
- Use two datasets: Each dynamic item page has a dynamic page dataset that connects to the page's main collection. Add a secondary dataset and connect it to the other collection that you want to reference. Then add a filter to the secondary dataset that includes the 'Multi-reference' field you want to display.
For example: An 'actors' dynamic item page can include an additional dataset that connects to a 'movies' collection. In the 'movies' dataset, add a filter that includes the 'Multi-reference' field you want to display. This tells each version of your 'actors' dynamic item page to include only the movies associated with the relevant actor. You could create the same type of relationship on a 'movies' dynamic item page to show several actors associated with each movie. - Connect list elements: On your dynamic item page, connect a gallery or a table to the secondary dataset. Then connect the element's fields to the relevant collection fields, which are referenced from your secondary dataset's collection.
For example: On an 'actors' dynamic item page, you could connect a table to the secondary 'movies' dataset. Then connect each of the table's fields to the relevant 'movies' collection fields. As a result, each version of your 'actors' dynamic item page includes a table showing only the movies associated with the relevant actor.
Learn more about creating dynamic pages.

Step 1 | (Optional) Change the 'Primary' field in the collections you want to reference
The 'Primary' field of a collection plays an important role when setting up a 'Multi-reference' field. It displays the values you'll see when selecting items to reference. If another field would better help identify items, you can make it the 'Primary field' to streamline your selection process.
Important:
By default, the 'Primary' field is included in your collections' dynamic item page URLs. Changing the 'Primary' field will alter the dynamic page URLs if the field is used in their URL slug structures, potentially breaking existing links. Consider this before changing your 'Primary' fields.
To change the 'Primary' field of the collections you want to reference:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - Click the collection in which you want to change the 'Primary' field.
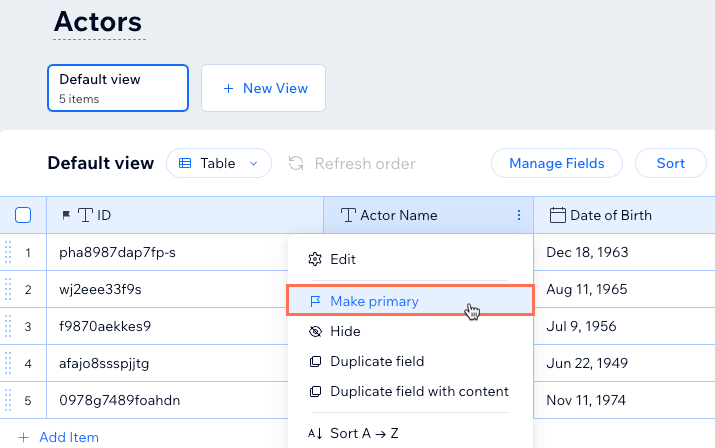
- Click the title of the field that you want to convert to your 'Primary' field.
- Select Make primary.

- (If needed) Repeat these steps in the other collection you want to reference.
Step 2 | Add a 'Multi-reference' field to your collection
Add a 'Multi-reference' field type to whichever collection you want to use to create the associations. Then, for each item, add the items that you want to reference from the other collection in the 'Multi-reference' field. The data is mirrored in both collections so you only have to add the items that you want to associate with each other once.
To add a 'Multi-reference' field to your collection:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - Click the collection in which you want to create the references.
- Add a 'Multi-reference' field to your collection:
- Click Manage Fields.
- Click + Add Field.
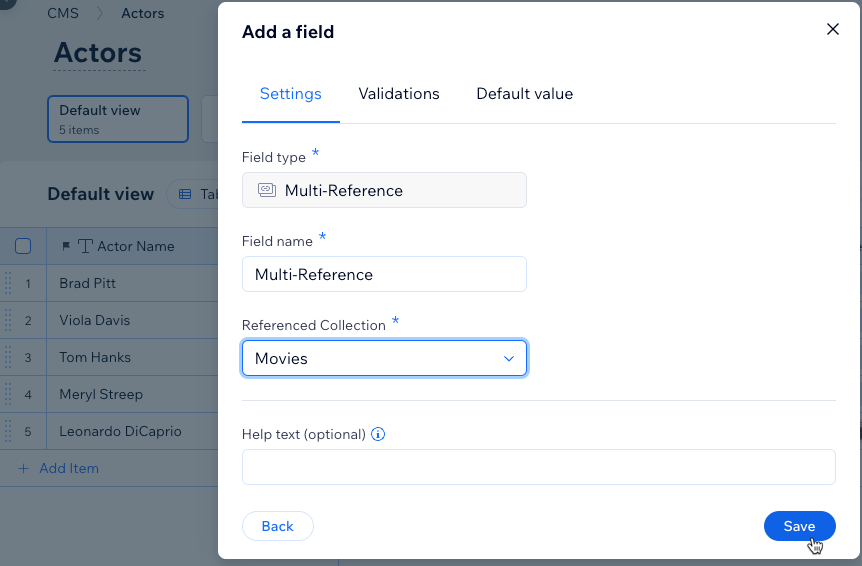
- Select the Multi-reference field type and click Choose Field Type.
- Enter the Field name.
- (Velo only) Edit the Field ID used in your site's code, which cannot be changed later.
- Click the Referenced Collection drop-down and select the collection you want to reference.
- (Optional) Enter Help text that will appear in a tooltip at the top of your collection.
- Click Save.

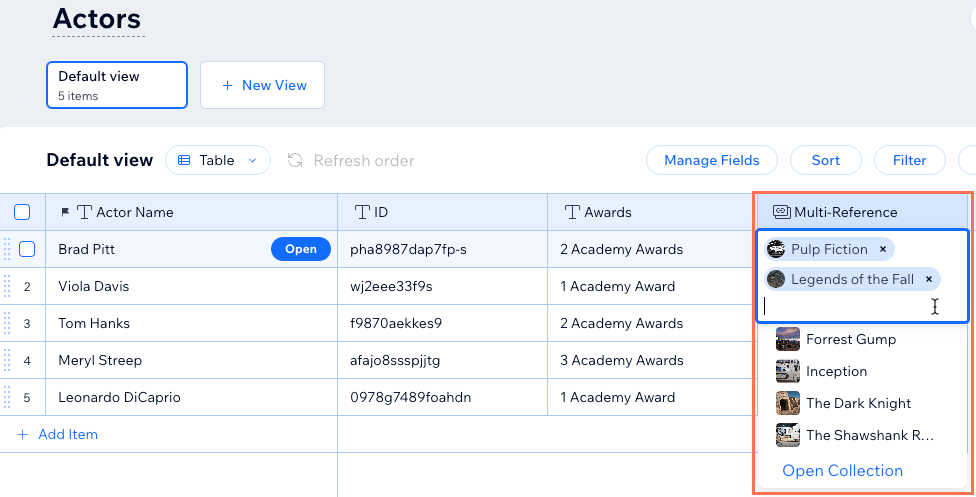
- Select the items you want to reference in the 'Multi-reference' field for each item.
Tip: Use your keyboard to search for the fields you want to select. You can also click Open Collection to view the referenced collection.

Step 3 | Connect elements to your 'Multi-reference' collection fields
On the dynamic item page where you want to show the referenced content, add another dataset. Then connect this secondary dataset to the other collection you want to reference. Add a filter to the secondary dataset that includes your 'Multi-reference' field. Lastly, connect a list element, such as a repeater, gallery or table to the secondary dataset. You can then preview the connections to make sure everything is working as expected.
To connect elements to your 'Multi-reference' collection fields:
Wix Editor
Studio Editor
- Go to your editor.
- Go to the dynamic item page where you want to reference items from your secondary collection.
- Add a dataset that connects to the other collection you want to reference.

- Add a filter to the dataset:
- Click the More Actions icon
 next to the dataset that connects to your secondary collection.
next to the dataset that connects to your secondary collection. - Select Dataset settings.
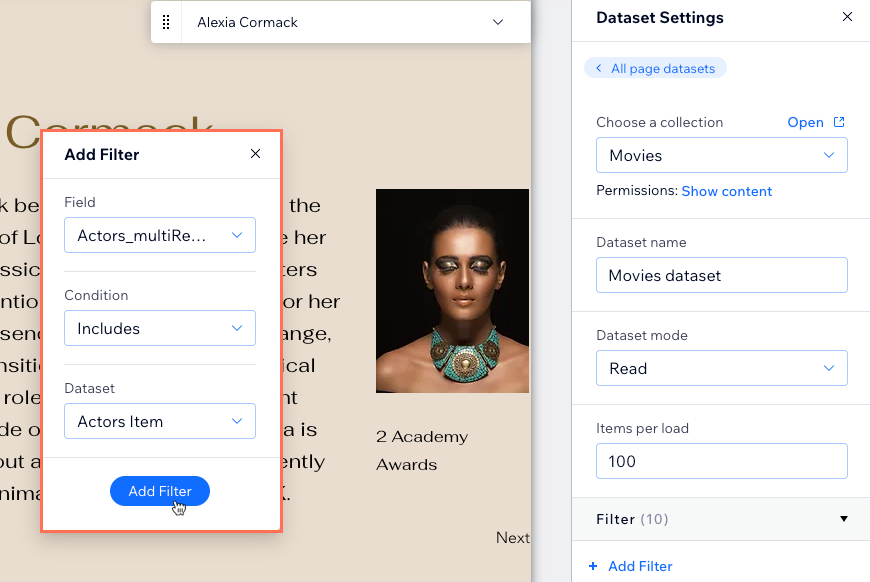
- Click + Add Filter.
- Click the Field drop-down and select the 'Multi-reference' field that references the page's main collection.
- Leave the Condition drop-down set to Includes.
- Leave the Dataset field set to the dynamic page dataset.
- Click Add Filter.
- Click the More Actions icon

- Add the list element (repeater, gallery or table) in which you want to display content from the referenced collection.
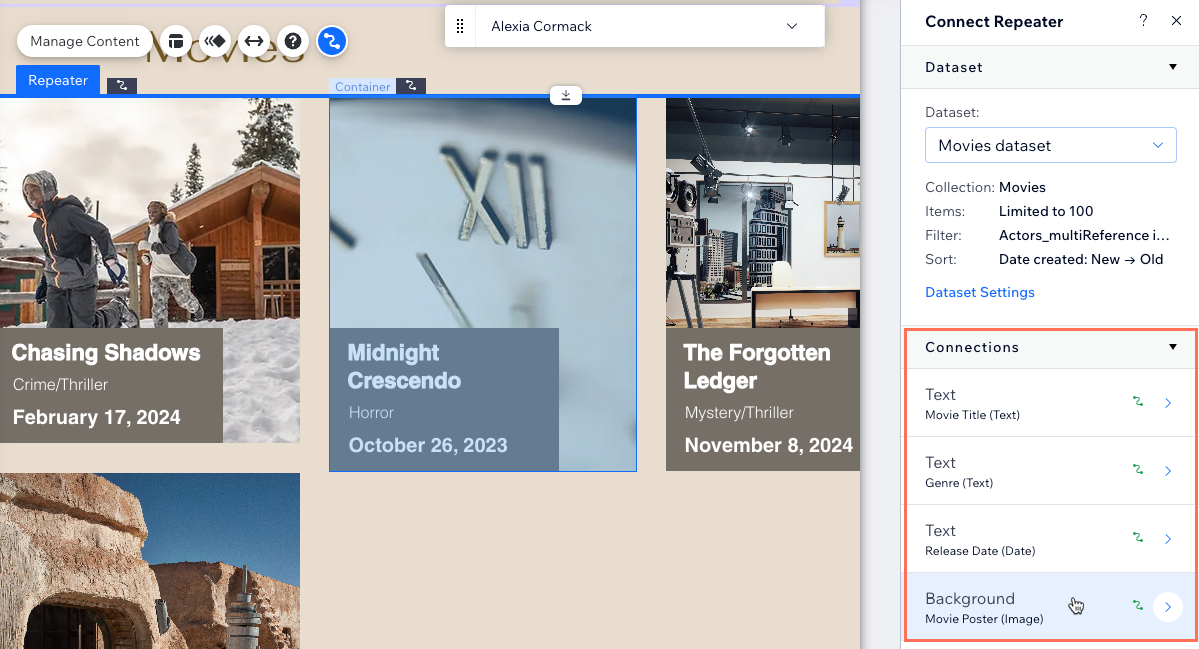
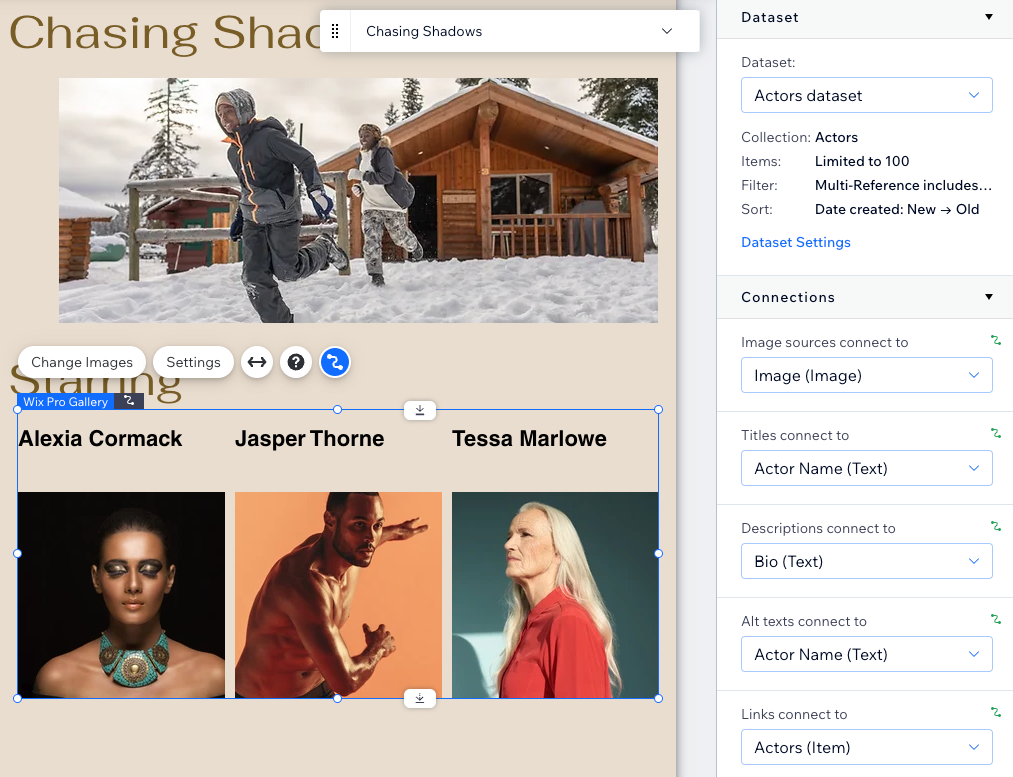
- Connect the list element to your secondary dataset:
- Click the repeater, gallery or table, then click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select the secondary dataset.
- Click the relevant drop-downs under Connections and select the fields from your secondary collection that you want to connect.
- Click the repeater, gallery or table, then click the Connect to CMS icon

- (Optional) Repeat these steps on the dynamic item page of your secondary collection if you want to include content from another referenced collection.

- Click Preview at the top right to test your connections.
- Click Publish if you are ready to make the changes go live.
FAQs
Click below for answers to common questions about using 'Multi-reference' fields.
How do 'Multi-reference' fields differ from regular reference fields?
Can I connect 'Multi-reference' fields to input elements?
What is the URL slug structure?


