CMS: Adding and Setting Up an Address Input Element
5 min
In this article
- Step 1 | Add and set up the address input
- Step 2 | Connect the address input to the CMS
Add an address input element to give visitors a way to submit addresses to your collection. The address input uses Google's search and auto-fill features to help visitors find what they need.

Before you begin:
- Make sure to add the CMS to your site if you haven't already.
- Make sure you have a collection with suitable permissions for storing submissions from the address input element.
Step 1 | Add and set up the address input
After adding the address input to your page, customize the settings, layout and design of this element.
Wix Editor
Studio Editor
- Go to your editor.
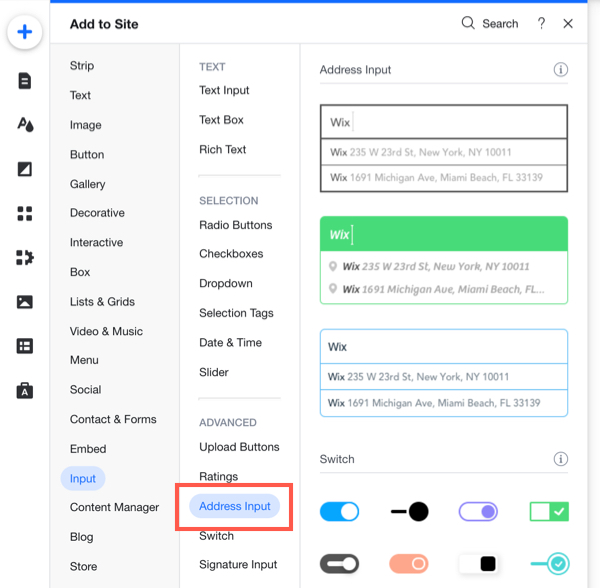
- Click Add Elements
 on the left.
on the left. - Click Input.
- Click Address Input.
- Click and drag the address input element of your choice onto the page.

- Click Settings on the address input element.
- Enter the Field title that will display at the top of the element.
- Enter the Placeholder text that appears in the field before visitors type in it.
Tip: If you do not want placeholder text, click None under Initial text. - (Optional) Click the Read only checkbox to restrict the address input from writing content to the collection. This is helpful if you're using the element to display content rather than submit it.
- Choose an option under Address autocomplete:
- All countries: When visitors type, autocomplete uses addresses from every country to help finish the address input.
- One country: When visitors type, autocomplete only uses addresses from one country to help finish the address input. Click the Choose a country drop-down and select the country to use.
- Click the Layout icon
 to set text alignment, placeholder padding, and the dropdown list display.
to set text alignment, placeholder padding, and the dropdown list display. - Click the Design icon
 to choose a preset design. Then click Customize Design to adjust the design further.
to choose a preset design. Then click Customize Design to adjust the design further.
Step 2 | Connect the address input to the CMS
Connect the address input to a dataset that connects to the collection where the submissions will be stored. You can connect to an existing address field type or create a new one in your collection.
Wix Editor
Studio Editor
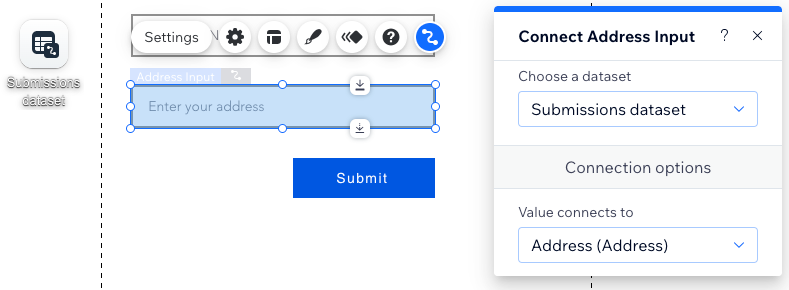
- In your editor, click the address input element.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, select Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
- Click the Value connects to drop-down and choose the address field that the input submits to.
Tip: Select + Add to add a new collection field for storing the submissions. - Set the dataset mode and collection permissions:
- Click Dataset Settings in the panel on the right.
- (Optional) Click the permission type next to Permissions to determine who can view, add, update, or delete collection content.
- Click the Dataset mode drop-down and select the relevant option:
- Write: Connected input elements can add new items to the collection, but cannot edit existing items.
- Read & Write: Connected elements can update existing items in the collection. If you connect a 'New' button, visitors can use it to update existing items and add new items to your collection.
- Create a 'Submit' button that visitors click to submit their responses.


