Wix Blocks Tutorial - the WhatsApp Widget for Mobile Devices (Beta)
6 min
Note
This product was a limited beta (2018) and will soon be outdated. See our updated help articles to learn more about the redesigned upcoming Wix Blocks workspace.
In this tutorial you will develop a simple widget that a customer on a mobile device can click to start a WhatsApp chat with the owner of a website.
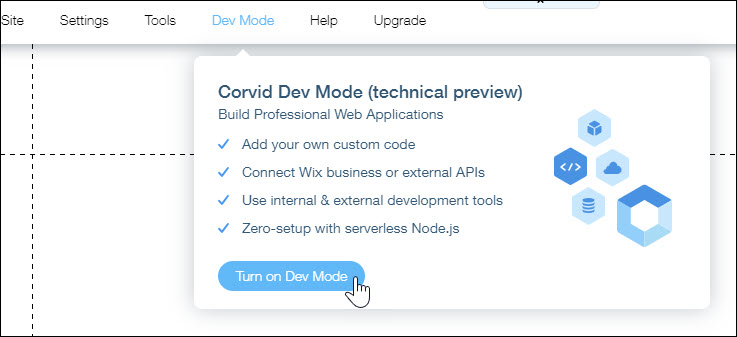
- In the Wix Editor, enable Velo by Wix. From the menu, select Dev Mode > Turn on Dev Mode.

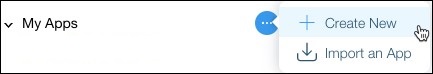
- In the left pane, hover over My Apps, open the ... menu, and select Create New. This opens a Blocks page for developing a single app. It contains a standard widget, which is what you need for this tutorial.

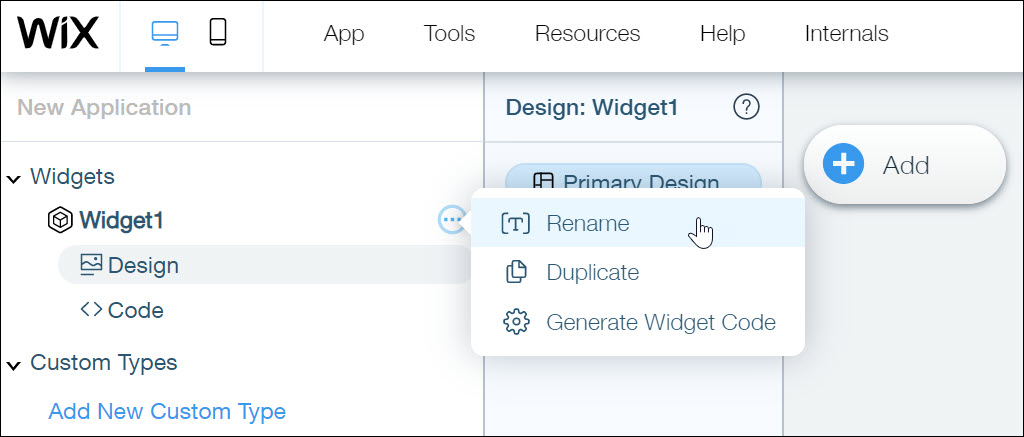
- Rename the widget AddwhatsApp.

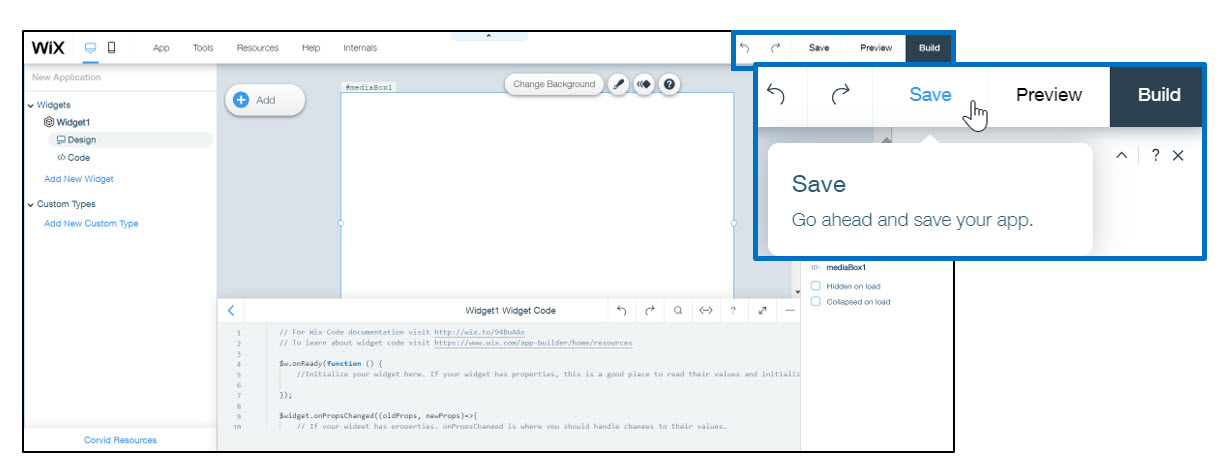
- Select Save to save your app, and give it a meaningful name. In this release you cannot rename your apps.

- Add one image element, such as a WhatsApp icon.
Branding
WhatsApp has branding guidelines that describe what the icon must look like, and text that may be required to accompany the icon.
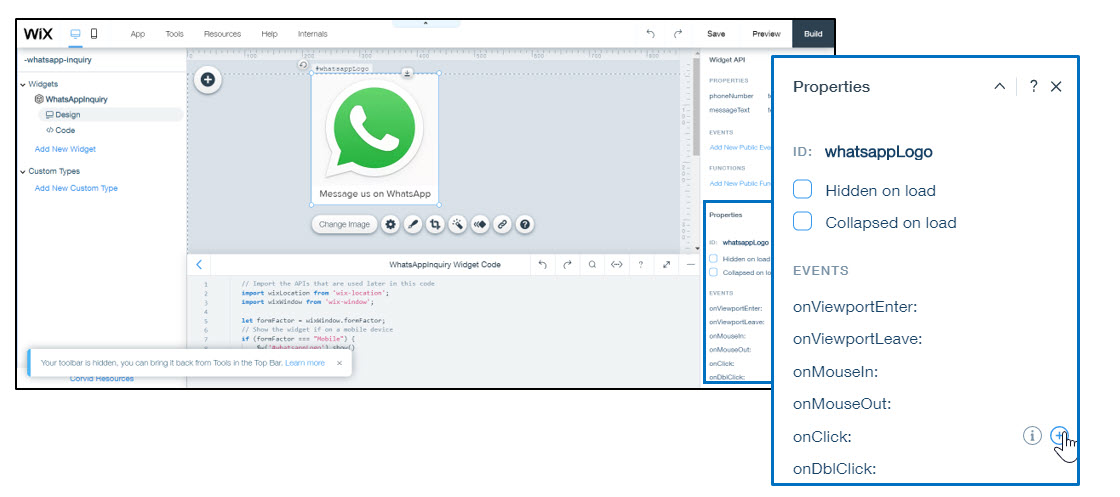
6. Add a click event to the image by selecting the image, then selecting the  sign next to onClick and then pressing Enter.
sign next to onClick and then pressing Enter.
 sign next to onClick and then pressing Enter.
sign next to onClick and then pressing Enter.
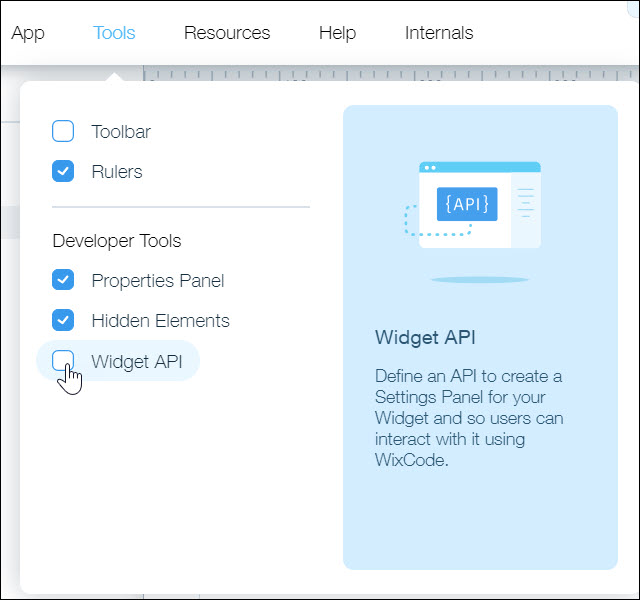
7. In the right panel you should see the Widget API panel. If you don’t, from the Tools menu select Widget API.

About Widget API
Widget API is where you can add properties, events, and functions you you want to expose in your widget.
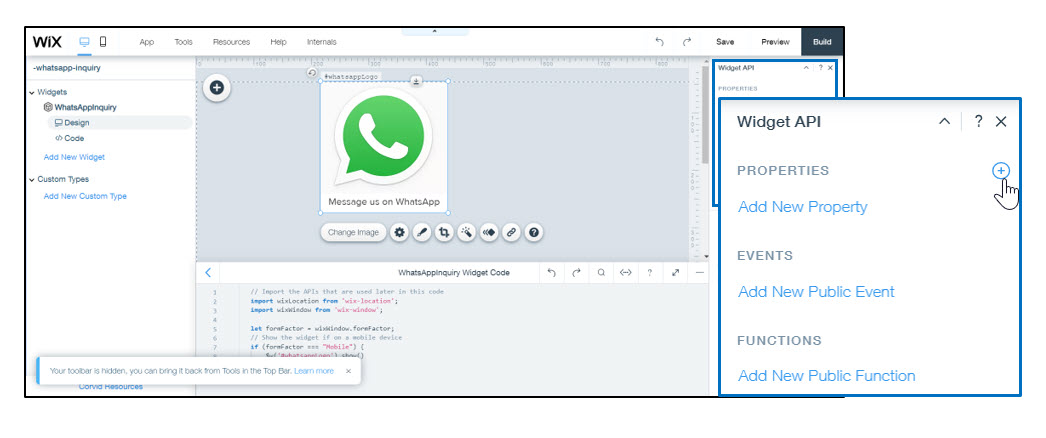
8. Add three properties, as described below. To add a property, in the Widget API panel, click the  next to PROPERTIES.
next to PROPERTIES.
 next to PROPERTIES.
next to PROPERTIES.
Add these three properties:
First Property:
First Property:
- Property Name: phoneNumber
- Display Name: Phone Number
- Property Type: Text
- Default Value: none (blank field)
- Description: The number to send the whatsapp message to
Second Property:
- Property Name: messageText
- Display Name: Message Text
- Property Type: Text
- Default Value: Hi, I'm interested in this product
- Description: The first text that is sent automatically from the user to the phone number
Third Property:
- Property Name: includePageLink
- Display Name: Include Page Link
- Property Type: Boolean
- Default Value: True (remember, it’s a Boolean)
- Description: Sets whether the URL of the page where the widget was clicked is sent in the first message of the conversation
9. Open the code panel at the bottom of Blocks, and add this code in place of the existing code.
1// Import the APIs that are used later in this code
2import wixLocation from 'wix-location';
3import wixWindow from 'wix-window';
4let formFactor = wixWindow.formFactor;
5
6export async function image1_click(event) {
7 // Show the widget if on a mobile device
8 if (formFactor === "Mobile") {
9 $w('#image1').show()
10 }
11
12 /* Set the link that opens WhatsApp on the device
13 wa.me refers to the WhatsApp API
14 ${$widget.props.phoneNumber} is the phone number set in the Settings panel (the phoneNumber property)
15 text=${$widget.props.messageText} is the message text that is put in the WhatsApp chat, set in the Settings chanel (the messageText property)
16 ${$widget.props.includePageLink is whether or not the page URL is included in the message, set in the Settings panel (the includePageLink property)
17 wixLocation.url gets the URL of the page that the mobile device user is on (before opening WhatsApp)
18 */
19 const link = `https://wa.me/${$widget.props.phoneNumber}?text=${$widget.props.messageText} ${$widget.props.includePageLink ? wixLocation.url : ''}`;
20 // Open the link we constructed in the previous line
21 wixLocation.to(link);
22}What the code does
- Replaces the generic onClick event with one that:
- Shows the widget only on mobile devices.
- Creates a link that opens the WhatsApp application on the device, using the target phone number (phoneNumber property), the initial message text (messageText property), and the URL of the page the customer is on (if the includePageLink property is set to True).
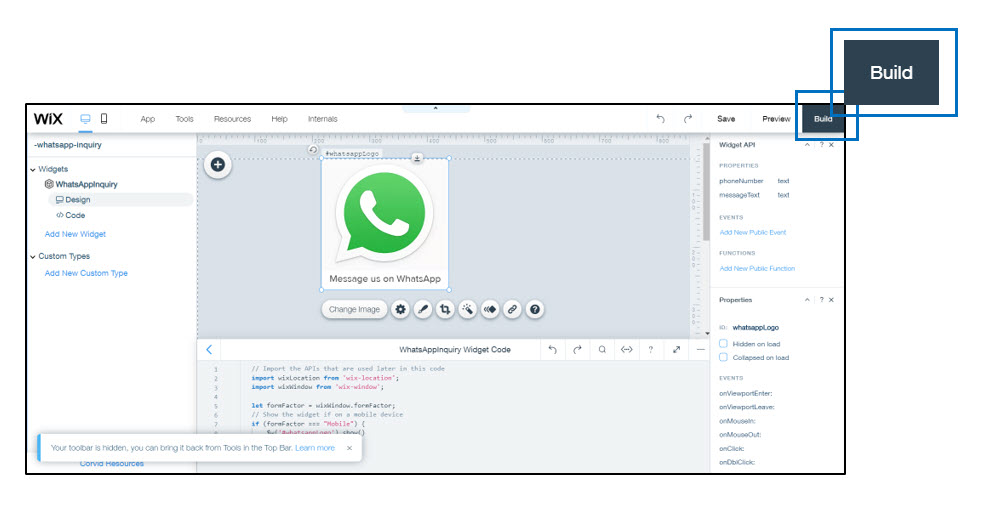
6. Click Build in the upper right corner of Blocks to build the app.

7. From your Wix dashboard, open one of your websites.
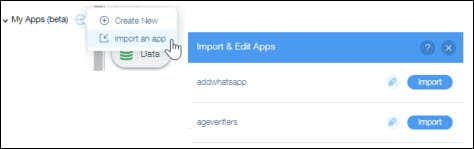
8. Expand My Apps, select Import an App, and import your app.

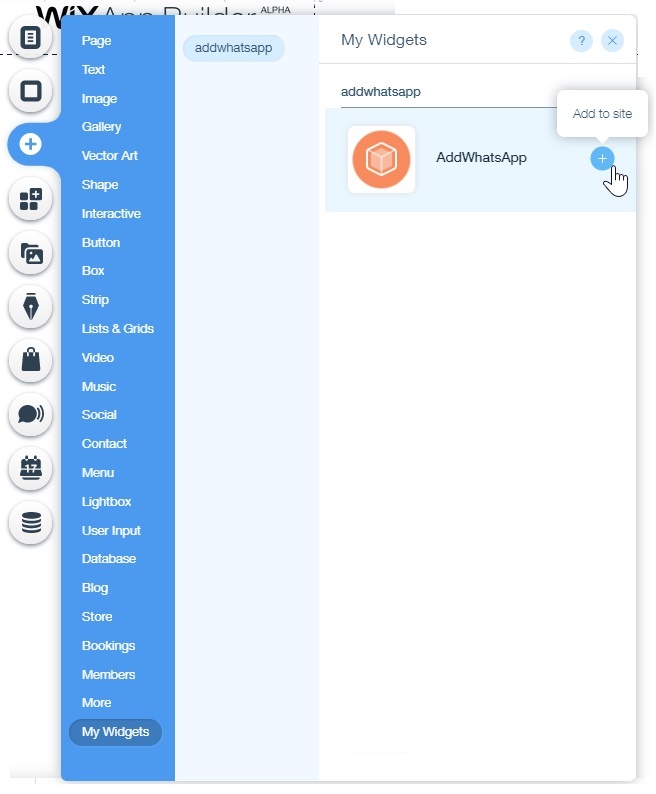
9. From the Add panel, select My Widgets and click the  to add the widget to your site.
to add the widget to your site.
 to add the widget to your site.
to add the widget to your site.
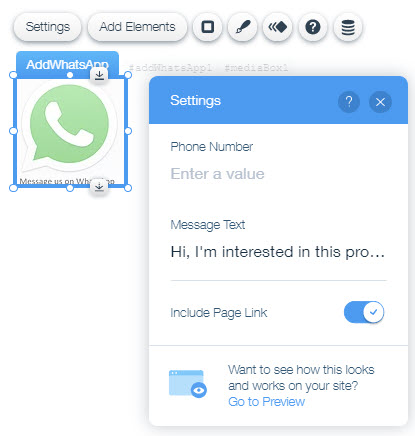
10. Open the widget settings panel, and change the settings:,
- Provide your phone number for handling WhatsApp chats
- Change the initial text you want to include in the WhatsApp message.
- Change whether the customer's message includes the URL of the page they're on

11. Preview the site to see that your property changes show up in the widget.
12. Publish the site.
13. Test the widget on a mobile device.
12. Publish the site.
13. Test the widget on a mobile device.
Learn more about Wix Blocks from these articles:


