Wix Forms: Ein Standalone-Formular hinzufügen und einrichten
10 Min.
In diesem Artikel
- Schritt 1 | Ein Formular erstellen
- Schritt 2 | Einen Formulartitel hinzufügen
- Schritt 3 | Formularfelder hinzufügen
- Schritt 4 | Eine Bestätigungsnachricht hinzufügen
- Schritt 5 | Dein Live-Formular ansehen und teilen
- Häufig gestellte Fragen (FAQs)
Standalone-Formulare helfen dir, über einen teilbaren Link Informationen von jedem zu erfassen, ohne ein Formular direkt auf deiner Website einzubetten. Egal, ob du die klassischen, alten, Standalone-Formulare oder die upgegradeten, neuen Formulare verwendest, du kannst um Feedback bitten, Verzichtserklärungen sammeln und Einreichungen in deiner Website-Verwaltung organisieren.

Wie finde ich heraus, ob ich neue oder alte Standalone-Formulare verwende?
In diesem Artikel erfährst du alles über die Unterschiede zwischen den alten und den neuen Standalone-Formularen.
Schritt 1 | Ein Formular erstellen
Du kannst ein Standalone-Formular direkt über deine Website-Verwaltung erstellen, entweder von Grund auf neu oder mit einem Template. Das neue Formular bietet eine KI-basierte Einrichtung und moderne, vorgefertigte Designs, während die klassische Version dem bekannten Template-Ablauf folgt.
Um ein Standalone-Formular zu erstellen:
Neue Standalone-Formulare
Alte Standalone-Formulare
- Öffne den Bereich Formulare & Einreichungen in deiner Website-Verwaltung.
- Klicke oben rechts auf Formular erstellen.
- Wähle Standalone-Formular aus dem Dropdown-Menü.
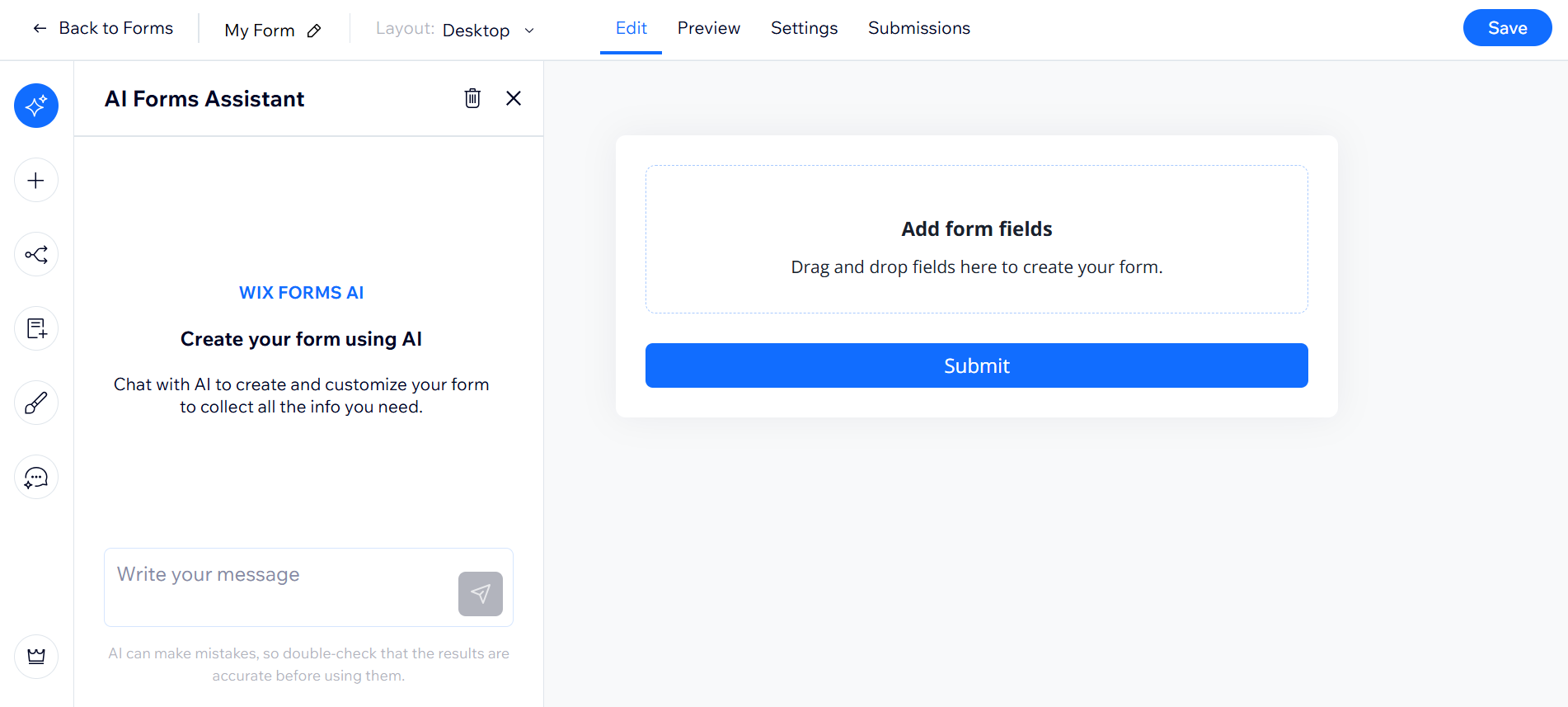
- Im Formular-Baukasten kannst du Folgendes tun:
- Gib im Panel KI-Formular-Assistent die Art des Formulars ein (z. B. „Antwortformular für Veranstaltungen“).
- Füge Felder manuell hinzu, indem du auf das Symbol für Hinzufügen klickst
 und dann Formularfelder per Drag-and-Drop auf das Formular ziehst.
und dann Formularfelder per Drag-and-Drop auf das Formular ziehst.
Tipp:
Damit es schneller geht, kannst du die KI darum bitten, ein Formular für dich zu erstellen oder du wählst ein Design  aus und beginnst mit der Anpassung.
aus und beginnst mit der Anpassung.
 aus und beginnst mit der Anpassung.
aus und beginnst mit der Anpassung.
Schritt 2 | Einen Formulartitel hinzufügen
Füge einen Titel hinzu, damit deine Besucher genau wissen, was sie ausfüllen. Der Titel erscheint oben in deinem Standalone-Formular. Du kannst auch eine informative Beschreibung hinzufügen, damit Besucher das Formular korrekt einreichen.
Um einen Formulartitel hinzuzufügen:
Neue Standalone-Formulare
Alte Standalone-Formulare
- Klicke oben im Formular-Baukasten auf den Tab Bearbeiten.
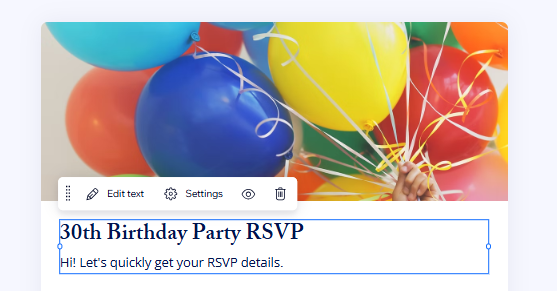
- Klicke in deinem Formular auf das Textfeld für den Titel oder die Beschreibung.
- Klicke auf Text bearbeiten.
- Gib deinen neuen Titel oder deine Beschreibung ein.
- Verwende die Symbolleiste, um deinen Text zu formatieren (z. B. Überschrift, Absatz, Fett, Kursiv).
- Klicke außerhalb des Textfelds, um deine Änderungen zu speichern.

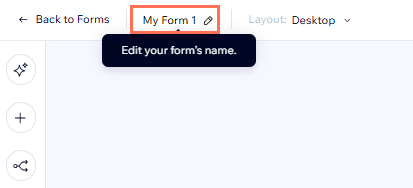
Du möchtest den Namen deines Formulars ändern?
Halte deine Formularliste organisiert, indem du jedem Formular einen Namen gibst. Klicke oben im Formular-Baukasten auf den aktuellen Namen deines Formulars (z. B. Mein Formular 1), um ihn zu ändern.


Schritt 3 | Formularfelder hinzufügen
Passe dein Formular mit einer Kombination aus Kontakt- und benutzerdefinierten Feldern an. Ordne Fragen nach Belieben neu an, dupliziere sie oder stelle sie als verpflichtende Fragen ein. In den neuen Formularen kannst du mit KI chatten, um schnell Felder hinzuzufügen oder zu ändern. Das macht das Erstellen von Formularen schneller und dynamischer.
Um Formularfelder hinzuzufügen und dein Formular zu verwalten:
Neue Standalone-Formulare
Alte Standalone-Formulare
- Klicke oben im Formular-Baukasten auf den Tab Bearbeiten.
- Wähle aus, wie du neue Felder hinzufügen möchtest:
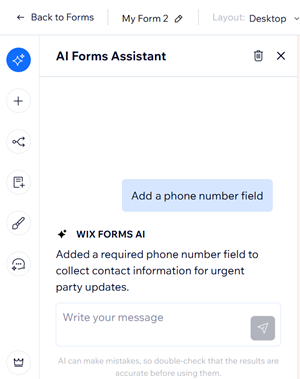
- Chatte mit dem KI-Formular-Assistenten – er fügt die Felder für dich hinzu (z. B. „Telefonnummernfeld hinzufügen“).
- Klicke auf Hinzufügen
 , um das Feld-Panel zu öffnen. Ziehe Felder auf dein Formular oder klicke, um sie hinzuzufügen.
, um das Feld-Panel zu öffnen. Ziehe Felder auf dein Formular oder klicke, um sie hinzuzufügen.
- Klicke auf das neue Feld und wähle aus, was du als Nächstes tun möchtest:
- Klicke auf Feldeinstellungen, um den Feldnamen zu bearbeiten, ihn zu einem Pflichtfeld zu machen, Platzhaltertext einzugeben und vieles mehr.
- Ziehe das Feld mit der Drag-and-Drop-Funktion, um es innerhalb des Formulars zu verschieben.
- Klicke auf das Symbol für Duplizieren
 , um ein weiteres, ähnliches Feld hinzuzufügen.
, um ein weiteres, ähnliches Feld hinzuzufügen.
Hinweis: Diese Option ist nur für bestimmte Felder verfügbar.
- (Optional) Füge weitere Textelemente und Abschnittsüberschriften hinzu, um Teile deines Formulars zu erklären.

Wichtig:
Für das Upload-Dateifeld und das Unterschriftsfeld ist ein Upgrade von Wix Forms erforderlich.
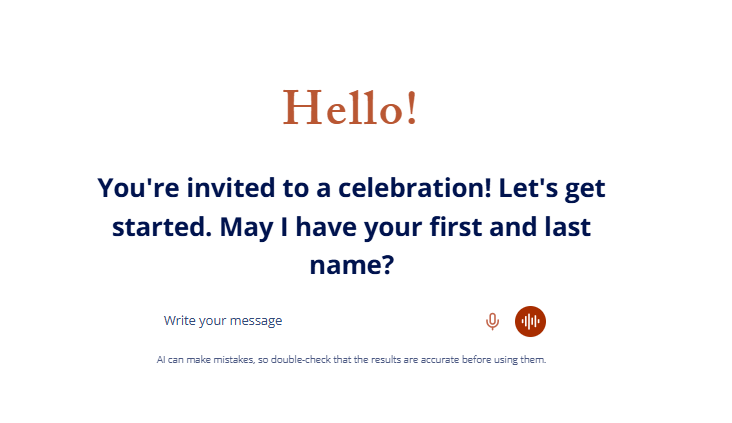
Schritt 4 | Eine Bestätigungsnachricht hinzufügen
Personalisiere den Text deines „Einreichen“-Buttons und die Dankesnachricht, damit Besucher eine freundliche Bestätigung erhalten, nachdem sie ihre Informationen eingereicht haben. Speichere deine Änderungen, um dein Formular zu aktualisieren.
Um eine Bestätigungsnachricht hinzuzufügen:
Neue Standalone-Formulare
Alte Standalone-Formulare
- Klicke oben im Formular-Baukasten auf den Tab Einstellungen.
- Öffne den Abschnitt Bestätigungsnachricht.
- Wähle unter Wenn ein Formular eingereicht wird die Option Nachricht anzeigen.
- Gib deine bevorzugte Bestätigungsnachricht in das Textfeld ein (z. B. „Danke, wir haben deine Einreichung erhalten“).
Tipp: Verwende bei Bedarf die Formatierungsoptionen über dem Feld, um deine Nachricht zu gestalten. - (Optional) Aktualisiere den Text des „Einreichen“-Buttons:
- Gehe zurück zum Tab Bearbeiten.
- Klicke unten in deinem Formular auf den „Einreichen“-Button.
- Gib deinen neuen Buttontext ein (bis zu 28 Zeichen) und klicke zum Speichern außerhalb des Buttons.
- Klicke oben rechts auf Speichern, um deine Änderungen anzuwenden.
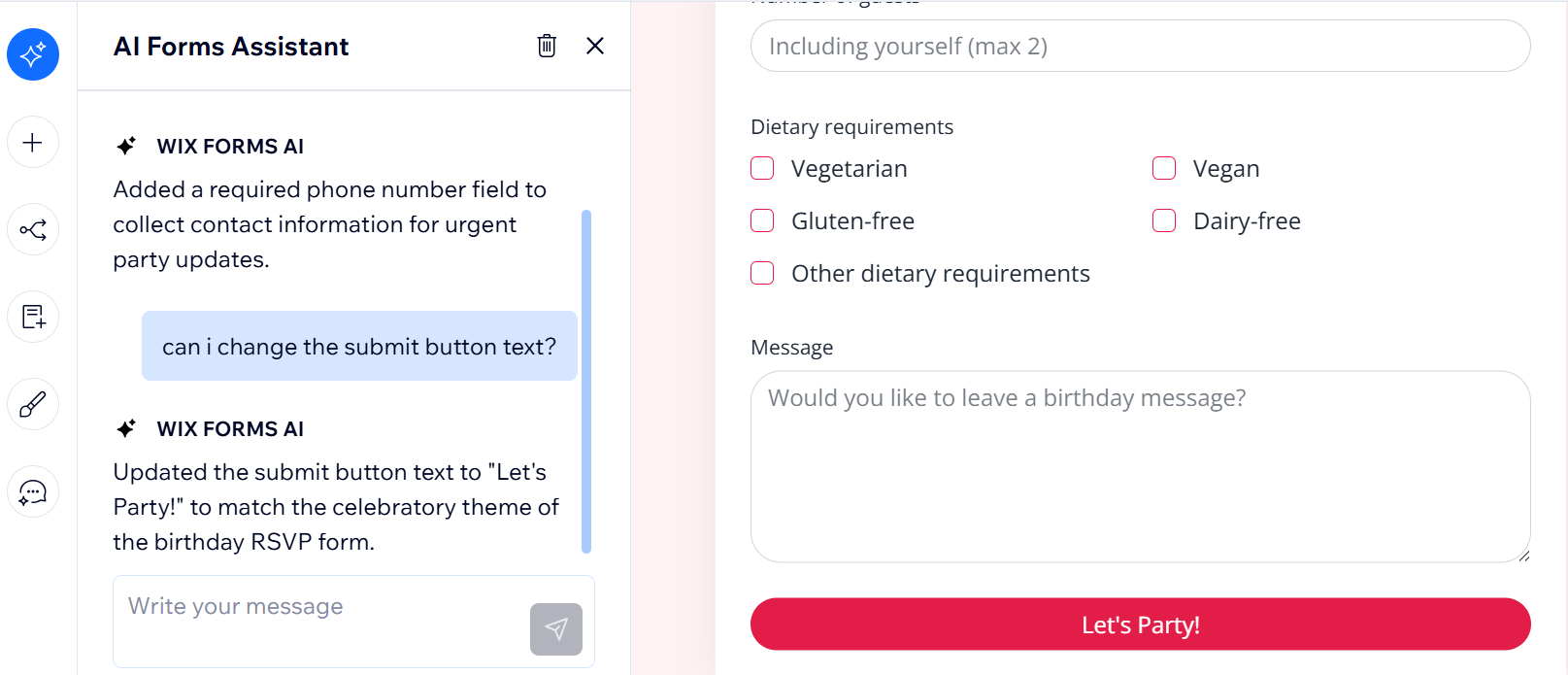
Tipp:
Du kannst den KI-Formular-Assistenten auch bitten, den Buttontext für dich zu ändern, indem du deine Anfrage eingibst (z. B. „Ändere den Text des „Einreichen“-Buttons zu „Lass uns feiern“).

Schritt 5 | Dein Live-Formular ansehen und teilen
Sobald dein Formular fertig ist, sieh es dir in der Vorschau an und kopiere deine eindeutige URL, um sie per E-Mail, Social Media und überall dort zu teilen, wo du Antworten sammeln möchtest.
Um dein Formular anzusehen und zu teilen:
Neue Standalone-Formulare
Alte Standalone-Formulare
- Klicke oben im Baukasten auf den Tab Vorschau.
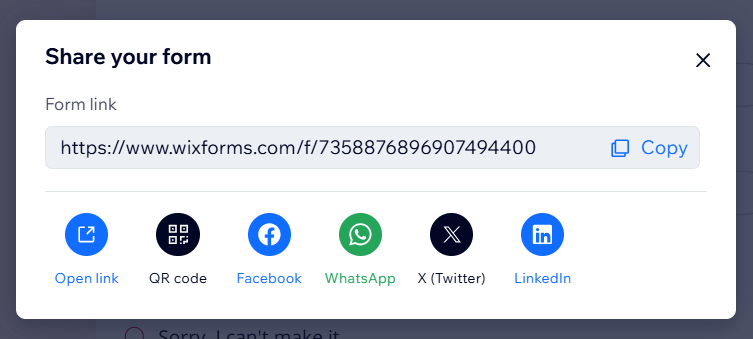
- Klicke oben rechts auf Teilen.
- Klicke auf Kopieren, um deinen Formular-Link zu kopieren, oder wähle eine Option zum Teilen wie etwa Facebook, WhatsApp, X (Twitter) oder LinkedIn.

Tipp:
Du kannst jederzeit deine Standalone-Formulare verwalten, Felder hinzufügen, Änderungen vornehmen und das Formular nach Bedarf anpassen.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Kann ich Folgeaktionen oder E-Mails automatisieren, nachdem jemand das Formular eingereicht hat?
Werden Personen, die das Formular einreichen, zur Kontaktliste meiner Website hinzugefügt?
Kann ich anpassen, wer Benachrichtigungen erhält, wenn jemand ein Formular einreicht?
Kann ich meine Formulareinreichungen exportieren?
Kann ich meine Formulare mit der Wix Mobile-App verwalten?

