Wix Editor: Fehlerbehebung bei Layout-Problemen auf deiner mobilen Website
3 Min.
In diesem Artikel
- Elemente werden an der falschen Stelle angezeigt
- Abstände auf der Mobile-Website
- Elemente sind auf der Mobile-Website ausgeblendet
Wix erstellt automatisch eine mobilfreundliche Website mit den Inhalten und Elementen deiner Desktop-Website. Es handelt sich nicht um verschiedene Websites, sondern nur um verschiedene Ansichten derselben Website.
Wenn deine mobile Website automatisch für kleinere Bildschirme optimiert wird, kann es zu Ausrichtungs- oder Strukturproblemen kommen. Dieser Leitfaden hilft dir, solche Probleme zu beheben.
Elemente werden an der falschen Stelle angezeigt
Elemente, die du im Desktop-Editor zu deiner Seite hinzugefügt hast, werden in der mobilen Version deiner Website möglicherweise anders platziert. Du kannst die Elemente manuell neu anordnen, indem du sie an die gewünschte Stelle ziehst.

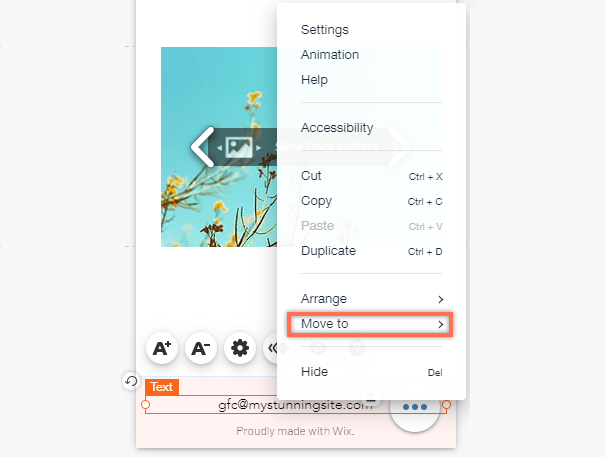
Wenn ein Element im Menü oder in der Kopf- oder Fußzeile einer mobilen Website angezeigt wird, kannst du es nicht anklicken oder über die Seite ziehen. Du kannst jedoch das Rechtsklick-Menü verwenden, um diese Elemente zwischen Menü, Kopf- und Fußzeile zu verschieben.

Tipp:
Wenn du ein Element in der Lücke zwischen den Elementen platzierst, musst du möglicherweise den Abstand anpassen. Verwende das „Automatisches Leerzeichen beim Ziehen“-Tool, um automatisch gleichmäßige Abstände zwischen den Elementen zu erzielen.
Abstände auf der Mobile-Website
Möglicherweise fallen dir Zwischenräume auf deiner mobilen Website auf. Unser Mobile-Algorithmus „übersetzt“ Desktop-Inhalte für Mobilgeräte. Das ist jedoch nicht immer perfekt und kann manchmal zu Zwischenräumen auf deiner mobilen Website führen.
Je nachdem, wo die Zwischenräume sind, kannst du sie möglicherweise entfernen, indem du das Element verkleinerst oder die Seitenlänge kürzt.

Tipp:
Das „Hilflinien für Abstände“-Tool zeigt dir die vorhandenen Abstände in deinem Abschnitt (in Pixel). Es zeigt dir auch, ob diese Abstände gleich groß sind.
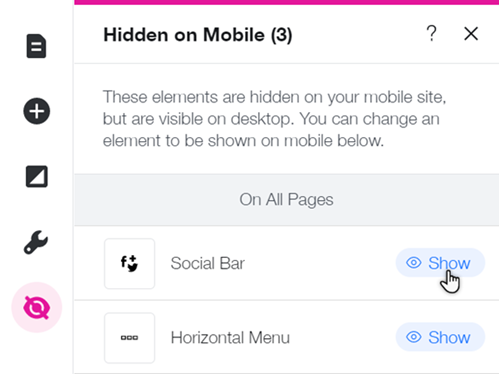
Elemente sind auf der Mobile-Website ausgeblendet
Wenn du deine Mobile-Website bearbeitest, stellst du möglicherweise fest, dass du einige Elemente nicht finden kannst, die auf dem Desktop angezeigt werden. Das liegt daran, dass einige Elemente automatisch auf deiner mobilen Website ausgeblendet werden, um die Website für mobile Geräte besser anzupassen.
Überprüfe, welche Elemente auf deiner mobilen Website ausgeblendet wurden und blende sie bei Bedarf über den Bereich Ausgeblendet (Mobile Ansicht)  wieder ein.
wieder ein.
Wusstest du schon?
Du kannst Desktop-Elemente von deiner Mobile-Website ausblenden und durch Mobile-Only-Elemente ersetzen. Schaffe ein personalisiertes Erlebnis, das deine Marke oder dein Unternehmen auf Mobilgeräten widerspiegelt.