Wix Editor: Einen Link zu einem Button hinzufügen
3 Min.
In diesem Artikel
- Einen Link zu deinem Button hinzufügen
- Link-Typen
- Webadresse
- Seite
- Anker
- Anfang/Ende der Seite
- Dokument
- E-Mail
- Telefonnummer
- Pop-up (Lightbox)
Füge deinem Symbol oder Textbutton einen Link hinzu, um Website-Besucher an einen bestimmten Ort zu führen. Du kannst zu vielen verschiedenen Stellen verlinken, einschließlich einer Seite auf deiner Website, einer externen Webadresse, einem Dokument oder einer E-Mail-Adresse.
Einen Link zu deinem Button hinzufügen
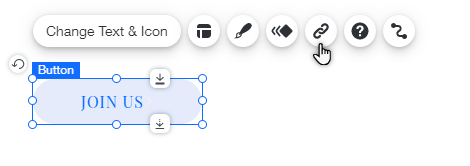
- Klicke in deinem Editor auf den Button.
- Klicke auf das Symbol für Link
 .
. - Wähle einen Link-Typ aus.
Hinweis: Weitere Informationen zu den Link-Typen findest du unten. - Füge die entsprechende Link-Info hinzu.
- Klicke Fertig.

Hinweise:
- Nachdem du deinen Link hinzugefügt hast, teste im Vorschaumodus, ob er funktioniert. Falls nicht, lies in der Button-Fehlersuche nach.
- Wenn dein URL-Link ein nicht unterstütztes Zeichen enthält, wird die folgende Fehlermeldung angezeigt: Überprüfe die URL und versuche es erneut. Um die Validierung zu umgehen, verwende einen Link-Verkürzungsdienst wie bit.ly oder goo.gl.
Link-Typen
Es gibt verschiedene Link-Typen, die du über das Link-Panel hinzufügen kannst:
Webadresse
Verlinke auf eine externe URL. Wenn deine Besucher auf den Button klicken, werden sie zu der von dir gewählten Webadresse weitergeleitet. Du kannst wählen, ob die Webadresse in einem neuen Browserfenster oder im aktuellen Fenster geöffnet werden soll.
Du kannst diese URL verwenden, um zu einer bestimmten Produktseite in Wix Stores zu verlinken. So geht's.
Seite
Verlinke zu einer Seite deiner Website. Wenn Besucher den Button anklicken, werden sie zu der von dir gewählten Seite deiner Website weitergeleitet. Du kannst wählen, ob die Seite in einem neuen Browserfenster oder im aktuellen Fenster geöffnet werden soll.
Anker
Verlinke zu einem Anker auf deiner Website. Wenn deine Besucher auf den Button klicken, werden sie zur Seite und zum Anker deiner Wahl weitergeleitet.
Anfang/Ende der Seite
Verlinke zum Anfang oder Ende der Seite. Wenn deine Besucher auf den Button klicken, werden sie zum oberen oder unteren Rand der Seite weitergeleitet, auf der sie sich befinden.
Dokument
Verlinke zu einem Dokument. Wenn deine Besucher auf den Button klicken, wird ein neuer Browser-Tab mit dem Dokument geöffnet.
Hinweis:
Jedes Dokument mit mehr als 50 MB wird automatisch heruntergeladen, anstatt sich auf einer neuen Seite zu öffnen. Dies ist das erwartete Verhalten und kann nicht geändert werden.
Füge einen Link zum Senden einer E-Mail an eine bestimmte E-Mail-Adresse hinzu. Wenn deine Besucher den Button anklicken, wird ihr Standard-E-Mail-Konto geöffnet, sodass sie eine E-Mail an die angegebene E-Mail-Adresse senden können.
Wenn du deine E-Mail-Adresse verlinkst, muss dein Besucher einen Standard-E-Mail-Client in seinem Browser einrichten.
Telefonnummer
Verlinke zu einer Telefonnummer. Wenn deine Besucher den Button auf ihrem Mobiltelefon oder Tablet antippen, können sie dich sofort anrufen. Wenn sie einen Desktop verwenden, wird eine Anruf-App wie FaceTime geöffnet.
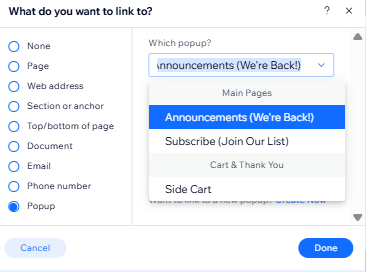
Pop-up (Lightbox)

Verlinke zu einem Pop-up (Lightbox) auf deiner Website. Wenn deine Besucher auf den Button klicken, erscheint das Pop-up (Lightbox).
Tipp:
Verwende Wix Analytics, um Button-Klicks und Nutzerinteraktionen zu tracken. Erhalte ein besseres Verständnis darüber, wie Besucher mit deiner Website interagieren.

