Wix Editor: Über Buttons
7 min
In diesem Artikel
- Einen Button finden, der deinen Bedürfnissen entspricht
- Deine Buttons nach deinen Wünschen verlinken
- Deine Buttons passend zu deiner Website gestalten
- Buttons für erweiterte Funktionen verwenden
Buttons sind Elemente, die deine Besucher verwenden, um mit deiner Website zu interagieren. Du kannst sie mit einer Vielzahl von Orten verlinken, z. B. zu deinen Website-Seiten, externen Websites oder sogar Dokumenten. Je nach gewähltem Buttontyp gibt es auch eine Reihe von Anpassungsoptionen.
Gestalte eigene Buttons mit klaren Aktionsaufrufen und motiviere die Besucher deiner Website, dich oder deine Marke zu entdecken.

Einen Button finden, der deinen Bedürfnissen entspricht
Im Editor gibt es eine große Auswahl von verschiedenen Buttontypen. So ist für alle Anforderungen deiner Website und deines Unternehmens etwas dabei und du kannst für ein reibungsloses interaktives Erlebnis bei deinen Besuchern sorgen.
Die Buttons haben eine Reihe verschiedener Verwendungs- und Anpassungsoptionen, um sicherzustellen, dass du eine anspruchsvolle, funktionale Website erstellen kannst, ohne Abstriche beim Design machen zu müssen.
Du kannst die folgenden Buttons im Editor hinzufügen:
Text- & Symbolbuttons
Symbolbuttons
Bildbuttons
Dokumentbuttons
iTunes-Buttons
Zahlungsbutton
PayPal-Buttons
Deine Buttons nach deinen Wünschen verlinken
Füge deinem Button einen Link hinzu, um deine Website-Besucher an die entsprechende Stelle zu leiten. Du kannst zu einer Vielzahl von Orten und Optionen verlinken, je nach Buttontyp und Website-Anforderungen. Folgende Arten von Links kannst du zu einem Button hinzufügen:
- Seite: Leite deine Besucher auf eine andere Seite deiner Website weiter.
- Webadresse: Verlinke deinen Button mit einer externen URL, um Besucher auf eine andere Website zu leiten.
- Anker: Verlinke den Button mit einem Anker auf deiner Website. Wenn Besucher darauf klicken, werden sie zur entsprechenden Seite und zum Anker weitergeleitet.
- Seitenanfang/-ende: Wenn Besucher darauf klicken, werden sie zum Anfang oder Ende der Seite gebracht, auf der sie sich gerade befinden.
- Dokument: Verlinke den Button mit einer Datei, die du auf deine Website hochgeladen hast.
- E-Mail-Adresse: Verbinde den Button mit deiner E-Mail-Adresse, damit Besucher dich direkt von ihrem Browser oder Gerät aus kontaktieren können.
- Telefonnummer: Verlinke zu deiner Telefonnummer. Wenn deine Besucher das Element auf ihrem Mobiltelefon oder Tablet antippen, können sie dich sofort anrufen. Wenn sie einen Desktop verwenden, wird eine Anruf-App wie FaceTime geöffnet.
- Pop-up: Verlinke den Button mit dem ausgewählten Pop-up auf deiner Website.
Hinweis:
Je nach Buttontyp wird die Option zum Hinzufügen eines Links möglicherweise nicht angezeigt. So können zum Beispiel Dokumentbuttons nur mit Dateien auf deiner Website verbunden werden.

Bereit loszulegen?
Deine Buttons passend zu deiner Website gestalten
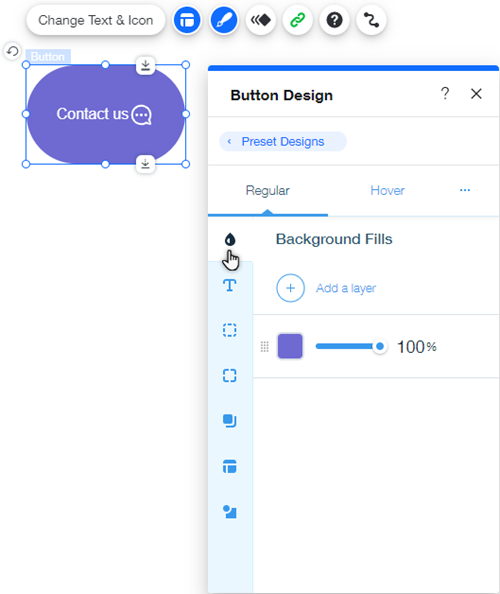
Im Editor kannst du deinen Button anpassen. Klicke auf das Symbol für Design  klickst, um das Aussehen des Buttons ändern und auf das Symbol für Layout
klickst, um das Aussehen des Buttons ändern und auf das Symbol für Layout  , um die Ausrichtung oder Struktur zu anzupassen.
, um die Ausrichtung oder Struktur zu anzupassen.
Je nach gewähltem Buttontyp kannst du möglicherweise die Farbe und Deckkraft des Buttons ändern sowie die Ausrichtung und den Abstand festlegen. Du kannst so viele oder so wenige Aspekte bearbeiten, wie du möchtest, sodass du umfassende Kontrolle über die Gestaltung eines Buttons hast, der zu deiner Marke und deinem Design passt.

Wenn du deinen Button noch mehr möchtest, kannst du auch einen Animationseffekt hinzufügen, um eine einzigartige Interaktion für deine Besucher zu schaffen.
Hinweis:
Die Design-/Layout-Panels sind nur für bestimmte Buttons im Editor verfügbar.
Buttons für erweiterte Funktionen verwenden
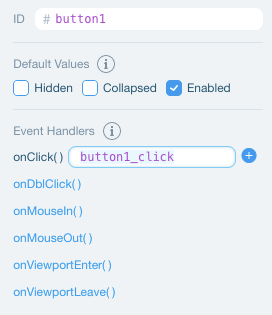
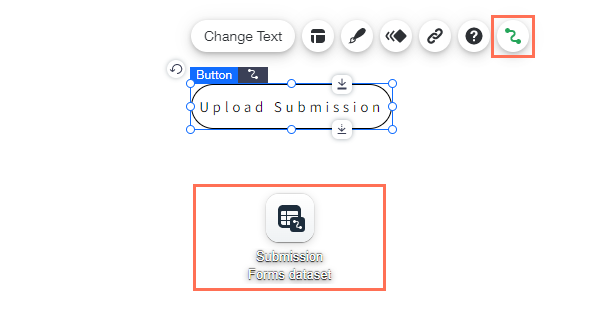
Mit Funktionen wie dem Velo-Dev-Modus und dem CMS kannst du Buttons für erweiterte Funktionen auf deiner Website verwenden und ein verbessertes, individuelles Erlebnis für deine Besucher schaffen.
Indem du Buttons mit Sammlungen im CMS verbindest, kannst du festlegen, was passiert, wenn Besucher auf den Button klicken. Am meisten werden Buttons verwendet, die Eingaben und Informationen von Besuchern sammeln, z. B. Dateien oder Texteingaben.

Wenn du den Velo-Dev-Modus auf deiner Website aktivierst, kannst du das Verhalten eines Buttons mit Code anpassen. Du kannst zum Beispiel deinen Button auf der Seite ausblenden, bis Besucher eine andere Aktion auf deiner Website abschließen, oder benutzerdefinierte Ereignisse festlegen. Erfahre mehr über das Arbeiten mit Events und Properties (Artikel nur auf Englisch verfügbar).