Studio Editor: Eine visuelle Sitemap und Wireframes für eine neue Website generieren
7 min
In diesem Artikel
- Schritt 1 | Details zur Website deiner Kunden eingeben
- Schritt 2 | Wählen, was generiert werden soll
- Schritt 3 | Die Sitemap und den Inhalt im Editor überprüfen
Beschleunige die Website-Planung mit unserem KI-gestützten Tool für visuelle Sitemaps. Teile uns etwas über das Unternehmen und die Ziele deiner Kunden mit und wir generieren eine visuelle Sitemap mit Wireframes, die du bearbeiten und verwalten kannst.
Die Inhalte, Seiten und Business-Lösungen, die du in der visuellen Sitemap siehst, werden passend zum Briefing erstellt — je mehr Details du angibst, desto genauer sind die Ergebnisse.

Tipp:
Da verschiedene Kunden möglicherweise unterschiedliche Arbeitsabläufe benötigen, bieten wir auch andere Möglichkeiten, eine Studio-Website zu erstellen. Du kannst mit einer leeren Arbeitsfläche beginnen, unsere Vielfalt an Templates erkunden oder dein eigenes Template erstellen und verwenden.
Schritt 1 | Details zur Website deiner Kunden eingeben
Um loszulegen, öffne die Websites-Seite in deinem Workspace. Dort kannst du auswählen, dass du eine neue Website mit KI-generierter Sitemap und Wireframes erstellen möchtest, die auf die individuellen Bedürfnisse deiner Kunden zugeschnitten sind.
Die einzigen Pflichtfelder sind der Website-Typ (z. B. Online-Bekleidungsshop) und eine kurze Beschreibung. Es gibt jedoch viele andere Details, die du teilen kannst, um das Ergebnis genauer auf deine Kunden abzustimmen.
Um eine neue Website zu erstellen:
- Öffne den Bereich Websites in deinem Wix-Studio-Workspace.
- Klicke oben rechts auf + Neue Website erstellen.
- Wähle Website-Struktur mit KI erstellen.
- Gib unter Unternehmensart den Hauptzweck der Website ein (z. B. Online-Bekleidungsgeschäft, Boutique-Fitnessstudio usw.)
- Wähle aus, wie du den Rest des Formulars ausfüllen möchtest:
Formular manuell ausfüllen
Formular mit Hilfe der KI ausfüllen
Alternativ kannst du unten auf Weiter zu Templates klicken, um unsere verfügbaren Website-Templates anzuzeigen. Beachte jedoch, dass der Text und die Seiten, die du in einem Template erhältst, allgemeiner gehalten sind.
Schritt 2 | Wählen, was generiert werden soll
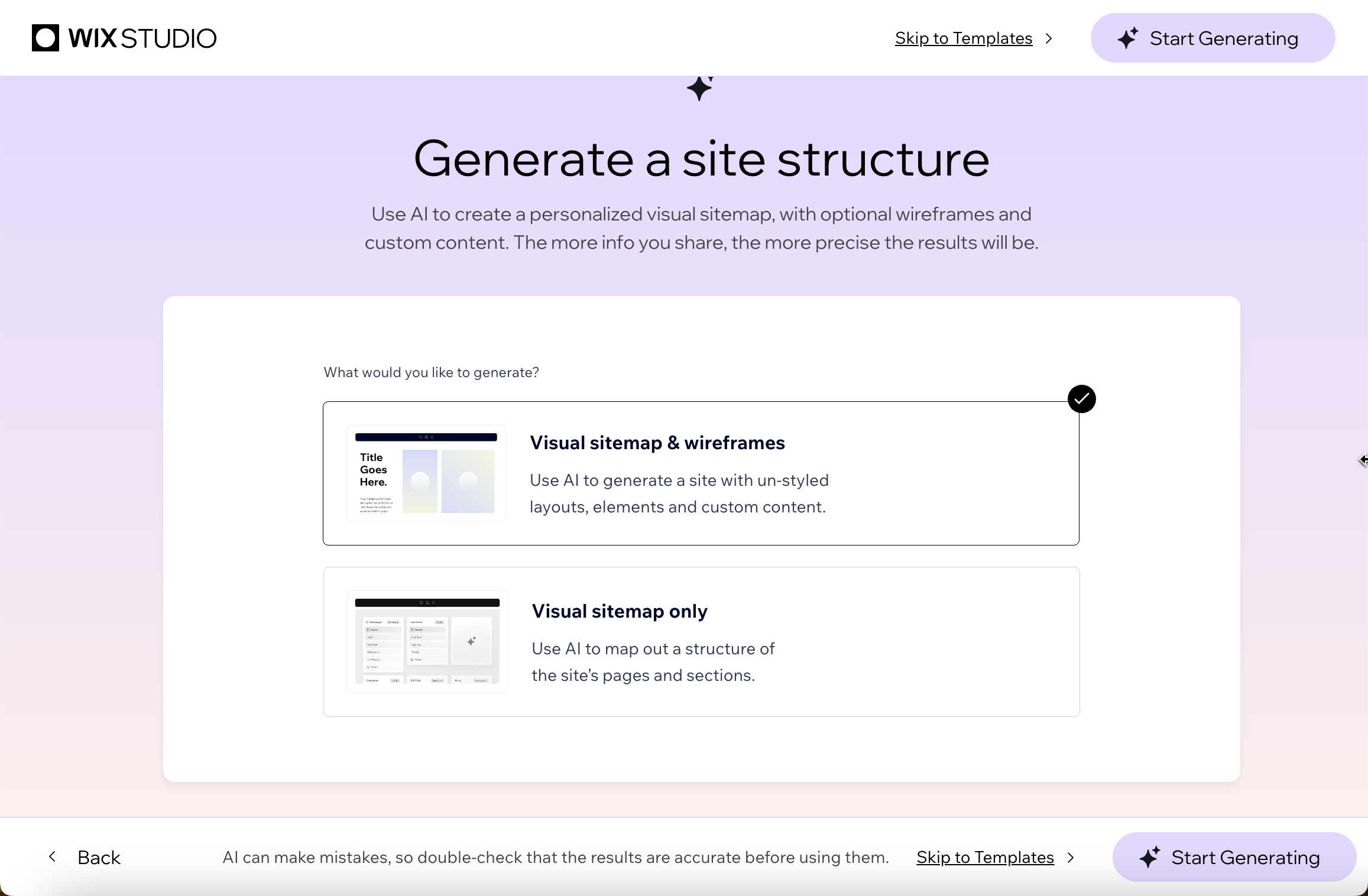
Bevor es im Editor weitergeht, musst du entscheiden, was die KI für dich generieren soll:
- Visuelle Sitemap & Wireframes: Die KI generiert eine Struktur mit Seiten und Abschnitten für dich und erstellt gleichzeitig Wireframes, um dir den Einstieg ins Design zu erleichtern.
- Nur visuelle Sitemap: Wenn du eine sehr genaue Vorstellung von deinem Design hast und keine Wireframes benötigst, kannst du diese Option wählen. Die KI generiert nur die Sitemap. Die Seiten und Abschnitte werden leer angezeigt, sodass du bei Null anfangen kannst.
Wähle die Option, die zu deinen Anforderungen passt, und klicke auf Generieren.

Schritt 3 | Die Sitemap und den Inhalt im Editor überprüfen
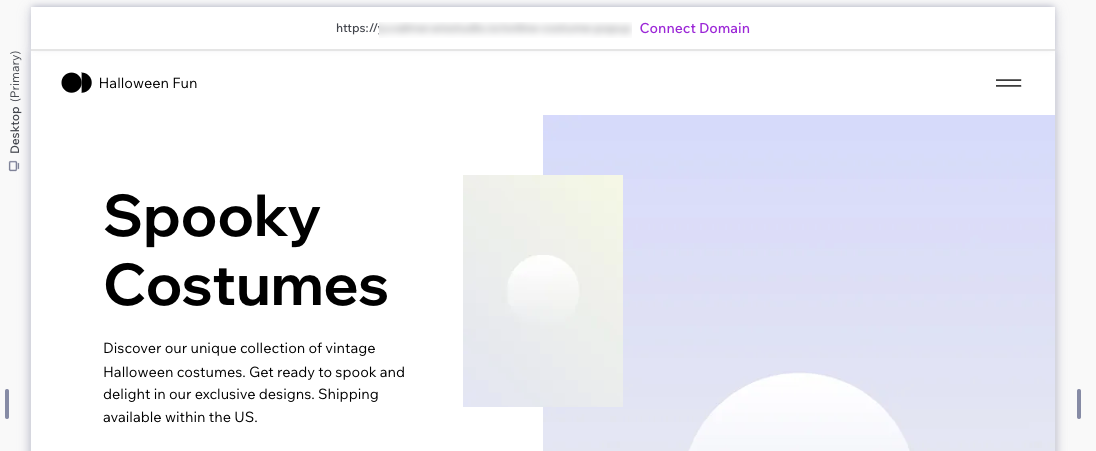
Sobald du auf Generieren klickst, beginnt die KI, die Website deiner Kunden zu erstellen. Dann wirst du zum Editor weitergeleitet und kannst das Ergebnis sehen: eine umfassende Sitemap mit Seiten und Abschnitten.
Die neue Website enthält möglicherweise auch Apps von Wix. Wenn du zum Beispiel einen Fitnessclub beschreibst, fügen wir automatisch die Apps Wix Bookings und Mitgliederbereich hinzu, damit deine Kunden Kurse buchen und sich in ihrem eigenen Konto anmelden können.
Wie dein Ausgangspunkt aussieht, hängt davon ab, was du generieren lässt:
- Visuelle Sitemap & Wireframes: Du wirst zur Startseite weitergeleitet, die bereits relevante Wireframes enthält.
- Nur visuelle Sitemap: Du wirst zur visuellen Sitemap weitergeleitet, damit du die Struktur überprüfen kannst. Schließe das Panel, um an deinem Design zu arbeiten.
Hinweis: Seiten, die für Apps von Wix hinzugefügt werden, sind mit App-Elementen befüllt, die du anpassen kannst.
Wähle aus, was du als Nächstes tun möchtest:
Die Sitemap überprüfen und bearbeiten
Elemente hinzufügen und anpassen
Business-Lösungen von Wix hinzufügen
Wireframes designen und bearbeiten

Du hast bestehende Websites, die mit Studio erstellt wurden?
Das Panel Visuelle Sitemap ist für alle Websites im Studio Editor verfügbar, einschließlich aller bestehenden Websites, die du erstellt hast.




 auf der linken Seite des Editors.
auf der linken Seite des Editors. . Du kannst einen leeren Abschnitt, einen globalen Abschnitt oder einen unserer allgemeinen Abschnitte hinzufügen oder KI einen Abschnitt für dich generieren lassen.
. Du kannst einen leeren Abschnitt, einen globalen Abschnitt oder einen unserer allgemeinen Abschnitte hinzufügen oder KI einen Abschnitt für dich generieren lassen. .
.
 auf der linken Seite des Editors, um unsere gesamte Palette an Elementen anzeigen zu lassen.
auf der linken Seite des Editors, um unsere gesamte Palette an Elementen anzeigen zu lassen.

 auf der linken Seite des Editors, um unser gesamtes App-Angebot zu entdecken.
auf der linken Seite des Editors, um unser gesamtes App-Angebot zu entdecken.