Studio Editor: Das Inspektor-Panel verwenden
4 Min.
In diesem Artikel
- Design
- Animationen und Effekte
- Inhalt
- CMS
Im Inspektor-Panel kannst du die Eigenschaften aller Elemente, Abschnitte und Website-Seiten bearbeiten. Wähle aus, wie sich die Größe von Elementen an verschiedenen Breakpoints ändert, passe das Design an, füge Interaktionen hinzu und vieles mehr.
So greifst du auf das Inspektor-Panel zu
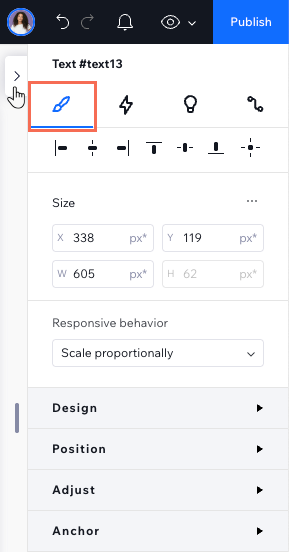
Design
Der Design-Tab ist der erste, den du im Inspektor-Panel siehst. Hier kannst du das Aussehen, die Größe und die Position deines Elements über die Breakpoints hinweg ändern.
- Größe und responsives Verhalten: Sieh dir die Breite und Höhe eines Elements an und wähle aus, wie seine Größe auf verschiedenen Bildschirmen geändert wird.
- Design: Ändere die Farben, Ränder und Formatierung des Elements, füge Schatten und vieles mehr hinzu. Die hier verfügbaren Optionen hängen vom Elementtyp ab.
- Cursor: Füge einen benutzerdefinierten Cursor zu einem Element, einem Abschnitt oder einer Seite hinzu.
- Layout: Passe den Abstand, die Anzeige und das Raster von Abschnitten, Zellen, Containern, Repeatern und Flexboxen an.
- Position: Passe das Andocken und die Ränder des Elements so an, dass es auf verschiedenen Bildschirmgrößen an seinem Platz bleibt. Du kannst auch einen Positionstyp auswählen (z. B. gepinnt, sticky).
- Anpassen: Ändere das Aussehen eines Elements, indem du Transformationen anwendest (z. B. Deckkraft, Winkel, Skew).
- Anker: Füge einen Anker zu einem Element oder Abschnitt hinzu, um direkt darauf zu verlinken.
Hinweis:
Einige dieser Abschnitte sind nur für bestimmte Elemente verfügbar.

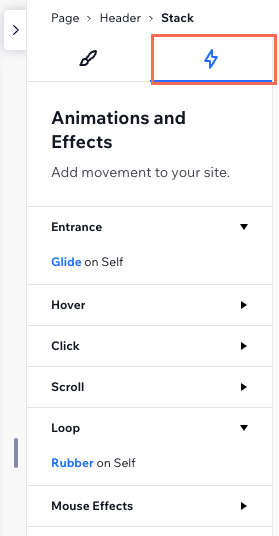
Animationen und Effekte
Im Tab Animationen und Effekte kannst du als Blickfang Animationen hinzufügen, um die Aufmerksamkeit deiner Besucher zu erwecken. Nachdem du ein Element, einen Abschnitt oder eine Seite ausgewählt hast, wähle die gewünschte Art der Animation aus:
- Entrance: Animationen, die angezeigt werden, wenn das Element zum ersten Mal geladen wird.
- Mouseover: Animationen, die von Besuchern ausgelöst werden, wenn sie mit ihrem Cursor darüber fahren.
- Klick: Animationen, die von Besuchern ausgelöst werden, die auf ein Element klicken.
- Scrollen: Animationen, die von Besuchern ausgelöst werden, die auf der Seite nach oben und unten scrollen.
- Loop: Animationen, die in einer Endlosschleife abgespielt werden.
- Mauseffekte: Effekte, die automatisch durch die Cursorbewegung des Besuchers ausgelöst werden.
- WebGL-Effekte: Ansprechende Effekte für Medienhintergründe in Abschnitten. Du entscheidest, wie sie aktiviert werden, automatisch beim Scrollen oder durch die Mausbewegung des Besuchers.
Hinweis:
Die verfügbaren Animationen und Effekte hängen vom ausgewählten Element ab.

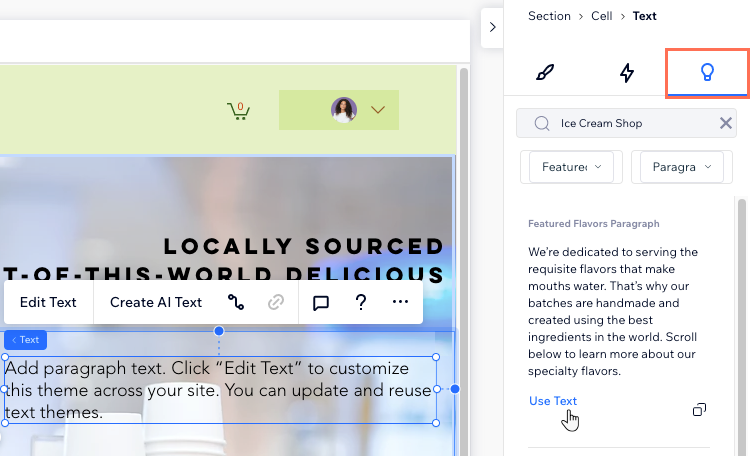
Inhalt
Du suchst nach etwas Inspiration? Öffne den Tab Inhalt, um Ideen für Text, Buttons, Bilder, Formen und Vektorgrafiken zu erhalten. Du kannst die Vorschläge nach deiner Branche oder einem anderen Suchbegriff filtern, damit sie genau auf deine Bedürfnisse zugeschnitten sind.

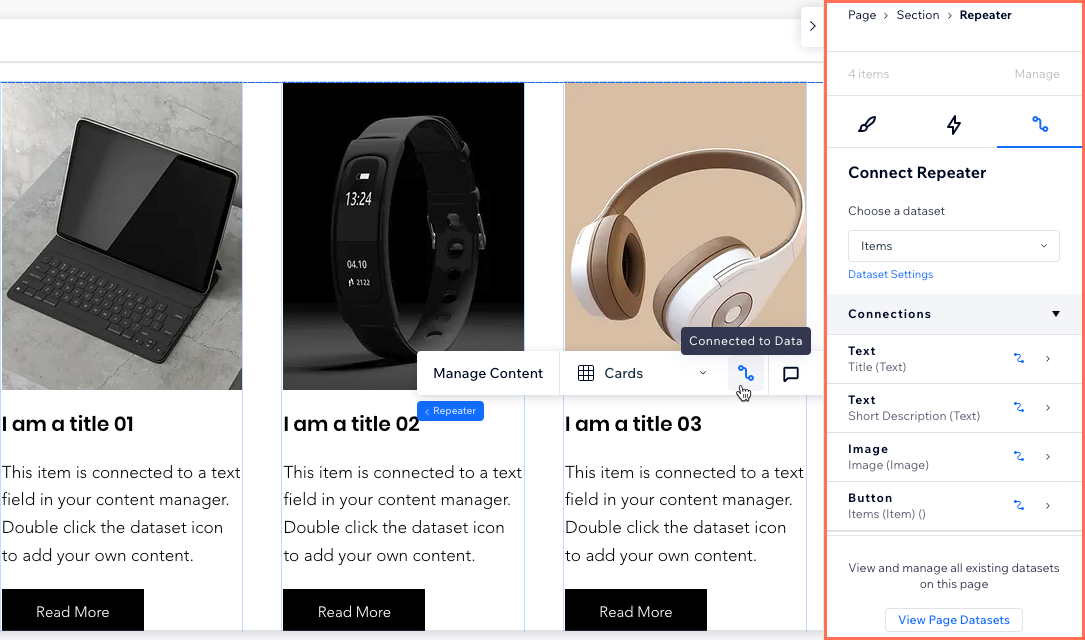
CMS
In Wix Studio haben wir Datensätze in das Inspektor-Panel verschoben, um die Verwendung zu erleichtern.
Wenn du jetzt auf das Inspektor-Panel zugreifst und eine Seite auswählst, kannst du jeden Datensatz anzeigen, der auf der Seite vorhanden ist. Du kannst im Inspektor-Panel auch die Verbindungen ändern, die Datensatzeinstellungen anpassen oder ein neues Element hinzufügen.
Wähle ein Element und klicke auf das Symbol für Mit CMS verknüpfen  , um das Inspektor-Panel automatisch zu öffnen. Im Panel kannst du das Element mit einem Datensatz verknüpfen, die Verbindungen verwalten, die Datensatzeinstellungen ändern oder einen neuen Datensatz hinzufügen.
, um das Inspektor-Panel automatisch zu öffnen. Im Panel kannst du das Element mit einem Datensatz verknüpfen, die Verbindungen verwalten, die Datensatzeinstellungen ändern oder einen neuen Datensatz hinzufügen.
 , um das Inspektor-Panel automatisch zu öffnen. Im Panel kannst du das Element mit einem Datensatz verknüpfen, die Verbindungen verwalten, die Datensatzeinstellungen ändern oder einen neuen Datensatz hinzufügen.
, um das Inspektor-Panel automatisch zu öffnen. Im Panel kannst du das Element mit einem Datensatz verknüpfen, die Verbindungen verwalten, die Datensatzeinstellungen ändern oder einen neuen Datensatz hinzufügen. Erfahre hier mehr über das Verwenden des CMS in Wix Studio.



 . Das Panel wird auf der rechten Seite geöffnet und zeigt oben das Element an, an dem du arbeitest.
. Das Panel wird auf der rechten Seite geöffnet und zeigt oben das Element an, an dem du arbeitest. 