Studio Editor: Die visuelle Sitemap bearbeiten
6 min
In diesem Artikel
- Seiten und Abschnitte hinzufügen
- Seiten und Abschnitte verschieben
- Den Status einer Seite festlegen
- Die Sitemap exportieren
- Häufig gestellte Fragen (FAQs)
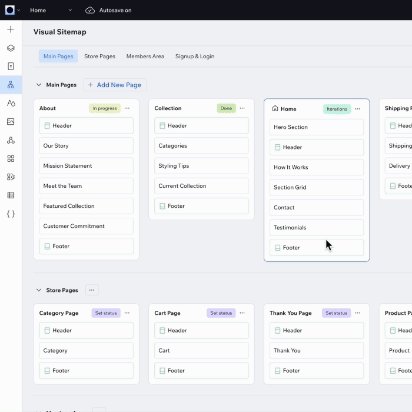
Diese visuelle Sitemap bietet einen großen Überblick über die Website deiner Kunden, einschließlich aller Seiten und Abschnitte. Sie verschafft dir einen besseren Eindruck von der Gesamtstruktur der Website und hilft dir sie schneller zu organisieren.

Schon gewusst?
Die Größe des Panels der visuellen Sitemap ist veränderbar – ziehe es per Drag and Drop, um es auf die gewünschte Größe auszudehnen oder zu verkleinern.
Seiten und Abschnitte hinzufügen
Du kannst weitere Seiten und Abschnitte hinzufügen, während du an der Sitemap deines Kunden arbeitest, und sie ganz einfach verschieben.
Um eine neue Seite oder einen neuen Abschnitt hinzuzufügen:
- Klicke links im Editor auf Visuelle Sitemap
 .
. - Wähle aus, was du hinzufügen möchtest:
- Seite:
- Klicke auf Neue Seite hinzufügen.
- Wähle den entsprechenden Seitentyp aus: Leere Seite oder dynamische Seite.
- (Optional) Ziehe die neue Seite an die entsprechende Stelle in der Sitemap.
- Abschnitt:
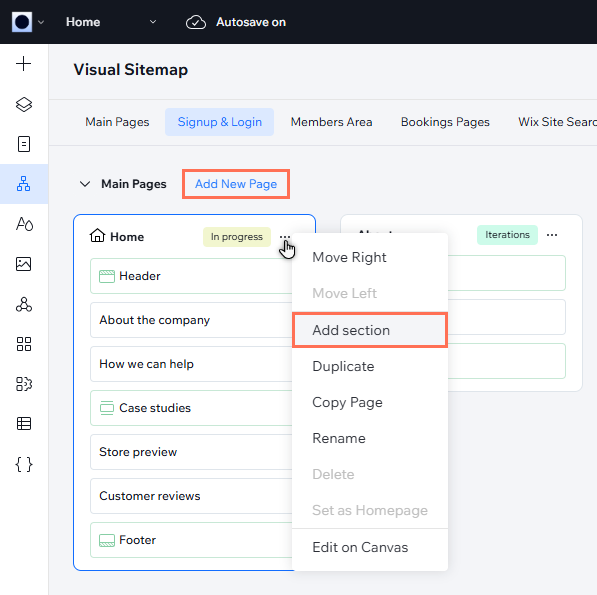
- Klicke neben dem Namen der entsprechenden Seite auf das Symbol für Weitere Aktionen
 .
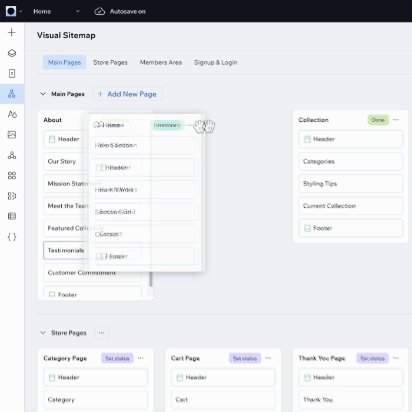
. - Wähle den Abschnittstyp: Einen allgemeinen Abschnitt, einen leeren Abschnitt oder einen deiner globalen Abschnitte.
- (Optional) Ziehe den neuen Abschnitt an die entsprechende Stelle in der Sitemap.
- Klicke neben dem Namen der entsprechenden Seite auf das Symbol für Weitere Aktionen
- Seite:
- (Optional) Beginne mit dem Gestalten der Seite oder des Abschnitts auf der Arbeitsfläche:
- Klicke auf das Symbol für Weitere Aktionen
 neben der neuen Seite oder dem neuen Abschnitt.
neben der neuen Seite oder dem neuen Abschnitt. - Wähle Auf Arbeitsfläche bearbeiten.
- Klicke auf das Symbol für Weitere Aktionen
Tipp:
Wenn du KI verwendet hast, um diese Website zu generieren, kannst du sie Seiten und Abschnitte mit relevanten Inhalten erstellen lassen.
- Seite: Wähle Beim Hinzufügen der neuen Seite Generieren aus. Beschreibe den Inhalt, der angezeigt werden soll.
- Abschnitt: Aktiviere den Schieberegler Wireframes & Inhalte generieren, wenn du den neuen Abschnitt hinzufügst.

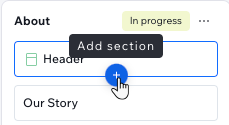
Du kannst auch mit der Maus über einen vorhandenen Abschnitt fahren und auf das Symbol für Abschnitt hinzufügen  klicken.
klicken.
 klicken.
klicken.
Seiten und Abschnitte verschieben
Mit der visuellen Sitemap kannst du Seiten und Abschnitte mühelos neu anordnen und so die Flexibilität und Teamarbeit verbessern, die mit der Definition der Website-Struktur verbunden sind. Verwende die Drag-and-Drop-Funktion, um Seiten und Abschnitte frei innerhalb der Sitemap zu verschieben oder sie einen Platz nach links oder rechts (Seiten) bzw. nach oben oder unten (Abschnitte) zu verschieben.
Um eine Seite oder einen Abschnitt zu verschieben:
- Klicke links im Editor auf Visuelle Sitemap
 .
. - Entscheide, wie du die Seite oder den Abschnitt verschieben möchtest:
- Drag-and-Drop-Funktion: Ziehe Seiten und Abschnitte an die gewünschte Stelle. Du kannst Abschnitte bei Bedarf auf andere Seiten verschieben.
- Um eins verschieben:
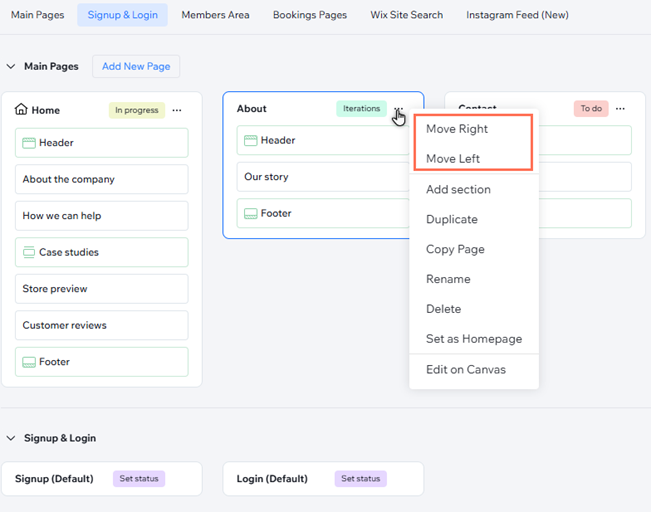
- Klicke neben der Seite oder dem Abschnitt auf das Symbol für Weitere Aktionen
 .
. - Wähle Nach rechts/links bewegen oder Nach oben/unten verschieben.
- Klicke neben der Seite oder dem Abschnitt auf das Symbol für Weitere Aktionen

Den Status einer Seite festlegen
Du kannst für jede Seite einen Status festlegen, um deinen Fortschritt anzuzeigen. Das ist besonders hilfreich für Teams, die gemeinsam an einer Website arbeiten, sodass alle über den aktuellen Stand der Dinge informiert werden.
Um den Status einer Seite festzulegen:
- Klicke links im Editor auf Visuelle Sitemap
 .
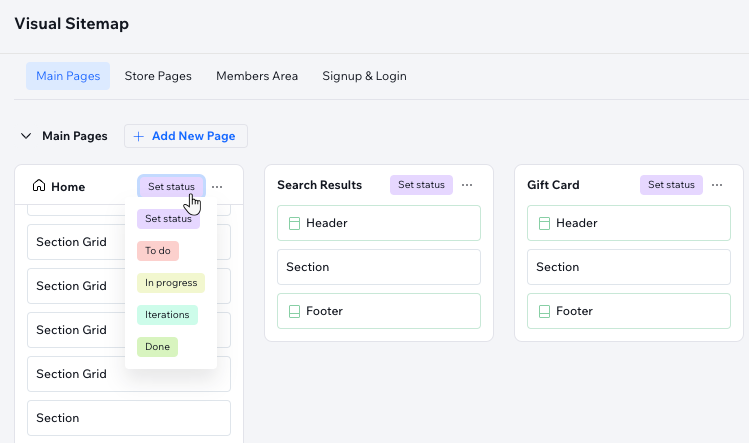
. - Klicke bei der entsprechenden Seite auf Status festlegen.
- Markiere die Seite als In Bearbeitung, Fertig, usw.

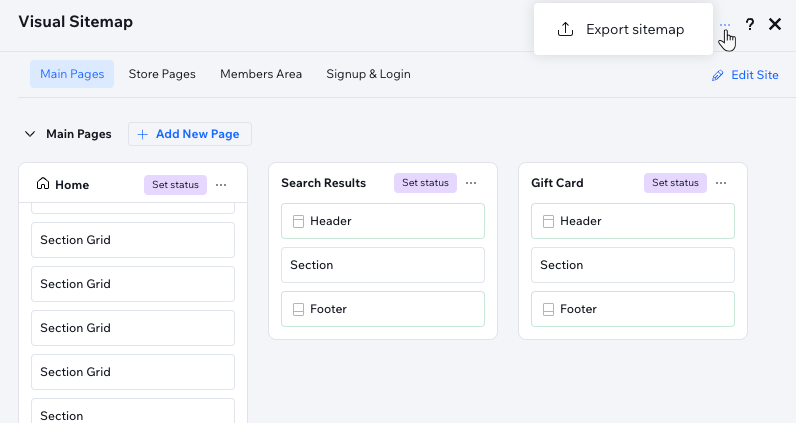
Die Sitemap exportieren
Teile die Sitemap mit deinen Kunden. So kannst du sicherstellen, dass die Struktur genehmigt wurde, bevor du mit dem Design loslegst.
Um die Sitemap zu exportieren:
- Klicke links im Editor auf Visuelle Sitemap
 .
. - Klicke oben auf das Symbol für Weitere Aktionen
 .
. - Wähle Sitemap exportieren.
Tipp: Dadurch wird eine JPEG-Datei mit einem Bild der Sitemap heruntergeladen.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Zeigt das Panel „Visuelle Sitemap“ alle Website-Breakpoints an?
Wie sieht die exportierte Sitemap aus?
Wirkt sich die Neuanordnung von Seiten auf das Website-Menü aus?
Wenn Abschnitte verschoben werden, werden sie dann auch auf der Arbeitsfläche neu angeordnet?


