Studio Editor: Über Website-Stile
2 min
In diesem Artikel
- Farbkonsistenz schaffen
- Die Typografie einer Website optimieren
- Die Breite der Website definieren
- Eine anregende Navigation erstellen
Das Website-Stile-Panel ist eine zentrale Stelle, um die Typografie, Farben, Seitenübergänge und die maximale Breite der Website zu verwalten. Ein Design für die Website deines Kunden zu erstellen ist eine großartige, ganzheitliche Möglichkeit, Zeit zu sparen und sicherzustellen, dass das Design konsistent ist.
Wie greife ich auf die Website-Stile zu?
Farbkonsistenz schaffen
Website-Farben sind eine kreative Möglichkeit, die Marke deines Kunden zu stärken und zu präsentieren. Verwende den Tab Farben, um Farbtöne zu verwalten und anzupassen und so ein einheitliches Design für die gesamte Website zu erstellen.
Hast du die Website-Farben angepasst? Du kannst Farbtöne aus dem Inspektor auf Elemente anwenden. Erfahre mehr über das Arbeiten mit Website-Farben.

Die Typografie einer Website optimieren
Text ist ein wichtiger Bestandteil einer Website, und du kannst das Design verwenden, um die Aussagen und Inhalte einer Marke aussagekräftig darzustellen.
Im Tab Typografie kannst du jeden Aspekt des Textes anpassen. Aktualisiere Schriftarten, um Änderungen schnell auf der gesamten Website anzuwenden, oder passe für eine detailliertere Gestaltung einzelne Textstile an (z. B. Überschrift 4, Absatz 1). Erfahre mehr über die Arbeit mit Typografie.

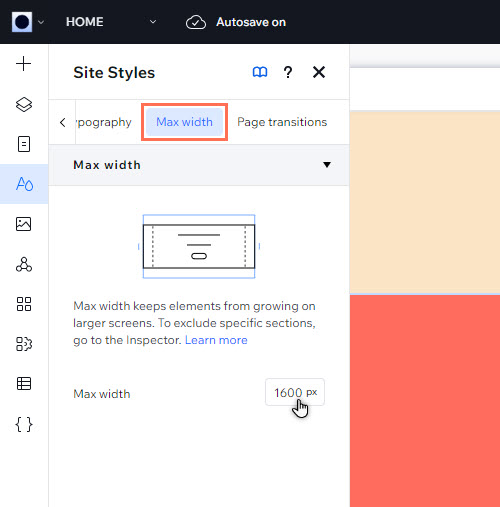
Die Breite der Website definieren
Möchtest du begrenzen, wie stark Elemente auf verschiedenen Bildschirmgrößen wachsen? Verwende den Tab Maximalbreite, um den Maximalwert festzulegen.
Dadurch wird verhindert, dass Elemente, die du auf proportionales Skalieren eingestellt hast, über eine bestimmte Größe hin wachsen, sodass du dir keine Gedanken über übergroße Komponenten oder blockierte Inhalte machen musst.

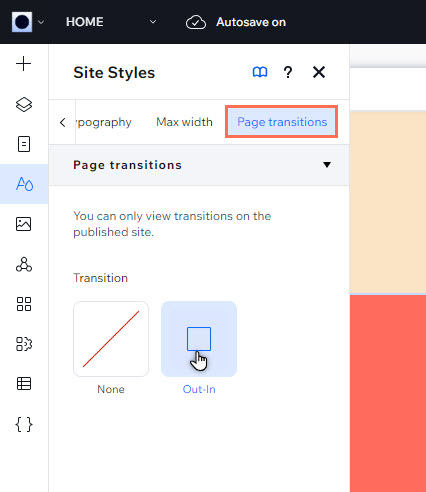
Eine anregende Navigation erstellen
Seitenübergänge machen die Navigation für Website-Besucher ansprechender. Sobald du den Effekt angewendet hast, wird er auf jeder Seite der Website deines Kunden angezeigt.
Du kannst über den Tab Seitenübergänge einen Effekt ein- oder auslaufen lassen. Es sieht auf der Live-Website nicht so aus, wie du es möchtest? Du kannst den Übergang entfernen, indem du auf Keine klickst.
Hinweis:
Du kannst Übergänge nur auf der Live-Website ansehen. Im Vorschaumodus werden sie nicht angezeigt.



 .
.