Studio Editor: Mit Website-Farben arbeiten
5 Min.
In diesem Artikel
- Die Farben deiner Website verstehen
- Website-Farben bearbeiten
- Website-Farben verwalten
- Website-Farben auf Elemente anwenden
Im Studio Editor kannst du die Farben, die auf der Website deines Kunden verwendet werden, von einem einzigen, praktischen Panel verwalten. So kannst du eine einheitliche Farbkomposition erstellen und immer wieder bequem Aktualisierungen vornehmen.
Wie finde ich Website-Farben?

Die Farben deiner Website verstehen
Der Tab Farben im Panel „Website-Stile“ zeigt dir die Farben an, die auf der Website verwendet werden, an der du gerade arbeitest. Diese sind in der Regel mit Komponenten verbunden, und du kannst sie hinzufügen, verwalten und ersetzen, um ein reibungsloses Designerlebnis zu gewährleisten.
Die Anzahl der Website-Farben, mit denen du beginnst, variiert zwischen den einzelnen Website-Templates sowie den von Grund auf neu erstellten Websites. Jede Studio-Website verfügt jedoch über mindestens 6 Standardfarben, die mit bestimmten Elementen und Apps auf der Website verknüpft sind:
- Farbe 1: Die Hauptfarbe, die auf den Element- und App-Hintergrund angewendet wird (z. B. Wix Stores, Wix Online Programs usw.).
- Farbe 2: Die sekundäre Hintergrundfarbe.
- Farbe 3: Dies ist die Standardfarbe, die auf Aktionen/Elemente im Status „Deaktiviert“ angewendet wird. Zum Beispiel nicht verfügbare Termine in einem Kalender von Wix Bookings.
- Farbe 4: Die Sekundärfarbe für Textelemente und Text in zusätzlichen Elementen und Apps.
- Farbe 5: Die Hauptfarbe des Texts auf der Website.
- Farbe 6: Die Farbe von Links und Aktionen auf der Website.
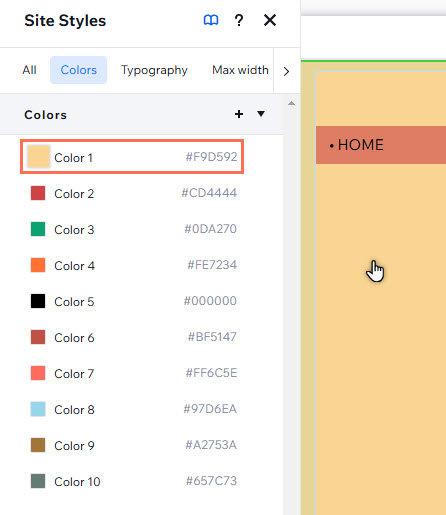
Im Screenshot unten wird zum Beispiel Farbe 1 automatisch als Hintergrundfarbe der Kopfzeile angewendet.

Hinweis:
- Je nach Template, das du aussuchst, haben diese Farbkategorien im Panel möglicherweise eine abweichende Bezeichnung. Beispielsweise könnte „Farbe 1“ als „Primärer Hintergrund“ bezeichnet werden. Unabhängig davon werden Standardfarben auf allen Studio-Editor-Websites in der gleichen Reihenfolge mit denselben Elementen/Apps verknüpft.
- Websites können ein Maximum von 25 Website-Farben haben.
Website-Farben bearbeiten
Passe die Farben deiner Website im Panel „Website-Stile“ an deine Designanforderungen an und verbessere das Branding deiner Kunden.
Wichtig:
Wenn du eine Farbe änderst, wirkt sich das auf die Elemente der Farbe aus, die du aktualisierst - z. B. alle Elementvorlagen, die du zuvor hinzugefügt hast, oder Elemente, auf denen du diese Farbe verwendet hast.
Um die Website-Farben zu bearbeiten:
- Klicke links im Editor auf Website-Stile
 .
. - Wähle den Tab Farben aus.
- Klicke auf die Farbe, die du anpassen möchtest.
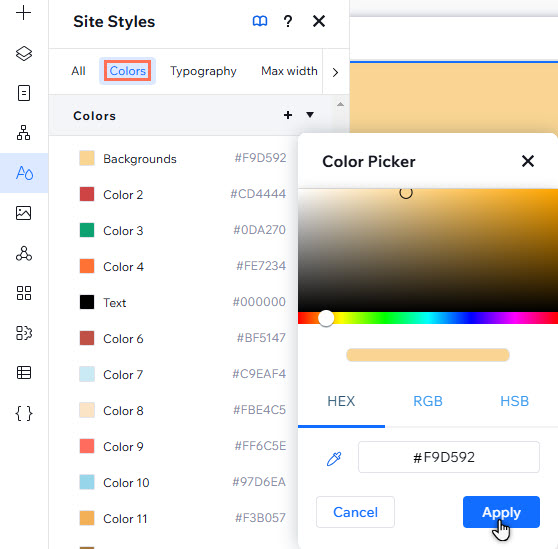
- Wähle aus den folgenden Optionen aus, wie die mittlere Farbe im Farbbereich ausgewählt werden soll:
- Wähle mit dem Cursor eine neue Farbe aus den Optionen aus.
- Gib die HEX-, RGB- oder HSB-Informationen in die entsprechenden Felder ein.
- Klicke auf den Tropfer
, um eine neue Farbe an einer beliebigen Stelle auf deinem Bildschirm auszuwählen.
- Klicke auf Anwenden.

Website-Farben verwalten
Verwalte die Farben deiner Website, um den Designprozess so einfach wie möglich zu gestalten. Du kannst Farben umbenennen, um sie leichter zu finden, oder Farben ersetzen, um schnelle Änderungen an der Website vorzunehmen.
Um Website-Farben zu verwalten:
- Klicke links im Editor auf Website-Stile
 .
. - Wähle den Tab Farben aus.
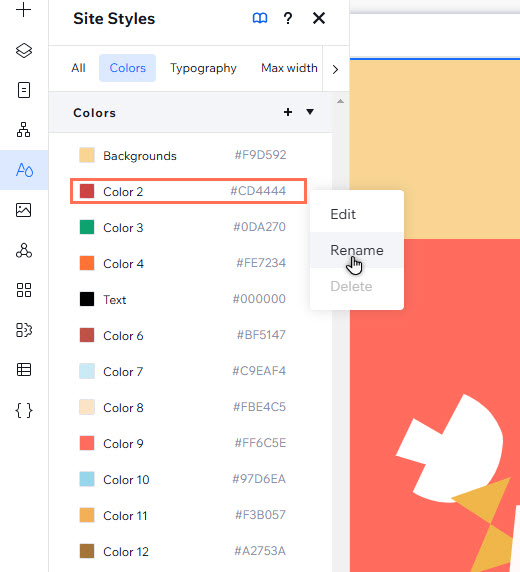
- Fahre mit der Maus über die entsprechende Farbe und klicke auf das Symbol für Weitere Aktionen
.
- Wähle aus, was du tun möchtest:
- Ändere den Namen der Farbe:
- Klicke auf Umbenennen.
- Gib den neuen Namen der Farbe in das Feld ein.
- Löschen oder ersetzen:
- Klicke auf Löschen.
- Wähle aus der Auswahl die Ersatzfarbe aus.
- Klicke auf Anwenden.
- Ändere den Namen der Farbe:

Du kannst eine Farbe nicht löschen/ersetzen?
- Bestimmte Farbtöne werden als Standardfarbe für Apps von Wix und Elemente auf der Website verwendet. In diesen Fällen ist die Option Löschen daher ausgegraut. Du kannst jedoch im Panel auf die Farbe klicken, um sie zu ersetzen.
- Farbtöne, die nicht als Standardfarbe festgelegt wurden, werden möglicherweise weiterhin auf der gesamten Website verwendet und du wirst daher aufgefordert, die Farbe stattdessen zu ersetzen.
Website-Farben auf Elemente anwenden
Wenn Farben Kategorien zugewiesen werden, werden sie automatisch auf einige Elementvorlagen im Elemente hinzufügen-Panel angewendet (z. B. gestalterische Textelemente). Du kannst Website-Farben auch über das Inspektor-Panel auf Elemente auf der Arbeitsfläche anwenden.
Gut zu wissen:
Wenn das Element mehr als eine Farbe enthält, kannst du jeden Farbton einzeln anpassen, indem du auf das entsprechende Farbfeld klickst.
Um Website-Farben auf Elemente anzuwenden:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke unter Design auf das Farbfeld, um die Farbauswahl zu öffnen.
- Wähle unter Designfarben einen Farbton aus, um ihn anzuwenden.


