Studio Editor: Ein Formular hinzufügen und anpassen
10 min
In diesem Artikel
- Formular erstellen
- Das Design des Formulars anpassen
- Ein vorhandenes Formular zu einer Website hinzufügen
- Formulareinreichungen ansehen
- FAQs
Erstelle einzigartige Formulare mit anpassbaren Layouts und Designs für die Websites deiner Kunden. Wenn du ein Formular erstellst, wird ein Formularbaukasten direkt im Studio Editor geöffnet. Füge Felder hinzu, die für alle Arten von Fragen geeignet sind, wie zum Beispiel Mehrfache Auswahl, Kontrollkästchen und Dropdown-Menüs. Du kannst auch neue Layout-Optionen verwenden, um Spalten, Titel und Abschnitte für das Formular zu erstellen.
Sobald du das Formular erstellt hast, kannst du es im Studio-Editor zu jeder beliebigen Seite der Website hinzufügen, zusammen mit den vorinstallierten Formularvorlagen.

Wichtig:
Ab dem 1. August 2025 wird die alte Wix Forms-App nicht mehr im „Elemente hinzufügen“-Panel des Studio Editors verfügbar sein.
Formular erstellen
Erstelle ein Formular mit einem Drag-and-Drop-Formular direkt im Studio Editor. Wenn du ein Formular im Editor erstellst, kannst du das Formular und die Website parallel erstellen, ohne das ein oder andere schließen zu müssen.
Hinweis:
Die meisten der im Studio Editor verfügbaren Formulare sind die Formulare des neuen Wix Forms. Wenn du jedoch lieber das alte Wix Forms verwenden möchtest, kannst du die Formular-Presets für Bestellungen oder Spenden hinzufügen.
Um ein Formular zu erstellen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Kontakt & Formulare.
- Klicke auf Neues Formular erstellen und ziehe das Formularelement auf die gewünschte Seite. Du kannst auch ein Formular aus den vorinstallierten Vorlagen auswählen, einschließlich Kontakt-und Bestellformulare oder Newsletter.
- Klicke im Editor auf das Formular und dann auf Bearbeiten, um den Formularbaukasten zu öffnen.

Hinweis zu Bestellformularen:
Bestellformulare wurden mit der vorherigen Version von Wix Forms erstellt, daher sind die Anpassungsoptionen für Formularfelder anders. Wenn du ein Bestellformular erstellst, folge dieser Anleitung zum Anpassen von Formularfeldern.
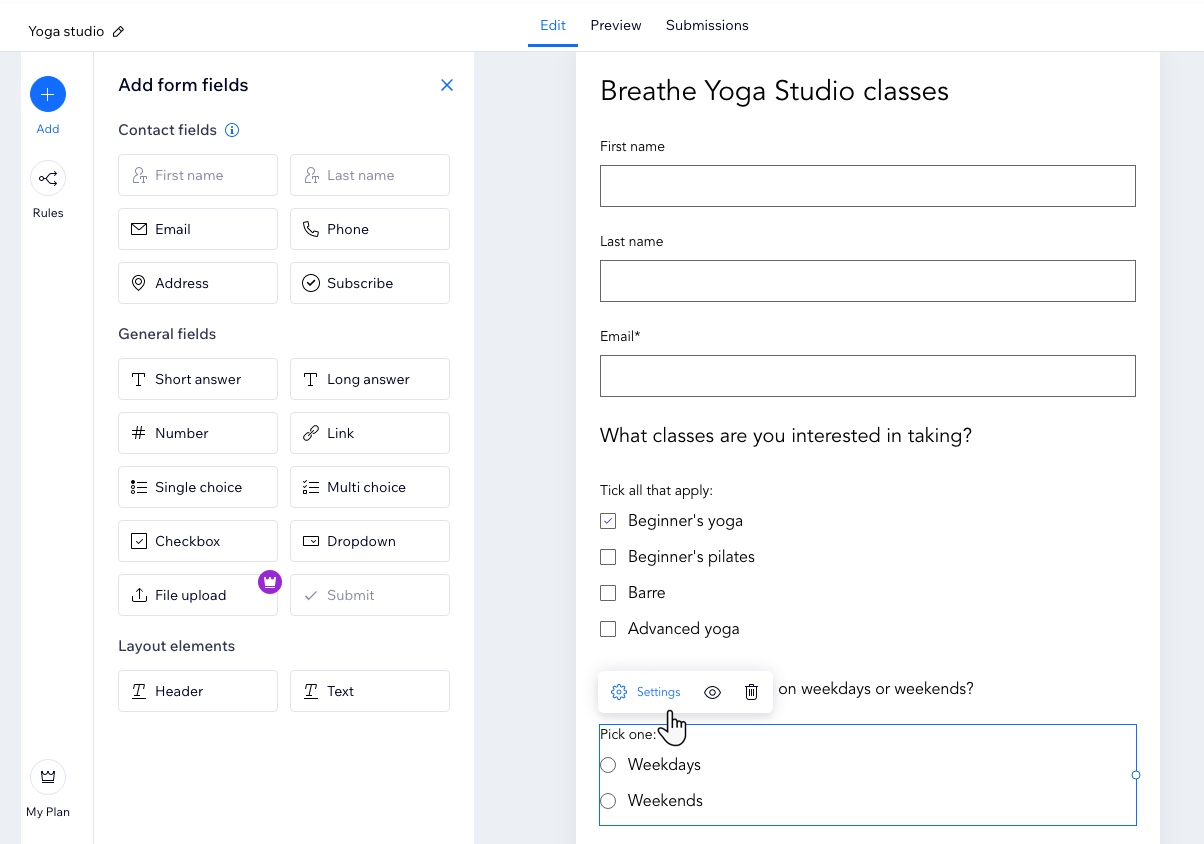
- Klicke oben links im Formular-Baukasten auf das Symbol für Bearbeiten
 , um das Formular zu benennen. Dieser Formularname ist nur intern sichtbar, damit du das Formular leichter identifizieren kannst.
, um das Formular zu benennen. Dieser Formularname ist nur intern sichtbar, damit du das Formular leichter identifizieren kannst. - Wähle unter Formularfelder hinzufügen die Felder für das Formular aus. Folgende Feldtypen sind möglich:
- Kontaktfelder: Füge Felder hinzu, die personenbezogene Daten sammeln und in Wix Contacts speichern.
- Allgemeine Felder: Füge Elemente wie Mehrfache Auswahl, Kontrollkästchen, Dropdown-Menüs und Antwortfelder hinzu.
- Datumsfelder: Füge Zeit- und Datumsfelder für die Terminplanung oder zeitkritische Anfragen hinzu.
- Layout-Elemente: Füge eine Kopfzeile oder ein Textelement hinzu, um das Formular zu organisieren oder eine Erklärung zu einem Feld hinzuzufügen.
Hinweis:
Das neue Wix Forms hat kein CAPTCHA-Feld, da alle Formulare bereits in Spamfilter integriert sind. Erfahre mehr über Spamfilter im FAQ-Abschnitt dieses Artikels.
- (Optional) Klicke auf ein Feld, um es weiter anzupassen, einschließlich der folgenden Optionen:
- Die Feldeinstellungen aktualisieren
- Ein Feld zu einem Pflichtfeld machen
- Ein Feld löschen.
- Die Größe des Feldes ändern, um ein Formular mit mehreren Spalten zu erstellen. Erfahre im FAQ-Abschnitt dieses Artikels, wie du Spalten hinzufügst.

- (Optional) Klicke links auf Regeln oder Seiten, um Bedingungsregeln oder weitere Seiten zum Formular hinzuzufügen:
- Regeln: Füge dem Formular eine Bedingungsregel hinzu. Regeln helfen dir, Informationen auf der Grundlage von Antworten zu sammeln.Die Antwort eines Besuchers in einem Feld kann bestimmen, ob ein anderes Feld angezeigt oder ausgeblendet wird, ein Pflichtfeld oder optional ist.Fügezum Beispiel eine Regel hinzu wie „Wenn Besucher Option A in Frage 1 wählt, wird Frage 2 ausgeblendet.Wenn sie sich allerdings für Option B entscheiden, ist Frage 2 sichtbar.
- Seiten: Erstelle mehrere Seiten für das Formular. So bleiben Fragen und Informationen organisiert.
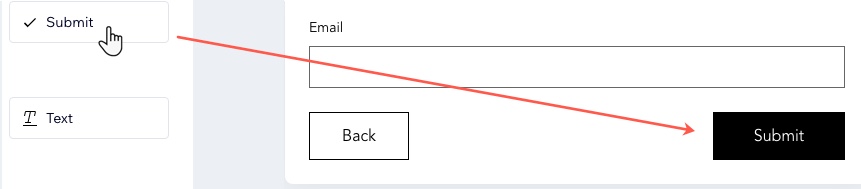
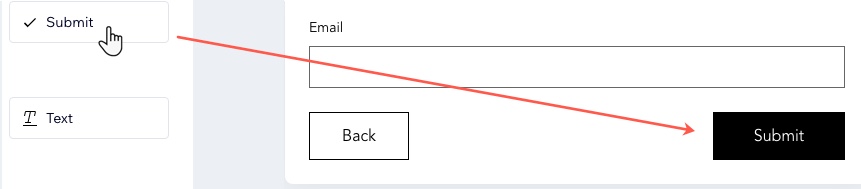
Tipp: Wenn du mehrere Seiten hast, solltest du jeder Seite ein Einreichen-Feld hinzufügen, damit Besucher durch die Seiten navigieren können, indem sie auf „Weiter“ klicken.
- Klicke oben rechts auf Speichern.
Wichtig:
Achte darauf, dass du unten im Formular ein Einreichen-Feld hinzufügst. Ohne „Einreichen“-Button können Besucher das Formular nicht absenden.


Das Design des Formulars anpassen
Nachdem du ein Formular erstellt und die relevanten Felder und Abschnitte hinzugefügt hast, kannst du anpassen, wie das Formular auf der Seite angezeigt wird, einschließlich Hintergrundfarbe, Buttonstil und Schriftart.
Um das Design des Formulars anzupassen:
- Klicke im Editor auf das entsprechende Formular.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
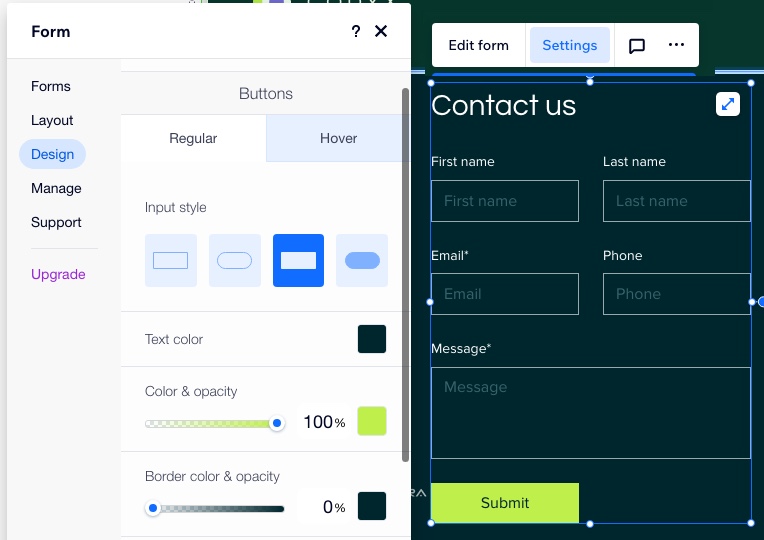
- Passe das Design des Formulars mit den verfügbaren Optionen an:
- Formularhintergrund: Wähle die Hintergrundfarbe des Formulars sowie die Farbe und Breite des Randes aus.
- Formularfelder: Wähle eine Farbe und ein Design für deine Formularfelder und wie sie in den Status „Standard”, „Mouseover und „Fehler” angezeigt werden.
- Kopfzeile und Textabschnitt: Wähle eine Schriftart und Farbe für den Formulartext.
- Buttons: Gestalte die Buttons und wie sie bei Mouseover angezeigt werden.
- „Einreichen“-Button: Gestalte den Stil und die Farbe des „Einreichen“-Buttons.

Hinweis:
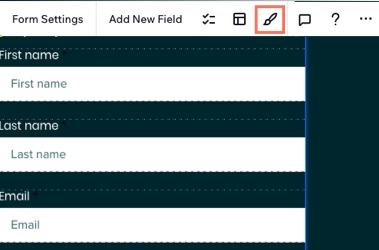
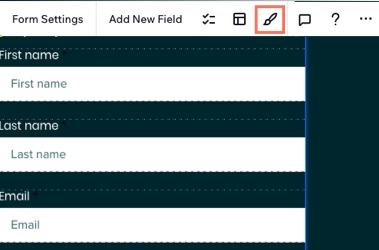
Wenn du ein Formular anpasst, das mit einer vorherigen Version von Wix Forms erstellt wurde (z. B. ein Bestellformular), klicke in den Einstellungen über dem Formular auf das Symbol für Design  , um es anzupassen.
, um es anzupassen.

 , um es anzupassen.
, um es anzupassen.
Ein vorhandenes Formular zu einer Website hinzufügen
Alle im Studio Editor erstellten Formulare werden zusammen mit den Einreichungen in deiner Website-Verwaltung gespeichert. Wenn du ein neues Formular zu einer Website hinzufügen möchtest, kannst du aus allen vorhandenen Formularen sowie den bereitgestellten Formularvorlagen wählen.
Um ein vorhandenes Formular zu einer Website hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Kontakt & Formulare.
- Klicke auf Vorhandenes Formular hinzufügen.
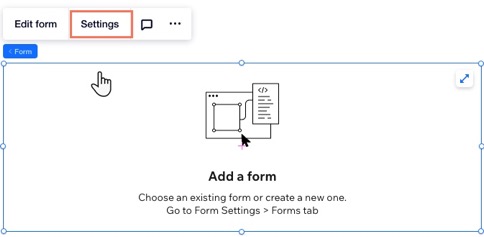
- Klicke im Editor auf das neue Formularelement.
- Klicke auf Einstellungen.

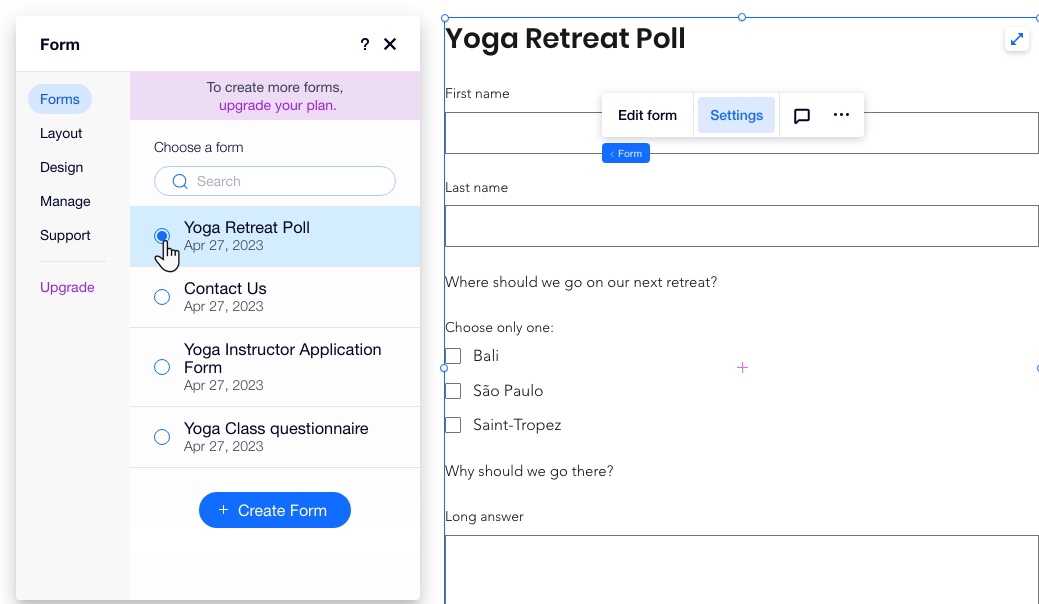
- Klicke auf den Tab Formulare.
- Wähle aus allen auf der Website erstellten Formularen ein Formular aus, das angezeigt werden soll. Wenn es viele Formulare gibt, verwende die Suchleiste, um das richtige zu finden.
- (Optional) Klicke auf die Tabs Layout und Design, um das Formular weiter anzupassen.

Tipp:
Du kannst jederzeit ein Formular durch ein anderes ersetzen. Klicke über einem Formular auf Einstellungen und wähle dann ein anderes Formular im Tab Formulare aus. Das neue Formular ersetzt automatisch das vorherige, ohne das Layout oder Design der Seite zu beeinträchtigen.
Formulareinreichungen ansehen
Über die Website-Verwaltung kannst du auf alle Details der Einreichungen für jedes Formular auf der Website zugreifen. Wenn du nur einen kurzen Blick auf die Daten für ein bestimmtes Formular werfen möchtest, kannst du die Antworten auch anzeigen, indem du im Formular-Baukasten auf den Tab Einreichungen klickst.
Um Formulareinreichungen anzusehen:
- Öffne den Bereich Formulare & Einreichungen in deiner Website-Verwaltung.
- Im Tab Formulare kannst du alle Formulare sehen, die du erstellt hast, sowie die Anzahl der Einreichungen für jedes Formular. Um weitere Details anzusehen:
- Klicke neben einem Formular auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Einreichungen ansehen.
- Klicke neben einem Formular auf das Symbol für Weitere Aktionen
Tipp:
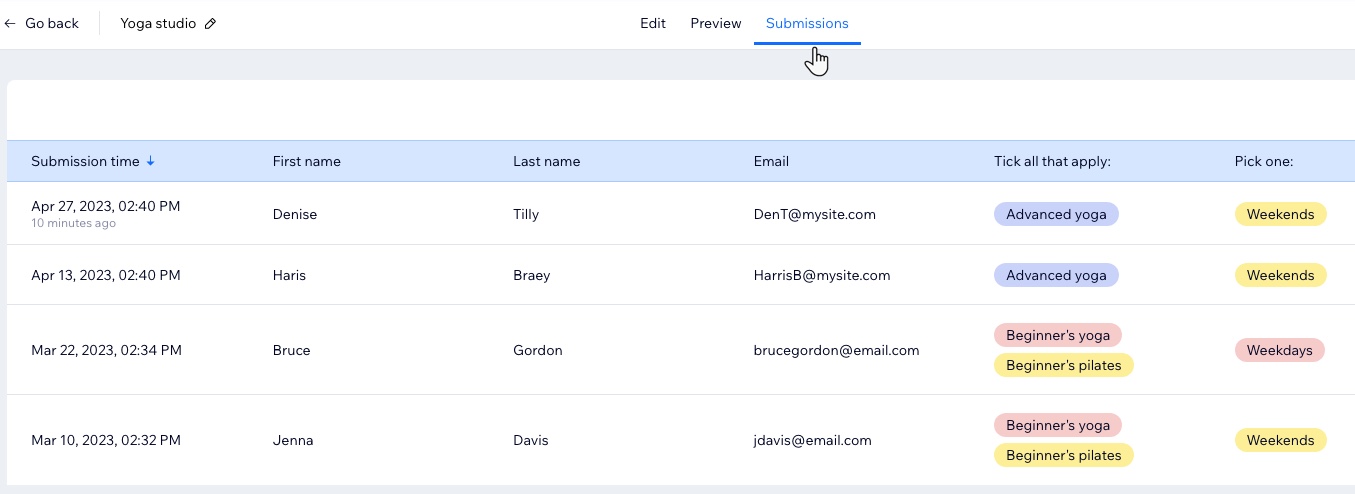
Alle gesendeten Formulare werden in einer Tabelle angezeigt. Die Informationen sind in Spalten unterteilt, je nachdem, welche Felder du hinzugefügt hast. Du kannst auch die genaue Zeit der Einreichung sehen.

FAQs
Klicke unten auf eine Frage, um mehr über das Hinzufügen von Formularen im Studio-Editor zu erfahren.
Was ist der Unterschied zwischen dem neuen und dem alten Wix Forms?
Kann ich mit dem neuen Wix Forms Zahlungen entgegennehmen?
Muss ich bezahlen, um das neue Wix Forms zu verwenden?
Warum sehen die Bearbeitungs- und Einstellungsoptionen über meinem Formular anders aus?
Wie füge ich Spalten zu meinem Formular hinzu?
Wie teste ich ein Formular?
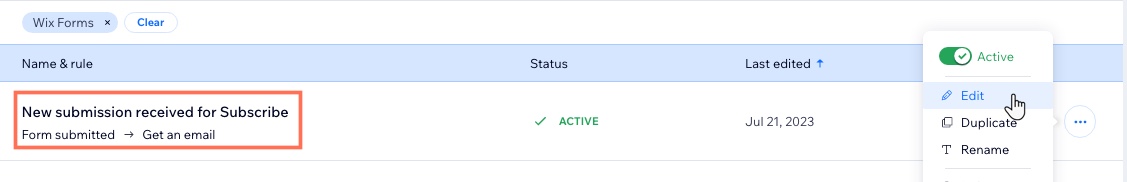
Wie richte ich E-Mail-Benachrichtigungen für ein Formular ein?
Warum kann ich kein CAPTCHA-Feld zu meinem Formular hinzufügen?
Kann ich meine Formulare übersetzen?




 .
.